promise知识盲区整理
Posted 大忽悠爱忽悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了promise知识盲区整理相关的知识,希望对你有一定的参考价值。
promise知识盲区整理
promise好处

promise简单的实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Promise</title>
</head>
<body>
<script>
// Promise测试
//resolve 解决 函数类型的数据
//reject 拒绝 函数类型的数据
const p=new Promise((resolve,reject)=>{
//设置定时器,弹出一个对话框
//隔两秒,弹出一个对话框
var i=1;
if(i==0)
{
//成功状态的回调函数
resolve(i);//将promise对象的状态设置为成功
}
else
{
//失败状态的回调函数
reject(i);//将promise对象的状态设置为失败
}
});
//调用then方法
//这里对应成功和失败的回调函数,可以接收参数
p.then((value)=>
{
alert("成功原因:"+value);
},(reason)=>{
alert("失败原因:"+reason);
});
</script>
</body>
</html>

promise封装fs文件操作----node.js环境下运行
<script>
//引入fs的模块
const fs=require('fs');
fs.readFile('dhy.txt',(err,data)=>{
//出错,则抛出错误
if(err)
throw err;
//否则输出文件内容
console.log(data);
});
//采用promise封装fs文件操作
const p=new Promise((reslove,reject)=>{
fs.readFile('dhy.txt',(err,data)=>{
//出错,则抛出错误
if(err) reject(err);
//否则输出文件内容
reslove(data);
});
});
p.then(value=>{
alert(data);
},reason=>{
alert(reason);
})
</script>
promise封装ajax请求
const p=new Promise((reslove,reject)=>
{
$.ajax({
urL: "dhy",
success: reslove(data),
error: reject()
});
});
p.then(value=>{
alert(data);
},
reason=>{
alert("失败了");
})

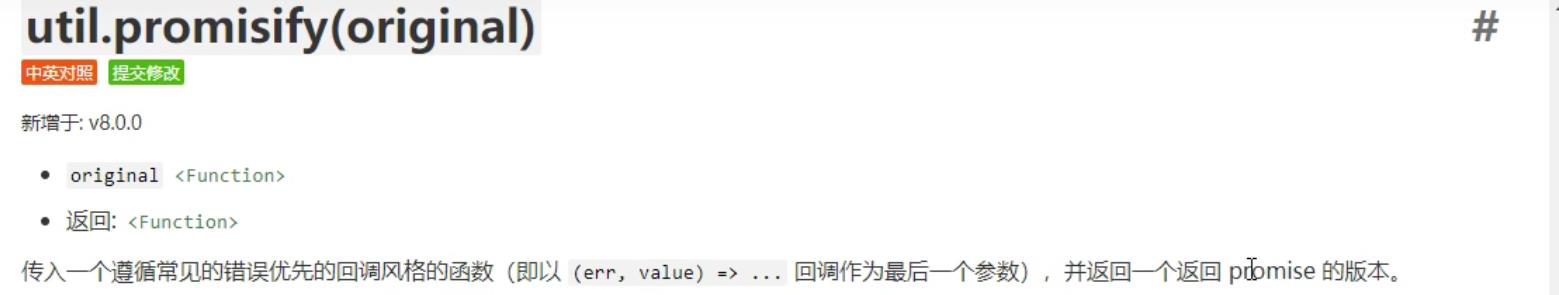
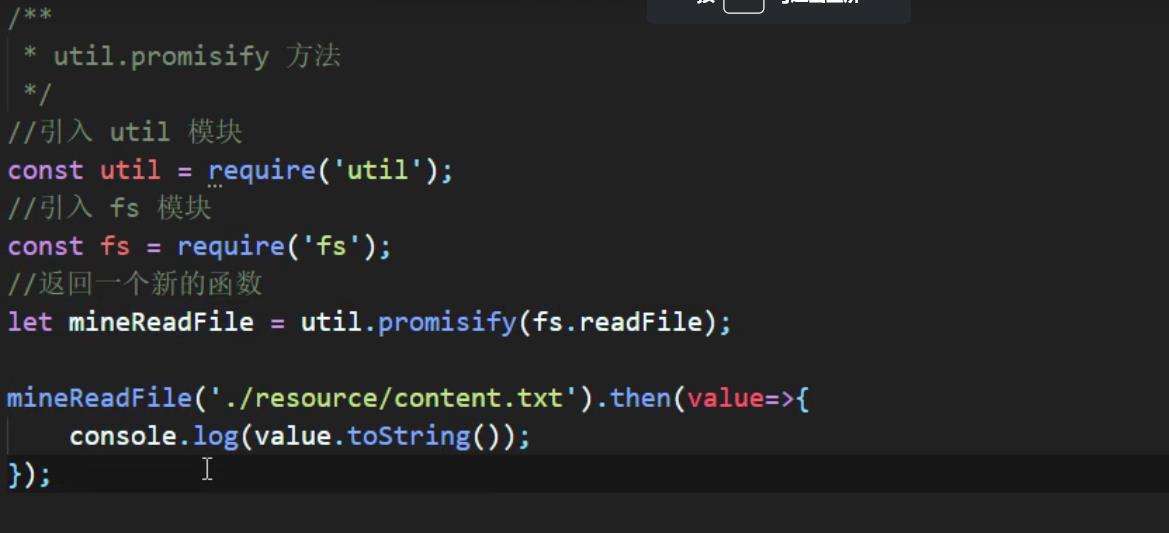
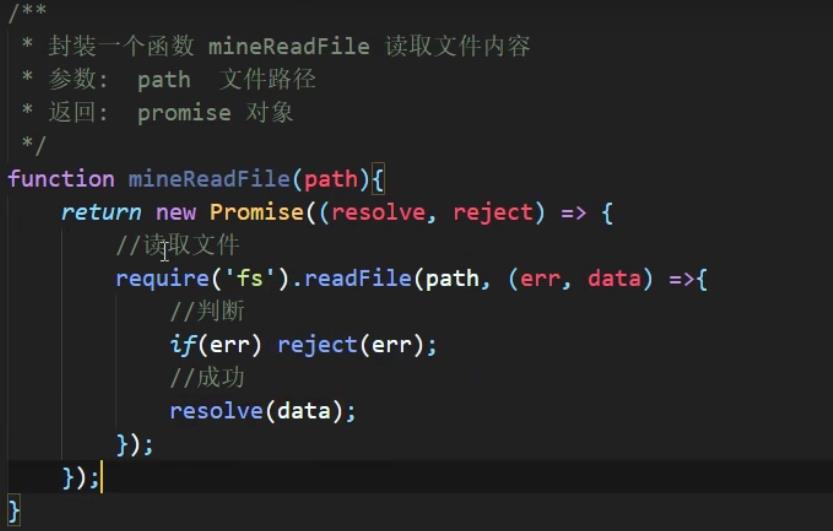
node.js 中的promisify方法


