了解CSS3原生变量var
Posted IT江湖汇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了了解CSS3原生变量var相关的知识,希望对你有一定的参考价值。
了解CSS3原生变量var
01
变量是个好东西
在任何语言中,变量的有一点作用都是一样的,那就是可以降低维护成本,附带还有更高性能,文件更高压缩率的好处。
随着CSS预编译工具Sass/Less/Stylus的关注和逐渐流行,CSS工作组迅速跟进CSS变量的规范制定,并且,很多浏览器已经跟进,目前,在部分项目中已经可以直接使用了。

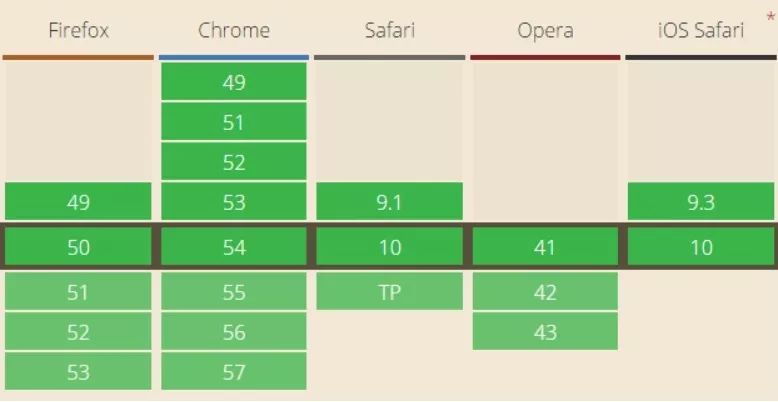
CSS var的浏览器支持如上,支持率非常好。
02
CSS变量var()语法和用法和特性
CSS中原生的变量定义语法是:--*,变量使用语法是:var(--*),其中*表示我们的变量名称。关于命名这个东西,各种语言都有些显示,例如CSS选择器不能是数字开头,JS中的变量是不能直接数值的,但是,在CSS变量中,这些限制通通没有,例如:
:root { --1: #369; } body { background-color: var(--1); }
实现背景色如下

但是,不能包含$,[,^,(,%等字符,普通字符局限在只要是“数字[0-9]”“字母[a-zA-Z]”“下划线_”和“短横线-”这些组合,但是可以是中文,日文或者韩文,例如:
body { --深蓝: #369; background-color: var(--深蓝); }

CSS变量使用完整语法
CSS变量使用的完整语法为:var( [, ]? ),用中文表示就是:var( <自定义属性名> [, <默认值 ]? ),
意思就是,如果我们使用的变量没有定义(注意,仅限于没有定义),则使用后面的值作为元素的属性值。举个例子:
.box { --1: #369; } body { background-color: var(--1, #cd0000); }

CSS变量不合法的缺省特性
请看下面这个例子:
body { --color: 20px; background-color: #369; background-color: var(--color, #cd0000); }
请问,此时<body>的背景色是?
A. transparent B. 20px C. #369 D. #cd0000
答案是…………………………A. transparent
这是CSS变量非常有意思的一个点,对于CSS变量,只要语法是正确的,就算变量里面的值是个乱七八糟的东西,也是会作为正常的声明解析,如果发现变量值是不合法的,例如上面背景色显然不能是20px,则使用背景色的缺省值,也就是默认值代替

请看下面这个例子:
body { --size: 20; font-size: var(--size)px; }
请问,此时<body>的font-size大小是多少?
如果你以为是20px就太天真了,实际上,此处font-size:var(--size)px等同于font-size:20 px,注意,20后面有个空格,所以,这里的font-size使用的是<body>元素默认的大小。因此,就不要妄图取消就使用一个数值来贯穿全场,还是使用稳妥的做法:
body { --size: 20px; font-size: var(--size); }
或者使用CSS3 calc()计算:
body { --size: 20; font-size: calc(var(--size) * 1px); }
此时,<body>的font-size大小才是20px

CSS变量的相互传递特性
就是说,我们在CSS变量定义的时候可以直接引入其他变量给自己使用,例如:
body { --green: #4CAF50; --backgroundColor: var(--green); }
或者更复杂的使用CSS3 calc()计算,例如:
body { --columns: 4; --margins: calc(24px / var(--columns)); }
03
在html和JS中定义CSS变量
HTML标签中设置CSS变量
如下:
<div style="--color: #cd0000;"> <img style="border: 10px solid var(--color);"> </div>
直接正常CSS语句一样在style属性中设置即可。
JS中设置CSS变量
如下,HTML示意:
<div id="box"> <img style="border: 10px solid var(--color);"> </div>
如果要想让var(--color)生效,执行下面javascript代码即可:
box.style.setProperty('--color', '#cd0000');
也就是使用setProperty()方法,效果如下GIF截屏示意:
JS中获取CSS变量
JS中获取CSS变量可以使用getPropertyValue()方法,示意:
// 获取 --color CSS 变量值 var cssVarColor = getComputedStyle(box).getPropertyValue('--color'); // 输出cssVarColor // 输出变量值是:#cd0000 console.log(cssVarColor);


IT江湖汇与你共同成长
以上是关于了解CSS3原生变量var的主要内容,如果未能解决你的问题,请参考以下文章