vue+websocket+Springboot实现的即时通信开源项目
Posted java1234
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+websocket+Springboot实现的即时通信开源项目相关的知识,希望对你有一定的参考价值。
往期精彩推荐 :
:
https://chat.comsince.cn
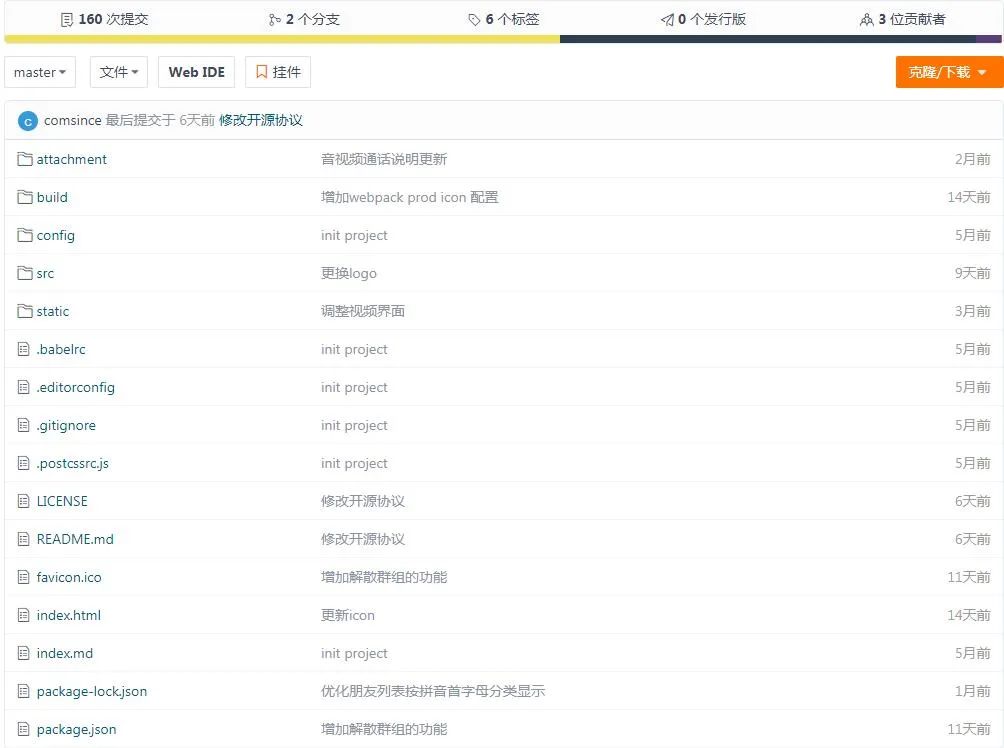
https://gitee.com/comsince/vue-chat
飞享

该项目是飞享聊天系统客户端源码
基于universe-push的vue即时通讯web端实现,使用websocket进行消息通讯,支持文本,图片类型发送,支持实时音视频,支持音视频与android-chat客户端互通
项目截图
消息提示