封装后,返回一个promise对象

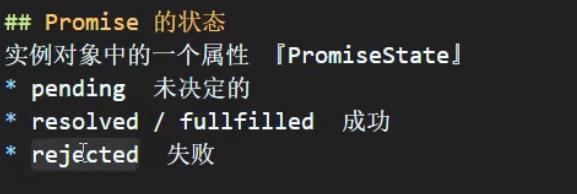
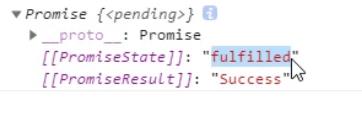
promise的状态


promise执行器函数中的reslove和reject函数的执行,会改变promise对象的状态,一个是成功,一个是失败,如果没执行者两个函数,那还是未决定状态
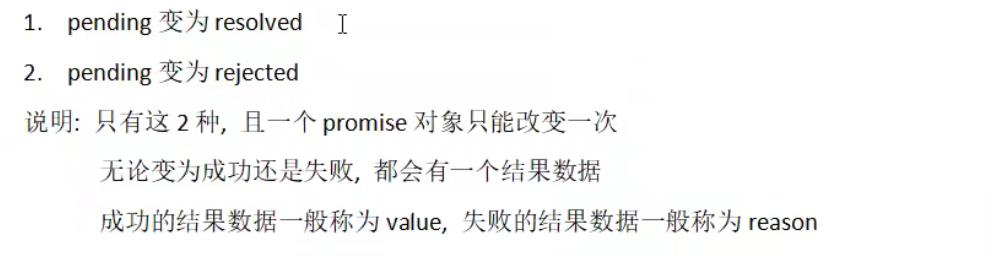
promise的结果

