Ajax知识点整理
Posted 随手记财富社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax知识点整理相关的知识,希望对你有一定的参考价值。
AJAX 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
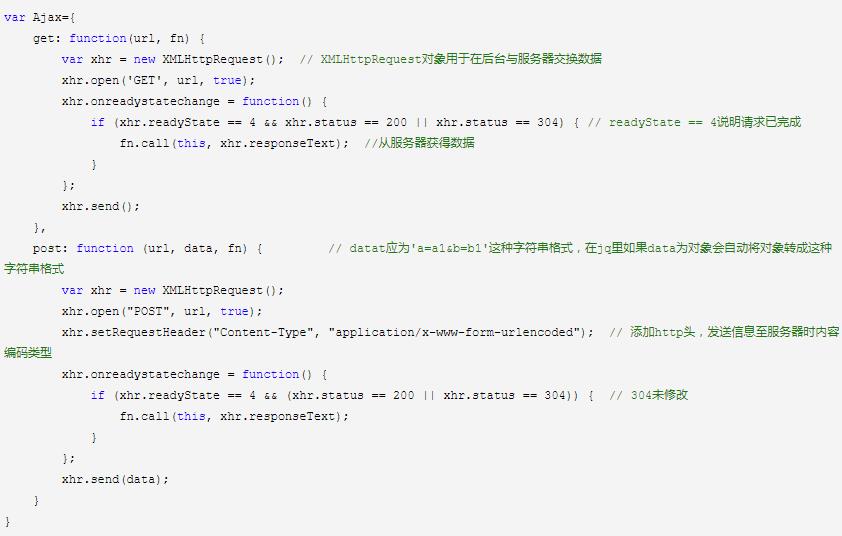
原生Ajax
发起两种请求:GET和POST
1.GET
1) var xhr = new XMLHttpRequest();
创建 XMLHttpRequest 对象
2) xhr.onreadystatechange = function(){};
在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务;当 readyState 等于 4 且状态为 200 时,表示响应已就绪
3) xhr.open('GET', 'x.php?k=v', true);
请求方式,参数,同异步请求
4) xhr.send(null);
2.POST
1) var xhr = new XMLHttpRequest();
2) xhr.onreadystatechange = function(){};
3) xhr.open('POST', 'x.php', true);
3.5) xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
4) xhr.send('k1=v1&k2=v2');

接收五种响应
1.text
服务器端头部:header('Content-Type: text/plain');
服务器端输出:echo 'succ';
客户端接受:xhr.responseText;
2.html
服务器端头部:header('Content-Type: text/html');
服务器端输出:echo '<li></li><li></li>';
客户端接收:ul.innerHTML = xhr.responseText;
3.script
服务器端头部:header('Content-Type: application/javascript');
服务器端输出:echo 'alert(123)';
客户端接收:eval( xhr.responseText );
4.xml
服务器端头部:header('Content-Type: application/xml');
服务器端输出:echo '<plist><p></p><p></p></plist>';
客户端接收:xhr.responseXML;
5.json
服务器端头部:header('Content-Type: application/json');
服务器端输出:echo '[ {},{} ]';||echo '{ }';||echo json_encode($list);
客户端接收:JSON.parse( xhr.responseText );

jQuery中的Ajax
$('div#header').load('header.php');
2.$.get('x.php', {k: v}, function(txt, msg, xhr){});
3.$.post('x.php', {k: v, k: v}, function(txt, msg, xhr){});
4.$.getScript('x.php');
5.$.getJSON('x.php', {k:v}, function(obj, msg, xhr){ });
6.$.ajax( {
type: 'GET',
url: 'x.php',
data: {k: v},
beforeSend: fn,
success: fn,
error: fn,
complete: fn
} )

以上是关于Ajax知识点整理的主要内容,如果未能解决你的问题,请参考以下文章