08-最简洁易懂的Ajax+Json+JQuery+案例演示知识整理
Posted ahcfl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了08-最简洁易懂的Ajax+Json+JQuery+案例演示知识整理相关的知识,希望对你有一定的参考价值。
文章目录
同步请求和异步请求
浏览器客户端向服务器端发送请求的请求方式主要由两种:get和post.
只有form表单的method位置书写post才是post请求,其余都是get请求。
`1.1 同步方式发送请求
发送一个请求,需要等待响应返回,然后才能够发送下一个请求,
如果该请求没有响应,不能发送下一个请求,客户端会处于一直等待过程中。
同步的:
a标签:<a href=""></a>
location:location.href = "";
form表单:
直接在浏览器地址栏输入地址:
`1.2 异步方式发送请求
发送一个请求,不需要等待响应返回,随时可以再发送下一个请求,即不需要等待。
主动请求发送之后,开启另一个线程再次发送请求
`1.3 区别:
同步请求:阻塞,全局刷新【整个页面刷新】
异步请求:非阻塞,局部刷新
一、Ajax【重要滴】
Ajax介绍
ajax支持异步访问,网页局部刷新。
在java中,主要是依赖于核心对象:XMLHttpRequest。
`1、什么是Ajax
Ajax 即"Asynchronous javascript And XML"(异步 JavaScript 和 XML),
是指一种创建交互式网页应用的网页开发技术。
Ajax = 异步 JavaScript 和 XML(标准通用标记语言的子集)。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。
这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
`2、Ajax常见的应用场景
如表单的 异步校验,搜索框的 自动补全,异步加载数据
`3、AJAX 的交互模型和传统交互模型的区别
1)传统web交互模型:客户端发送请求,服务器接收请求,客户端等待,
在服务器响应回来时,重新加载整个页面。遵从http协议。
2)Ajax交互:ajax引擎,存在浏览器中。把请求交给ajax引擎,由ajax引擎交给服务器。
响应完成之后,响应交给引擎。页面和引擎遵从xmlhttp协议.
`**注意:引擎存在浏览器端。**
Ajax交互模型:浏览器首先将请求 发送 Ajax引擎(以XMLHttpRequest对象为核心),
AJax引擎再将请求发送给服务器,服务器回送响应先发给Ajax引擎,再由引擎传给浏览器显示。
`**总结:ajax交互比传统交互多了一个ajax引擎。**
在IE5.0版本之后才有ajax引擎。
Ajax引擎是浏览器自带的。Ajax引擎是Javascript的一个应用程序。
它就是用javascript写出来的。
异步交互模型,客户端将请求提交给Ajax引擎,客户端可以继续操作,
由Ajax引擎来完成与服务武器端通信,当响应回来后,Ajax引擎会更新客户页面。
在客户端提交请求后,用户可以继续操作,而无需等待。
js原生Ajax的开发(4步骤)【了解】
`1、创建Ajax引擎对象--XMLHttpRequest对象
XMLHttpRequest对象属于javascript中的一个对象,存在ajax引擎中。
// 创建xhr XMLHttpRequest ajax引擎 发送请求
不同浏览器提供不同的支持
【IE6, IE5】
var xhr = new ActiveXObject("Microsoft.XMLHTTP");
【IE7+, Firefox, Chrome, Opera, Safari】
var xhr = new XMLHttpRequest();
对于不同的浏览器获取ajax核心对象不一致,所以我们要针对不同的浏览器来获取ajax的核心对象:
--------------------------------------------------------------------------
var xhr;
//普通浏览器 Chrome FireFox
//判断浏览器中是否含有XMLHttpRequest对象
if(window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
}else {
//ie5 ie6
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
--------------------------------------------------------------------------
`2.为XMLHttpRequest对象绑定监听(监听服务器,将数据响应给引擎),对返回数据进行处理;
// 监听浏览器请求和服务器响应状态
XMLHttpRequest对象属性:
【onreadystatechange 、readyState 、status、responseText】
--------------------------------------------------------------------------
xhr.onreadystatechange = function () {
if(xhr.readyState == 4 && xhr.status == 200){
//接收响应数据 ajax能够接收的响应数据类型:1.字符串 2.xml
var responseText = xhr.responseText;
alert(responseText);
........