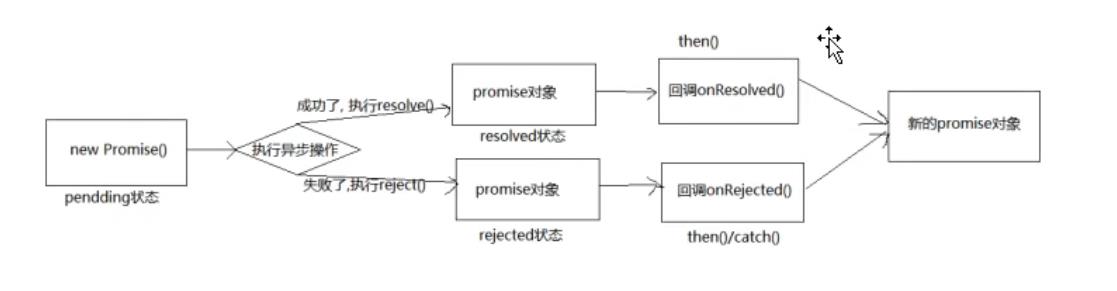
promise的工作流程

Promise的API
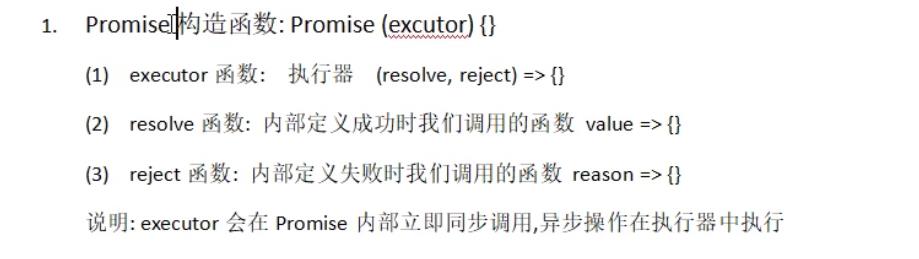
promise的构造函数


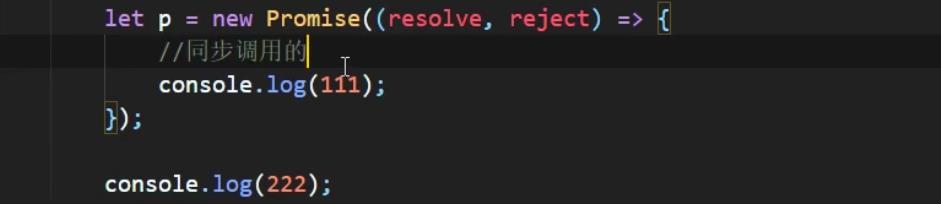
在创建promise的时候,同步执行执行器函数
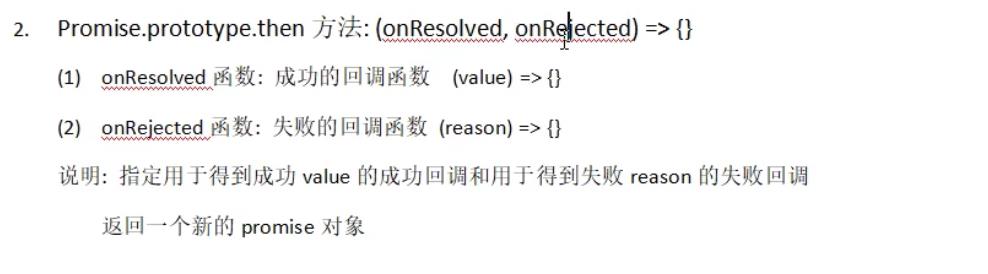
promise的then方法

