sketch2.5D风格插画制作
Posted 设计百科全书
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sketch2.5D风格插画制作相关的知识,希望对你有一定的参考价值。
前言
最近跟同事讨论事的时候,谈到了2.5d插画的事,我问他那个插画画了多久的时间,他跟我说画了两天。问过他之后,知道了他是用ai画的,后来我给她介绍了一款sketch的2.5d插件,这个插件叫【sketch Isometric】这个插件的局限性在于只能实现矩形的2.5d风格,实现圆形这种形状还是需要大家手动变形。虽然插件用起来简单,但如何高效的实现你想要的效果,今天我给大家带来一个方法。
正文
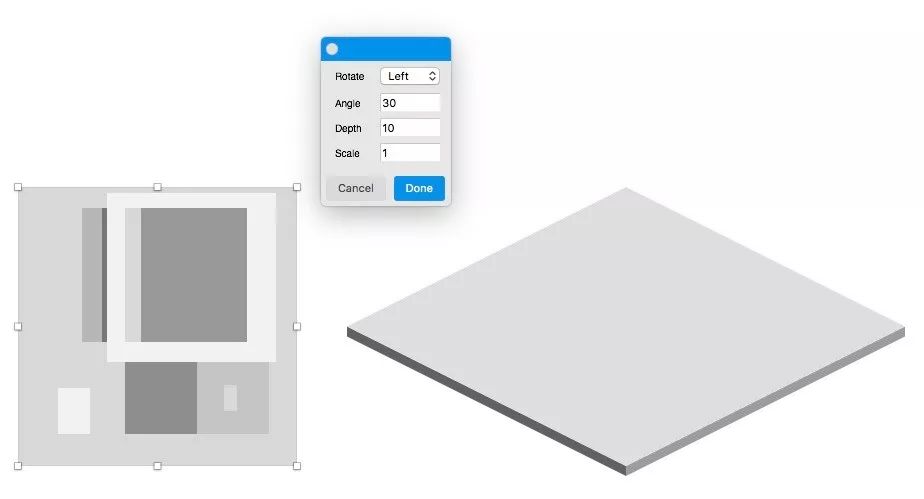
先给大家看一下这个插件的界面:
这个界面可算相当简单了:Rotate(对称方向)、Angle(角度)、Depth(厚度)、Scale(比例),一般的我们的这个角度不用调整,最常调整的就是厚度和对称方式。
今天我就以我那位同事的那副2.5d插画为例子,给大家介绍一下那款插件的运用。

a.思路
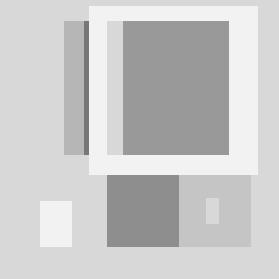
从这幅图直接看,有的人可能无从下手,尤其是一不小心自己的透视没有做好看上去会很别扭。sketch Isometric插件虽然好用但是生成的形状要是同一个形状,比例是1:1的生成(根据你画的平面矩形形状来的)。所以我这里给你们的方法是:从这个图形的顶部往下看(忽略图片中的人物和一些辅助的装饰),绘制他的顶部平面图。
这样的好处:
1、能确定每个模块的位置;
2、大小关系能确定。

这样图形中的各种对应关系都出来了(是不是有的同学看着这图一脸懵逼的)。接下来就是将这个平面用插件实现2.5d,按照从上到下的顺序。
b.步骤
底部地盘

这里的厚度我调整为10,默认值20比较厚的,同样的方法我们做主体的房屋。

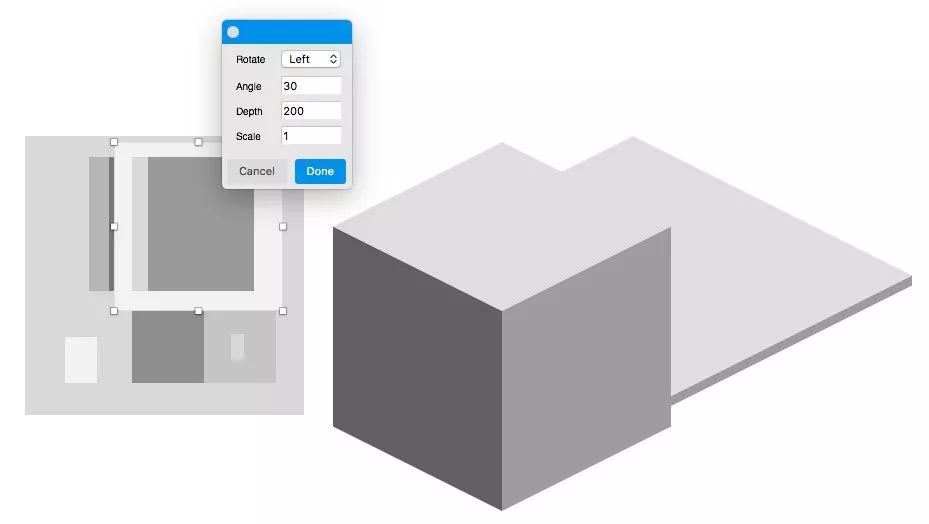
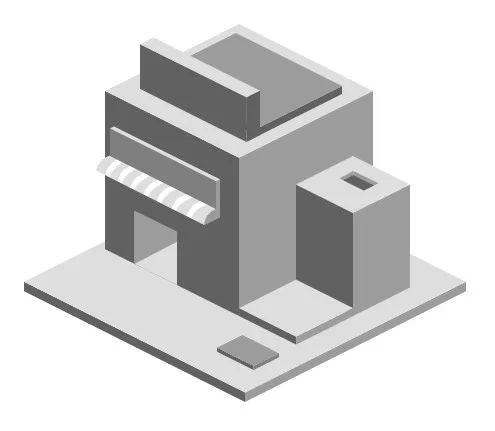
这里的大房子厚度调整为200,将大房子移到图中位置。以此类推剩下的房子和和小模块也是如此。整体做好未上色,如下图

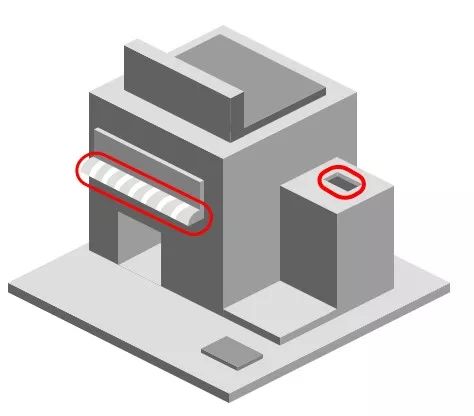
这里有两格地方需要注意的是:

里面的红线画的和两处,需要自己手动调整形态,图片中的门需要自己添加,不建议用插件生成,跟多的创意还是看你们自己去创造。
整体上完色:
剩下的装饰看个人自己发挥。这个生成到上色,总共画了20分钟不到。我这个是有参照,大家制作类似的风格时,可以前期把主题色彩定好,这样上色速度会快,时间会跟少。
以上是关于sketch2.5D风格插画制作的主要内容,如果未能解决你的问题,请参考以下文章