Springboot+vue3集成使用WebSocket
Posted 程序逸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Springboot+vue3集成使用WebSocket相关的知识,希望对你有一定的参考价值。
后端配置
第一步增加依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
增加配置类,声明该springboot项目使用websocket
@Configuration
public class WebSocketConfig
@Bean
public ServerEndpointExporter serverEndpointExporter()
return new ServerEndpointExporter();
第三步,新建包增加业务代码:
@Component
@ServerEndpoint("/ws/token")
public class WebSocketServer
private static final Logger LOG = LoggerFactory.getLogger(WebSocketServer.class);
/**
* 每个客户端一个token
*/
private String token = "";
private static HashMap<String, Session> map = new HashMap<>();
/**
* 连接成功
*/
@OnOpen
public void onOpen(Session session, @PathParam("token") String token)
map.put(token, session);
this.token = token;
LOG.info("有新连接:token:,session id:,当前连接数:", token, session.getId(), map.size());
/**
* 连接关闭
*/
@OnClose
public void onClose(Session session)
map.remove(this.token);
LOG.info("连接关闭,token:,session id:!当前连接数:", this.token, session.getId(), map.size());
/**
* 收到消息
*/
@OnMessage
public void onMessage(String message, Session session)
LOG.info("收到消息:,内容:", token, message);
/**
* 连接错误
*/
@OnError
public void onError(Session session, Throwable error)
LOG.error("发生错误", error);
/**
* 群发消息
*/
public void sendInfo(String message)
for (String token : map.keySet())
Session session = map.get(token);
try
session.getBasicRemote().sendText(message);
catch (IOException e)
LOG.error("推送消息失败:,内容:", token, message);
LOG.info("推送消息:,内容:", token, message);
前端配置:
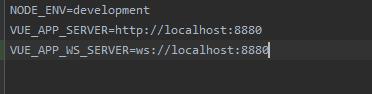
第一步:去vue的配置文件中增加websocket的访问路径

第二步:增加一个产生唯一标识的方法,这里是js
/**
* 随机生成[len]长度的[radix]进制数
* @param len
* @param radix 默认62
* @returns string
*/
public static uuid (len: number, radix = 62)
const chars = '0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'.split('');
const uuid = [];
radix = radix || chars.length;
for (let i = 0; i < len; i++)
uuid[i] = chars[0 | Math.random() * radix];
return uuid.join('');
第三步,去公共组件中使用
let websocket: any;
let token: any;
const onOpen = () =>
console.log('WebSocket连接成功,状态码:', websocket.readyState)
;
const onMessage = (event: any) =>
console.log('WebSocket收到消息:', event.data);
notification['info'](
message: '收到消息',
description: event.data,
);
;
const onError = () =>
console.log('WebSocket连接错误,状态码:', websocket.readyState)
;
const onClose = () =>
console.log('WebSocket连接关闭,状态码:', websocket.readyState)
;
const initWebSocket = () =>
// 连接成功
websocket.onopen = onOpen;
// 收到消息的回调
websocket.onmessage = onMessage;
// 连接错误
websocket.onerror = onError;
// 连接关闭的回调
websocket.onclose = onClose;
;
onMounted(() =>
// WebSocket
if ('WebSocket' in window)
//这里Tool是我写的一个工具类的一个js,websocket的token生成就写在里面
token = Tool.uuid(10);
// 连接地址:ws://127.0.0.1:8880/ws/xxx
websocket = new WebSocket(process.env.VUE_APP_WS_SERVER + '/ws/' + token);
initWebSocket()
// 关闭
// websocket.close();
else
alert('当前浏览器 不支持')
);
以上是关于Springboot+vue3集成使用WebSocket的主要内容,如果未能解决你的问题,请参考以下文章