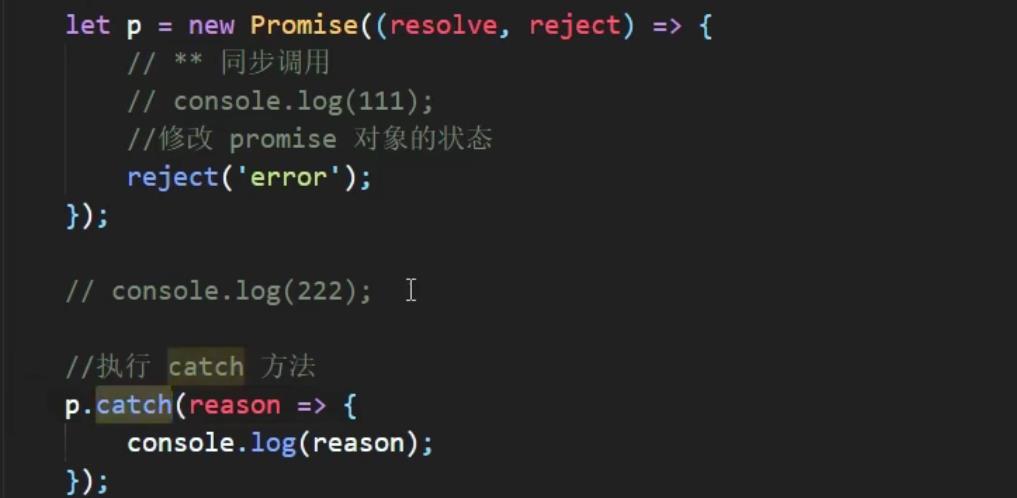
promise的catch方法


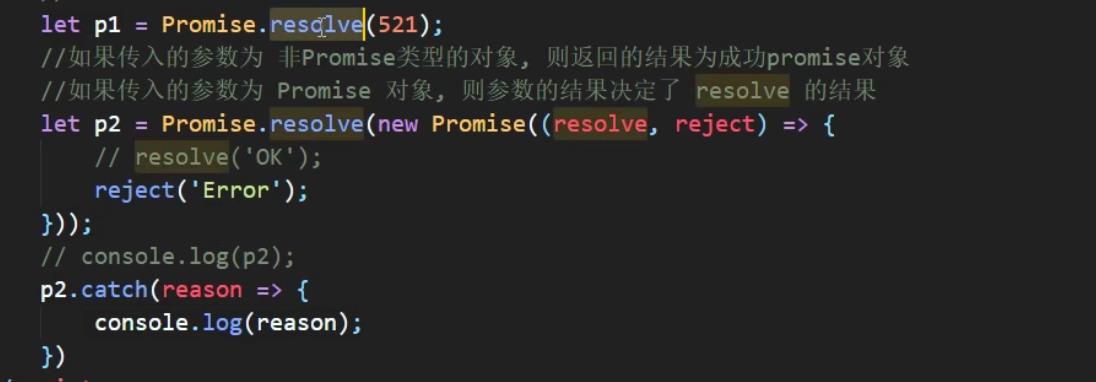
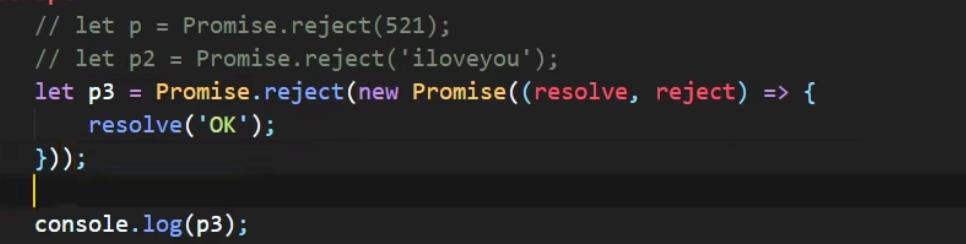
promise的reslove和reject函数对象