}
}
--------------------------------------------------------------------------
`3.绑定提交地址;
使用open()方法建立与服务器的连接.
open(method, url, asynch)
参数:
method 表示HTTP请求方式,一般使用"GET","POST"
url 表示调用的服务器的地址,就是servlet
asynch 表示是否采用异步方式,true表示异步,一般这个参数不写,
默认是true表示异步, false表示同步。
--------------------------------------------------------------------------
xhr.open("GET","/ajaxGetServlet?name=张三&age=19",true);
xhr.open("POST", "/ajaxGetServlet");
--------------------------------------------------------------------------
`4.发送请求;
使用send()方法向服务器端发送数据.
var username="zhangsan";
var password="123";
--------------------------------------------------------------------------
// GET方式发送
// 参数已经在url上
xmlHttp.open("GET","url?key=value");
xmlHttp.open("GET","/ajax/helloworld?name="+username+"&password="+password);
xmlHttp.send();
// POST方式发送前需要设置编码
xmlHttp.open("post", "/ajax2/helloworld");
xmlHttp.setRequestHeader("CONTENT-TYPE","application/x-www-form-urlencoded"); // 添加 HTTP 头 设置编码
xmlHttp.send("name=xxx&pwd=xxx"); // 发送post数据
--------------------------------------------------------------------------
说明:XMLHttpRequest对象【onreadystatechange 、readyState 、status、responseText】
`1、onreadystatechange :触发器。
作用:客户端发送一个请求后,客户端无法确定什么时候会完成这个请求,
所以需要用**事件机制来捕获请求的状态**。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
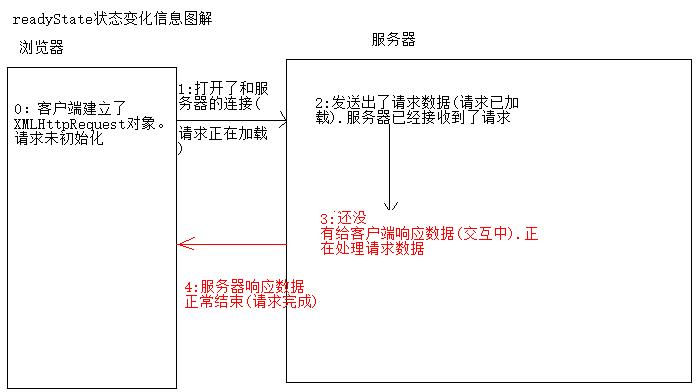
`2、readyState 属性存有 XMLHttpRequest 的状态信息。
readyState属性是XMLHttpRequest对象的属性,它是表示当前ajax引擎和服务器交互过程中的变化情况,也就是对象状态(表示请求状态),通过5个数字体现状态变化:
0 : 表示客户端建立了XMLHttpRequest对象,但并没有和服务器进行交互(请求未初始化).
1 : 表示客户端已经调用XMLHttpRequest对象中的open方法,打开了和服务器的连接(请求正在加载).
2 : 表示客户端已经调用XMLHttpRequest对象中的send方法,发送出了请求数据(请求已加载).
3 : 表示服务器已经处理完请求但还没有给客户端响应数据(交互中).
4 : 表示服务器响应数据正常结束(请求完成).
`3、status:status属性是XMLHttpRequest 对象中的用于表示服务器响应数据的状态码的描述.
服务器返回的HTTP状态码.200 表示服务器响应数据一切正常.500 服务器内部出错。和学习http协议中的响应的状态码一致。
`4、responseText :服务器的响应字符串。
responseText属性也是XMLHttpRequest的属性,它是用于描述封装服务器给客户端响应的文本数据。在onreadystatechange函数体中可以通过responseText获取通过ajax请求响应到的数据。

代码演示
- 点击页面按钮发送请求到后台Servlet;
- 后台Servlet接收数据后,给出响应;
- 页面接收响应数据;
【Ajax原生的GET请求】
--------------------------------------------------------------------------
<body>
<button id="btn">发送get请求</button>
</body>
<script>
//给按钮绑定事件
document.getElementById("btn").onclick = function () {
//ajax发送get请求
//1.创建xhr XMLHttpRequest ajax引擎 发送请求
var xhr = new XMLHttpRequest();
//2.监听请求和响应状态 请求 响应
xhr.onreadystatechange = function () {
// 请求和响应 OK
if(xhr.readyState == 4 && xhr.status == 200){
//接收响应数据 ajax能够接收的响应数据类型:1.字符串 2.xml
var responseText = xhr.responseText;
alert(responseText);
}
}
//3.设置请求参数 get post 数据
//1.method get post
//2.url 请求地址
