css3原生变量之currentColor详解
Posted 筑梦前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3原生变量之currentColor详解相关的知识,希望对你有一定的参考价值。
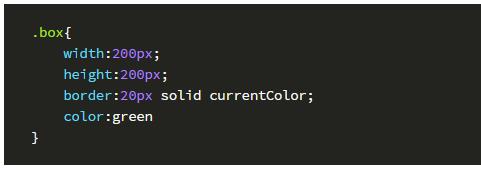
currentColor 是什么东西??很多同学表示一脸懵逼,都没有见过这个属性,更不知道这个属性是什么意思?这边特地写一篇文章详细介绍一下这个属性,闲话不说,先看下面的代码.

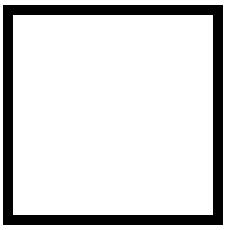
效果图如下:

我们设置border:10px solid currentColor,页面中出现了黑色的边框,难道说currentColor就是黑色吗??而文字的默认颜色就是黑色,难道说currentColor就是文字的颜色吗??既然有这个猜测,马上动手看看,把文字的颜色设置成为red代码如下

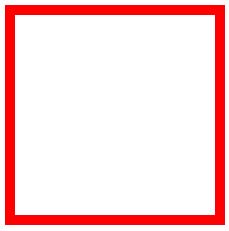
效果图如下:

我们发现设置color:red之后边框的颜色相应的变成red,貌似我们之前的猜测是正确的,currentColor就是文字的颜色值,其实经过多次改变文字的颜色值,边框的颜色相应的发生变化,证明我们之前的猜测是正确无疑的.当然有的同志肯定有疑问,如果你需要一个红色的边框,可以直接设置border:10px solid red这样不是也可以吗??为什么要设置border:10px solid currentColor; color:red,这样你还是写了两句代码,同样的效果难道不是代码量越少越好吗,使用currentColor有什么好处呢??currentColor的具体应用场景又在哪里呢??大家先不要慌,先看一下下面的代码

效果图如下:

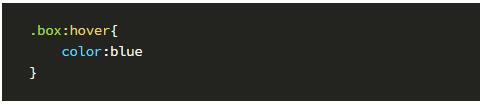
假定用户有个需求,当鼠标移动上去的时候,同时设置长方形的边框颜色和文字的颜色都是blue,并且只用一句代码实现,这个情况该怎么办呢??由于在之前我们的代码里面写了currentColor,所以咱们在这个时候写一句代码就能实现用户的需要,代码如下:

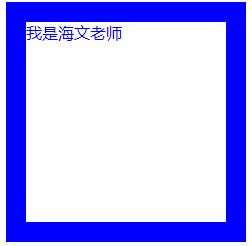
效果图如下:

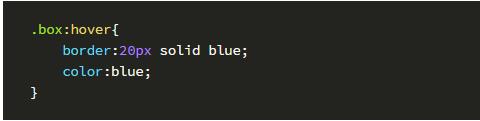
ok 现在咱们使用了一句代码就实现了用户的需求.,其实如果没有currentColor的话,咱们要使用两句代码才能实现用户的需求,具体代码如下:

效果图如下:
根据咱们之前说过的代码要求,在实现相同的效果下,使用的代码量当然是越少越好咯.所以在特定的情况下,灵活使用currentColor会有很好的效果.currenColor是当前文字的颜色,这是一个变量,具体的实际应用场景还有很多,这篇文章只作抛转引玉,更多的用法期待大家的发掘.
夜深了 该休息了 我是海文 有前端相关的骚操作可以私聊 我的qq 3104417895
以上是关于css3原生变量之currentColor详解的主要内容,如果未能解决你的问题,请参考以下文章