如果传入的promise对象是成功,则外面也成功,如果是失败的,则外面也失败


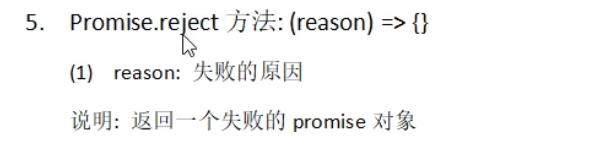
reject永远都只会返回失败的promise对象,即使参数传递的promise对象是成功的
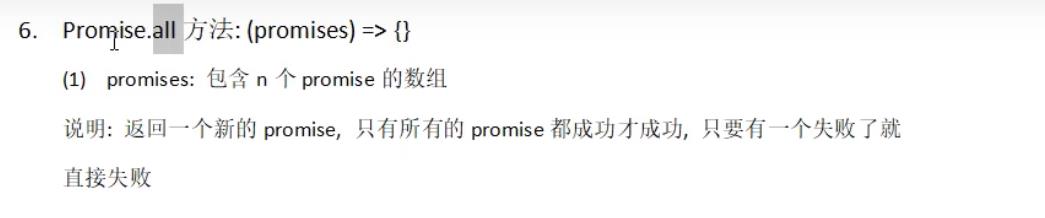
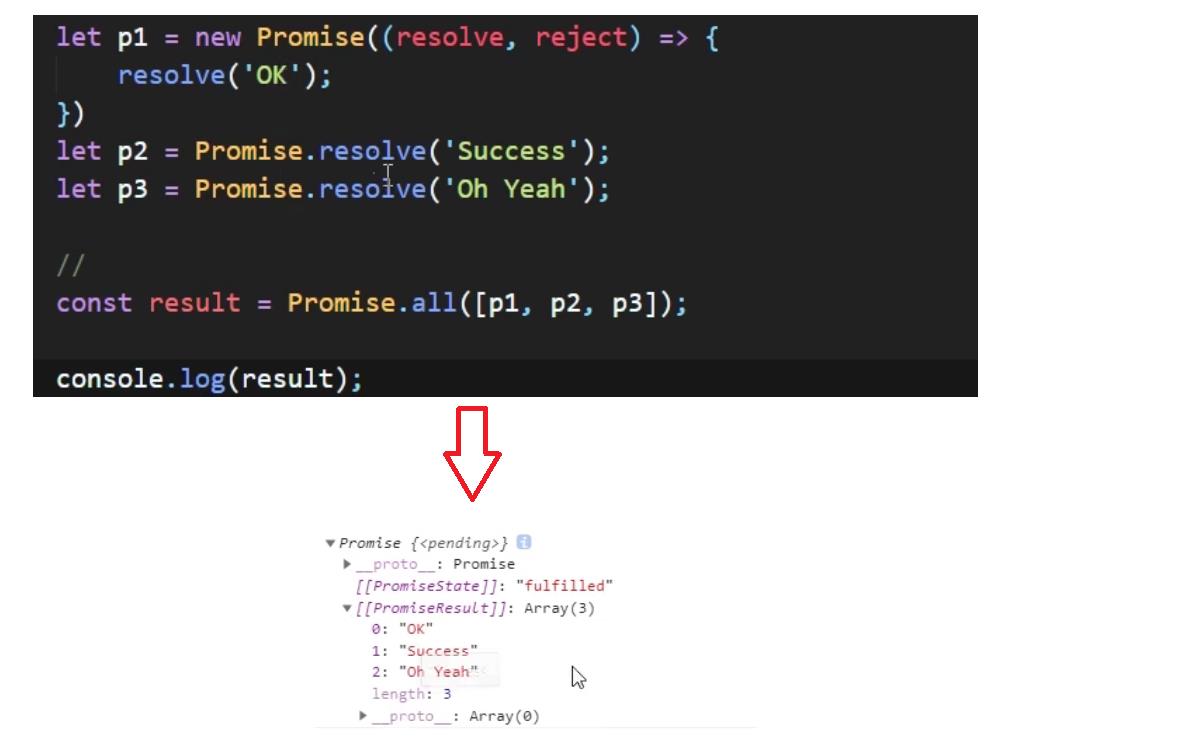
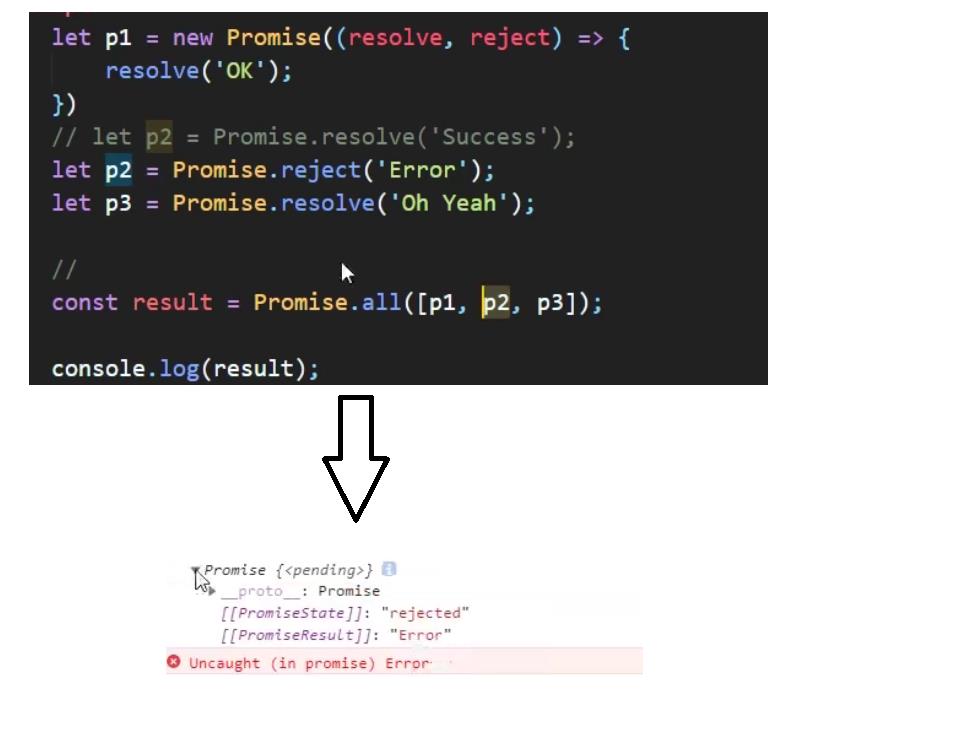
promise的all方法