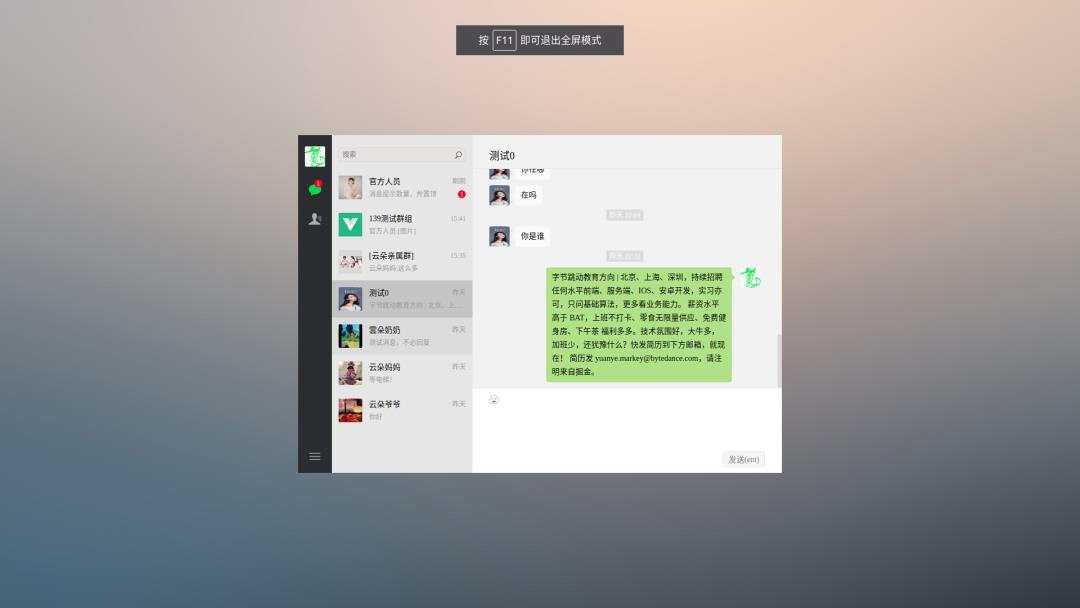
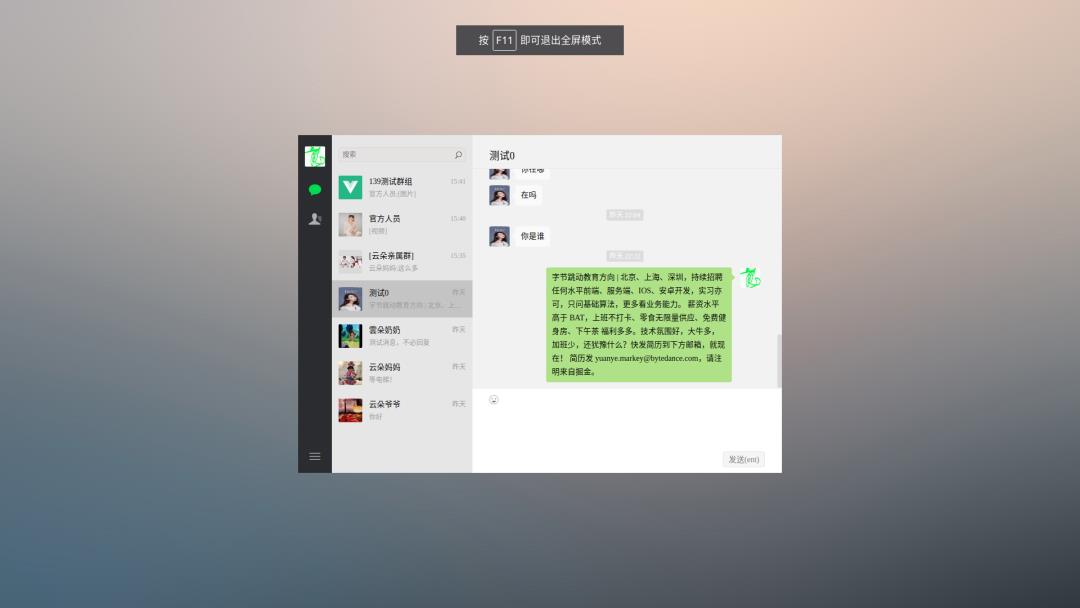
文字消息