//3.async 同步?异步? 默认异步==true
xhr.open("GET","/ajaxGetServlet?name=张三&age=19",true);
//4.发送请求
xhr.send();
--------------------------------------------------------------------------
【Ajax原生的POST请求】
-------------------------------------------------------------------------- <body>
<button id="btn">发送post请求</button>
</body>
<script>
document.getElementById("btn").onclick = function () {
//ajax发送post请求
//1.创建xhr对象
var xhr = new XMLHttpRequest();
//2.设置监听 请求和响应
xhr.onreadystatechange = function () {
//
if(xhr.readyState == 4 && xhr.status == 200) {
var responseText = xhr.responseText;
//dom操作 局部更新页面
alert(responseText);
}
};
//3.设置请求参数
xhr.open("POST", "/ajaxPostServlet", true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//4.发送请求 send发送post请求的数据
xhr.send("name=张三&age=13");
}
</script>
--------------------------------------------------------------------------
【AjaxGetServlet.java】
@WebServlet(urlPatterns = "/ajaxPostServlet")
public class AjaxPostServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
//处理响应乱码
response.setContentType("text/html;charset=utf-8");
//接收请求数据
String name = request.getParameter("name");
String age = request.getParameter("age");
//模拟异常
// int i=1/0;
//输出
System.out.println("name="+name+",age="+age);
//响应数据
response.getWriter().print("请求已经收到");
}
}
Ajax异步请求axios【主流】
Axios是一个基于promise的HTTP库,可以用在浏览器和node.js中。
axios说明网站:(https://www.kancloud.cn/yunye/axios/234845)
简单来说,axios就是对promise进行了一次封装。通过使用axios,我们能够在项目中很便捷轻松地发送HTTP请求。
原生ajax请求的代码编写太过繁琐,我们可以使用axios这个库来简化操作!
在Vue(前端框架)中发送异步请求,使用的就是axios。
需要注意的是axios不是vue的插件,它可以独立使用。
axios常用方法

说明:
1、回调函数:回过头来调用的函数,回调函数都是我们负责书写,
不负责调用,都是底层帮助我们调用。
2、then函数的参数response是一个json对象,重点只需要了解response.data即可
{
// `data` 由服务器提供的响应 (重要!)
data: {},
// `status` 来自服务器响应的 HTTP 状态码
status: 200,
// `statusText` 来自服务器响应的 HTTP 状态信息
statusText: 'OK',
// `headers` 服务器响应的头
headers: {},
// `config` 是为请求提供的配置信息
config: {}
}
axios开发Ajax(3步骤)
1.引入axios核心js文件。
<script type="text/javascript" src="js/axios-0.18.0.js"></script>
2、使用axios对象调用方法来发起异步请求。
axios的get 、 post请求方式的区别
axios.get("/AjaxServlet?name=zs&age=18")
axios.post("/axiosPostServlet", "username=张三&password=1234")
并且我们对于需要使用回调函数的位置可以使用es6的箭头函数简化代码书写【箭头函数体省略书写,思想和java中lambda省略思想是一样的】
3、使用axios对象调用方法来处理响应的数据。
axios.get("/axiosGetServlet?username=张三&password=1234")
.then(function (response) {
// 处理响应数据的回调函数体代码,response表示接受服务器响应数据的对象,
// 该对象中具有重要属性是data
console.log(response);
console.log(response.data);
})
.catch(function (error) {
// 书写处理响应错误信息数据的,在该函数的参数位置书写回调函数
console.log(error);
})
.finally(function () {
// 无论响应成功还是失败都要执行的代码,在该函数的参数位置书写回调函数
console.log('我是必须执行的...')