如果都成功了,返回的结果就是所有promise对象的结果数组集合

其中有一个promise对象失败了,那么返回的结果集就是失败的promise对象的结果集
promise的race方法



Promise关键问题
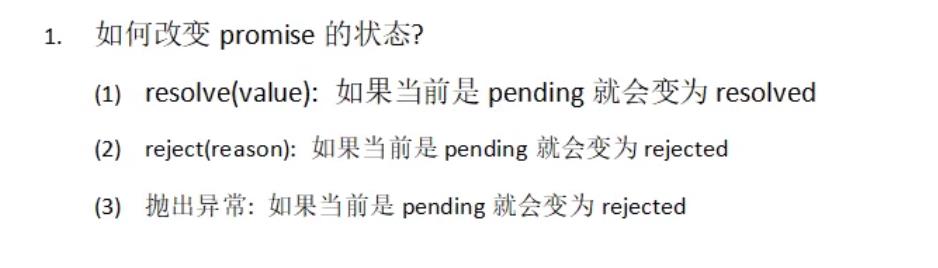
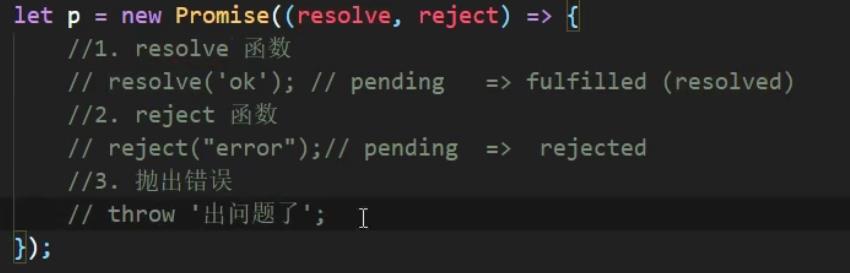
如何修改对象状态


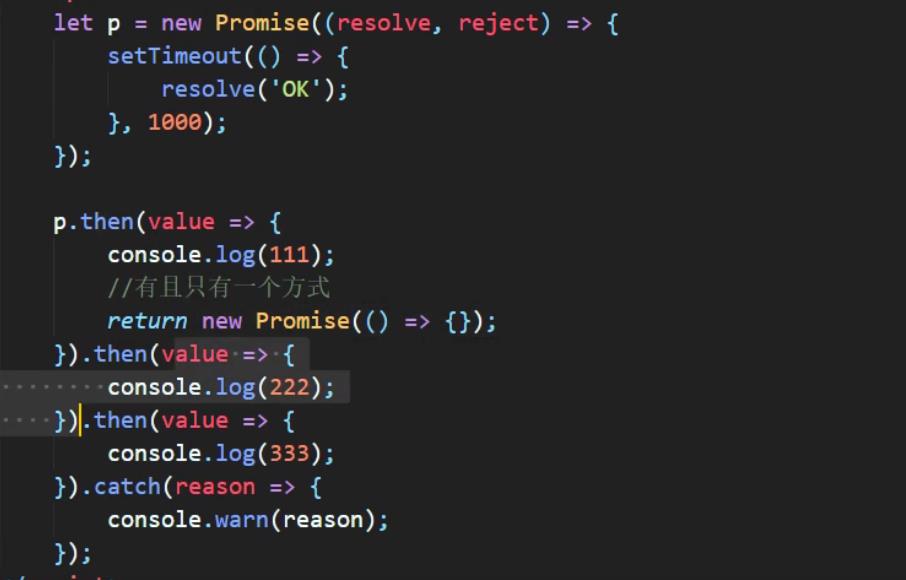
promise指定多个成功和失败回调函数,都会执行吗?


改变promise状态和指定回调函数谁先谁后?

先指定回调的情况有ajax异步请求,定时器等等…
不管谁先谁后,回调函数获取到数据,都是在reslove和reject函数执行后,才能获取到
即回调函数需要在reslove和reject函数执行完毕后,才会执行
const p=new Promise((reslove,reject)=>
{
//3秒后执行
setTimeout(()=>{
reslove("成功了");
},3000);
});
p.then(value=>{
console.log(value);
},
reason=>{
alert("失败了");
})