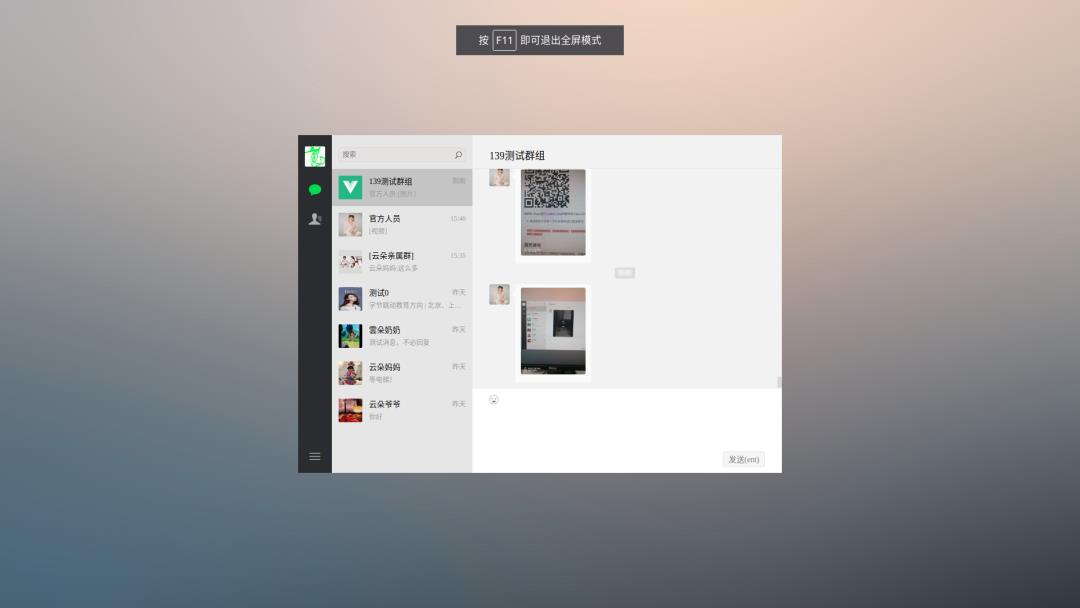
图片消息

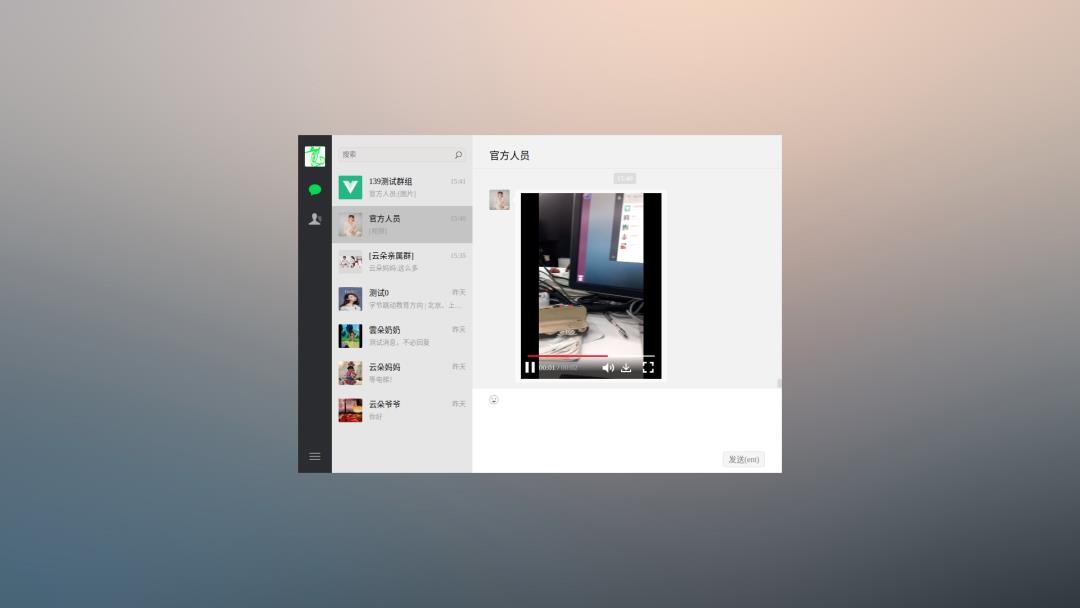
视频消息

项目演示
请选择其中任何一个帐号密码进行登录即可
帐号:13800000000, 13800000001, 13800000002
密码:556677
版本规划
V1.0.0
登录认证流程
实现朋友列表展示,用户信息获取
会话信息拉取,会话消息缓存
纯文本消息通讯
支持图片,视频消息展示
群会话功能
V1.0.1
增加全屏幕模式支持,点击用户头像即可切换

V1.0.2
计划增加音视频聊天功能
实现与android客户端音视频互通
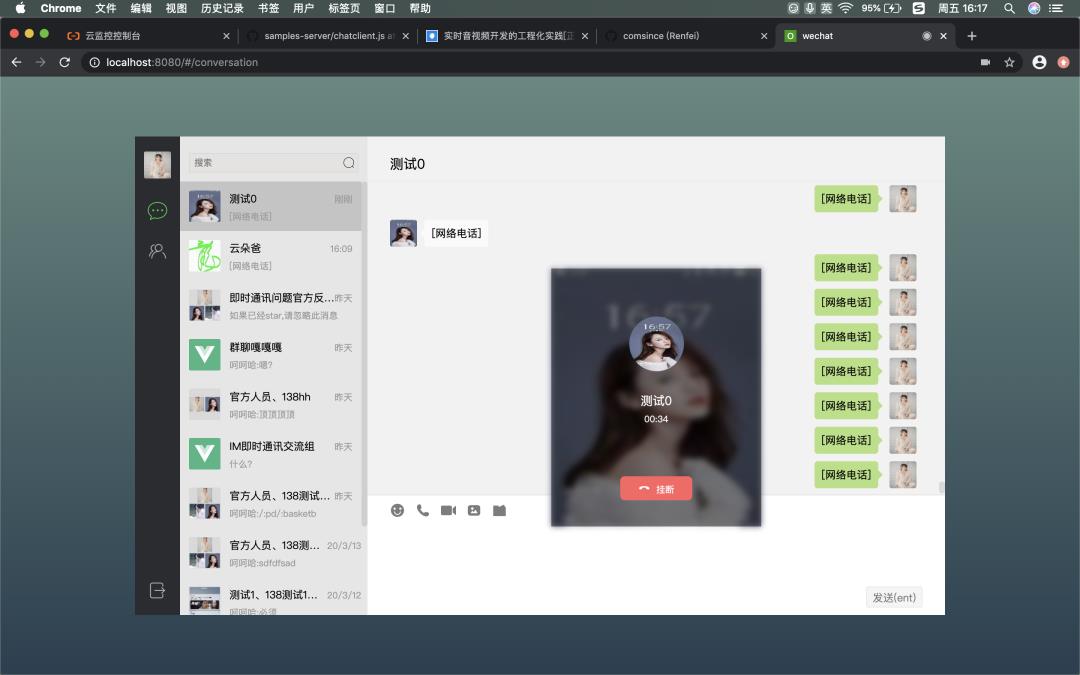
语音通话