});
----------------------------------------------------------------------------
axios.post("/axiosPostServlet", "username=张三&password=1234")
.then(response=>{
console.log(response.data);
})
.finally(()=>{
console.log('必须执行的');
});
// 还可以简化:
axios.post("/axiosPostServlet", "username=张三&password=1234")
.then(response=>console.log(response.data))
.finally(()=>{
console.log('必须执行的');
});
代码演示
需求:
a. 有一个注册的表单, 有注册用户名和密码,一个提交按钮
b. 用户名输完之后,检测这个用户名是否可用(绑定onblur事件)
c. 就算服务器没有立即响应, 用户还能继续在表单上操作 -> 异步
register.html
<body>
<form action="#">
<input type="text" name="username" placeholder="请输入用户名" id="username">
<span id="usernameSpan"></span>
<br>
<input type="password" name="password" placeholder="请输入密码"> <br>
<button>提交</button>
</form>
</body>
// 1. 引入axios核心js文件
<script type="text/javascript" src="static/js/axios-0.18.0.js"></script>
<script type="text/javascript">
let userNameObj = document.getElementById("username");
let uNameSpanObj = document.getElementById('usernameSpan');
userNameObj.onblur = function () {
// 在离焦事件绑定的匿名函数体中获取页面输入的用户名
let username = this.value;
alert(username);
// 2. 使用axios向后台发送异步请求并携带用户名数据到后台服务器
//axios.post("/registerServlet","username="+username)
axios.get("/registerServlet?username=" + username)
.then(resp => {
// 3. 在axios的回调函数中处理后台响应的数据
let data = resp.data;
alert(data);
if (data === false) {
uNameSpanObj.innerHTML = "<font color='red'>用户名已存在</font>"
} else {
uNameSpanObj.innerHTML = "<font color='green'>√</font>"
}
})
}
</script>
RegisterServlet.java
@WebServlet("/registerServlet")
public class RegisterServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//2.处理请求乱码
request.setCharacterEncoding("utf-8");
//3.获取页面提交的请求参数
String username = request.getParameter("username");
//4.模拟数据库判断获取的数据是否存在
//5.响应数据给前端页面
if("景甜".equals(username)){
//说明存在,不能注册
response.getWriter().print(false);
}else{
//说明不存在,能注册
response.getWriter().print(true);
}
}
}
二、 JSON【重要滴】
1、数据格式【JS解析】
Json介绍
xml: 张三
json: {“name”:“张三”}
JSON是javascript的原生对象。 javascript Object notation
JSON 是一种轻量级的数据交换格式。它基于ECMAScript的一个子集,
采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
语法格式
JSON数据有三种数据格式,分别如下:

【注意】
1. JSON数据的key值:字符串类型,必须加双引号;
2. JSON数据的value值:任意类型,如果是字符串则必须加双引号;
3. 三种数据格式举例:
1)对象类型:第一种:
{“name”:”张三”,”age”:34,”shuaima”:false}
2)数组/集合类型:第二种:
[{“name”:”zhangsan”,”age”:67,”addr”:”上海”}, {“name”:”lisi”,”age”:67,”addr”:”上海”}, {“name”:”wangwu”,”age”:67,”addr”:”上海”}]
3)混合类型:第三种:
var stu_score = {
"name":"张三",
"scores":[
{"course":"语文","score":100},
{"course":"数学","score":100},
{"course":"英语","score":100}
]
}
JSON对象和JSON字符串
1、JSON在js中属于对象。在java中输入字符串
2、如果是一个字符串,不能使用json变量调用key方式获取value,需要使用函数parse将字符串进行转换为json对象之后才可以使用对象调用key获取value
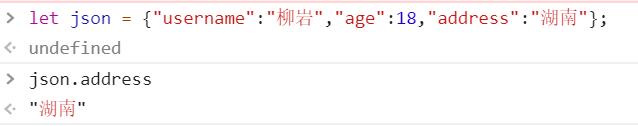
JSON对象
JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)。
JSON 格式在语法上与创建 JavaScript 对象代码是相同的。
因此,可以把JSON看成是JavaScript对象。
【JS对象】

注意:严格的JS对象,key都加双引号。
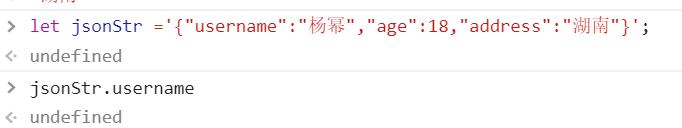
JSON字符串
JSON数据格式是一种文本数据,从服务器传递过来的数据有时候可能是以字符串的形式传递过来如下:

如果json是一个字符串不能使用json字符串变量调用key获取value,
我们可以将json字符串进行转换后变为json对象,
然后可以使用转换后的json对象来调用key获取value。
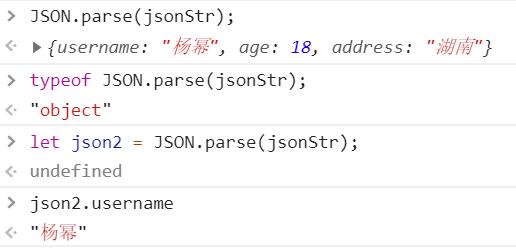
我们可以在js中调用JSON对象的parse方法,将JSON字符串转换成JSON对象:
var personJson = JSON.parse(person);

JSON格式与JSON解析
JSON对象类型
格式:
var person = {"name":"张三","age":13}
【代码演示】
<script以上是关于08-最简洁易懂的Ajax+Json+JQuery+案例演示知识整理的主要内容,如果未能解决你的问题,请参考以下文章