等待了3秒后,才打印出来
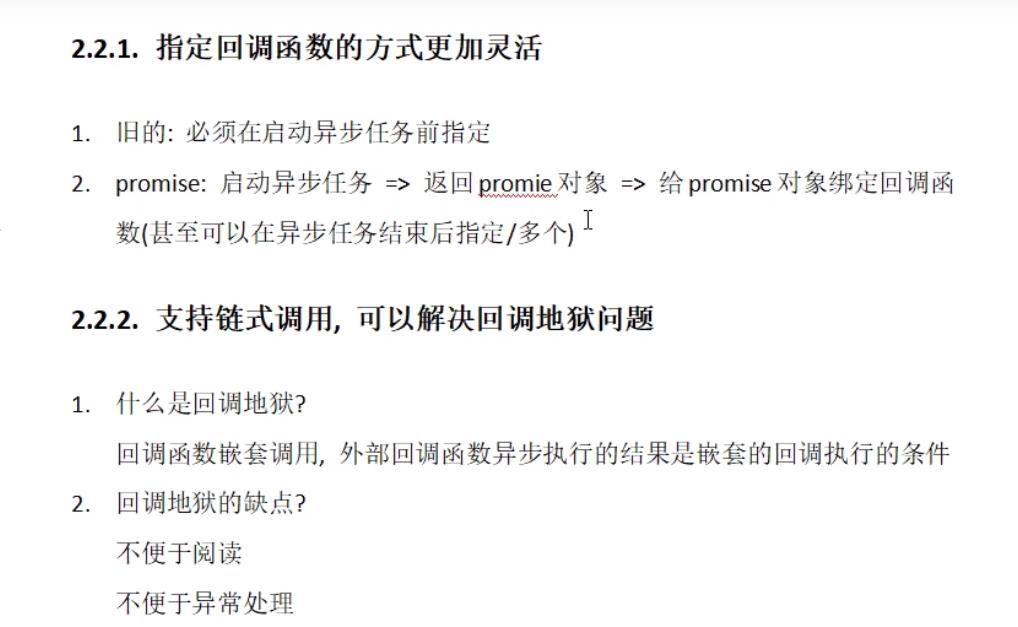
promise.then()返回的新promise的结果状态由回调函数的返回值决定

then没有返回值
const p=new Promise((reslove,reject)=>
{
reslove("成功了");
});
var ret=p.then(value=>{
},
reason=>{
alert("失败了");
})
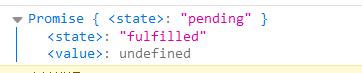
alert(ret);
then方法返回值,默认是调用then方法的promise对象

成功,但是无返回值

在then回调函数中抛出异常
const p=new Promise((reslove,reject)=>
{
reslove("成功了");
});
var ret=p.then(value=>
{
//1.抛出错误
throw "出现异常,终止程序";
},
reason=>{
alert("失败原因:" +reason);
})
alert(ret);
alert先执行,然后抛出异常,此时返回的是调用的promise对象,返回的结果是异常结果


返回值是字符串,null等
const p=new Promise((reslove,reject)=>
{
reslove("成功了");
});
var ret=p.then(value=>
{
//返回结果是非promise类型的对象
return "大忽悠";
},
reason=>{
alert("失败原因:" +reason);
})
console.log(ret);

返回的结果就是大忽悠
只要返回值不是一个promise对象,那么返回的promise对象的状态就永远是成功状态,抛异常除外
返回值是一个promise对象
const p=new Promise((reslove,reject)=>
{
reslove("大忽悠");
});
var ret=p.then(value=>
{
return new Promise((reslove,reject)=>{
reslove("嘿嘿,成功了");
});
},
reason=>{
alert("失败原因:" +reason);
})
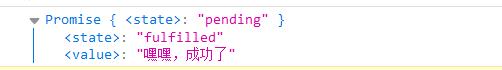
console.log(ret);

返回的结果对应的是返回的promise对象的结果,状态也对应返回的promise对象的状态
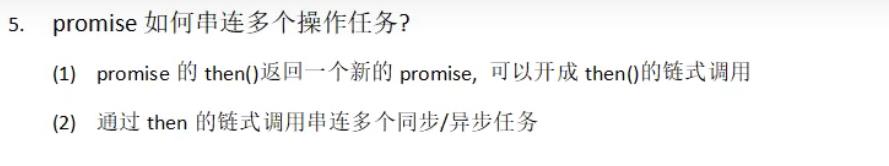
串联多个任务

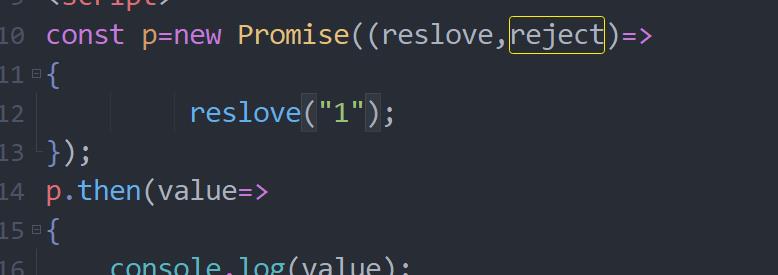
const p=new Promise((reslove,reject)=>
{
reslove("1");
});
p.then(value=>
{
console.log(value);
return new Promise((reslove,reject)=>{
reslove("2");
});
})
//then返回的是promise对象的状态和结果由new出来的那个promise对象决定
//链式调用
.then(value=>{
console.log(value);
return "3"
})
//then返回的promise对象的状态为成功,结果为3
//链式调用
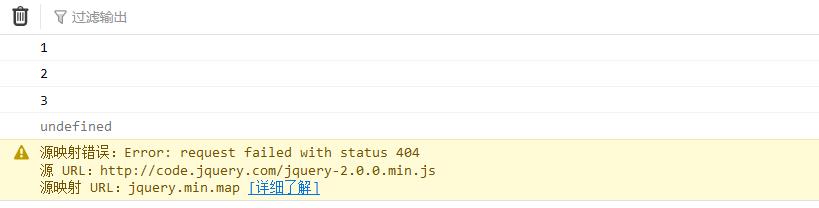
.then(value=>{
console.log(value);
})
//此时上面的then没有返回值,返回结果是未定义,状态是未决;
.then(value=>{
console.log(value);
});