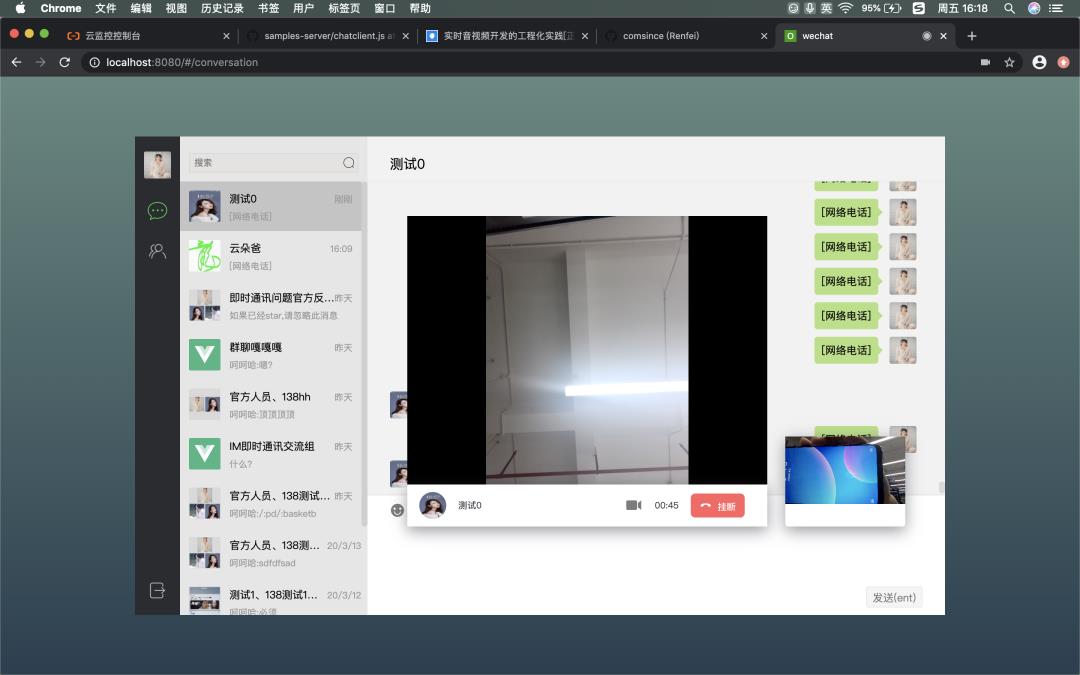
视频通话

V1.0.3
增加好友搜索,好友添加功能,形成功能闭环
V1.0.4
群组用户列表功能
V1.0.5
增加websocket异步回调接口
增加创建群组功能
退出群聊
撤回消息
群组踢人与拉人
修改群名称

V1.0.6
增加解散群组的功能
优化群组退出与解散交互体验
对于解散的群组与退出的群组,做删除会话处理
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# 运行请先检查如下配置:TCP服务配置,HTTPS配置,是否支持WSS,是否支持HTTPS,HTTP监听端口8081,HTTPS监听端口8443
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
For detailed explanation on how things work, checkout the guide and docs for vue-loader.
参考项目
Vue-chat
依赖组件
常用的 vue 视频插件
西瓜播放器
图标Icon支持
推荐项目
vue-wechat
vue-chat
QRCodeLogin 说明二维码和密码登录的切换操作
开源协议
本项目使用非商业性署名协议Creative Commons Attribution Non Commercial 3.0 Unported
加锋哥微信 拉你进微信群扯淡^_^:
以上是关于vue+websocket+Springboot实现的即时通信开源项目的主要内容,如果未能解决你的问题,请参考以下文章