异常穿透

const p=new Promise((reslove,reject)=>
{
reslove("1");
});
p.then(value=>
{
console.log(value);
return new Promise((reslove,reject)=>
{
reslove("2");
});
})
.then(value=>{
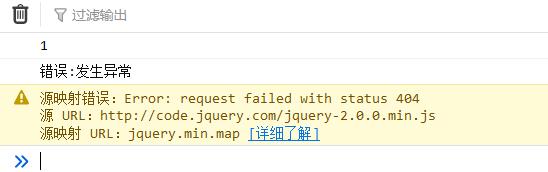
throw "发生异常";
})
.then(value=>{
console.log(value);
})
.catch(reason=>{
console.log("错误:"+reason);
})

const p=new Promise((reslove,reject)=>
{
reslove("1");
});
p.then(value=>
{
console.log(value);
return new Promise((reslove,reject)=>
{
//也是抛出错误,直接执行最后的catch语句,接收异常
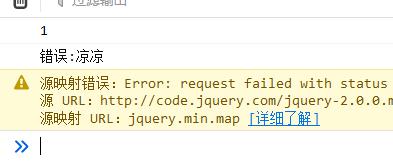
reject("凉凉");
});
})
.then(value=>{
throw "发生异常";
})
.then(value=>{
console.log(value);
})
.catch(reason=>{
console.log("错误:"+reason);
})

注意:如果最后没有console.log(“错误:”+reason);这种打印错误语句,那么链式回调中的错误是不会有任何输出结果的
只有最开始的promise对象成功执行以后,才有下面的成功回调函数的链式调用执行,否则不会执行成功回调函数的链式调用

中断promise链?



Promise源码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Promise</title>
</head>
<body>
<script src="http://code.jquery.com/jquery-2.0.0.min.js"></script> <script src="http://code.jquery.com/jquery-2.0.0.min.js"></script>
<script>
//自定义promise
//声明构造函数
function Promise(executor)
{
//添加属性
//当前Promise对象的状态
this.PromiseState="pending";
//当前Promise对象的返回值
this.PromiseResult=null;
//保存异步回调函数的属性
this.callbacks=[];//保存所有回调函数
//保存实例对象的this值
const self=this;
//reslove函数
function reslove(data){
//当前函数里面的this对象默认指向window
//promise对象的状态只能修改一次
//最开始是pending状态
if(self.PromiseState!="pending")
return;
//1.修改对象的状态
self.PromiseState="fulfilled";//和resloved意思一样,都代表成功
//2.设置对象的返回值
self.PromiseResult=data;
//调用异步的回调函数
//首先判断是否是异步回调
//遍历调用回调数组里面每个成功的回调函数
//执行回调函数是异步的
setTimeout(()=>{
self.callbacks.forEach(item=>{
//调用成功的回调函数,参数是PromiseResult
item.onResloved(data);
});
})
};
//reject函数
function reject(data){
//注意this的指向
//promise对象的状态只能修改一次
//最开始是pending状态
if(self.PromiseState!="pending")
return;
//1.修改对象的状态
self.PromiseState="rejected";
//2.设置对象的返回值
self.PromiseResult=data;
//调用异步的回调函数
//首先判断是否是异步回调
//遍历调用回调数组里面每个成功的回调函数
//执行回调函数是异步的
setTimeout(()=>{
self.callbacks.forEach(item=>{
//调用成功的回调函数,参数是PromiseResult
item.onRejected(data);
});
})
};
//throw抛出异常,也会改变promise对象的状态
try{
//同步调用执行器函数
executor(reslove,reject);
}
//这里e的值就是throw "错误" ==》字符串的值
catch(e){
//修改promise对象的状态为失败
reject(e);
}
}
//添加then方法---then方法需要是异步执行的,即等其他代码执行完毕之后再执行
Promise.prototype.then=function(onResloved,onRejected)
{
//实现异常穿透
//判断回调函数的参数
//then方法第二个参数没填,但是当前promise对象状态是失败的,必须走第二个方法
if(typeof onRejected != 'functi以上是关于promise知识盲区整理的主要内容,如果未能解决你的问题,请参考以下文章