CSS黑科技1使用CSS的currentColor变量写DRY代码
Posted 堂Di
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS黑科技1使用CSS的currentColor变量写DRY代码相关的知识,希望对你有一定的参考价值。
| 导语 如果你已经是sass或者less的用户,你肯定已经在你的样式表中用过变量了,也知道有变量的存在,会非常灵活好用,如果你没用过,那一定很想在普通的css中有变量的存在,那么我们就来认识一下这个特殊的变量吧: currentColor
变量的好处
css中,如果有变量的使用,会让我们的代码能DRY(don\'t repeat youself :特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾),特别是在我们管理维护大型项目的时候非常好用,因为这往往是包含了大量的重复值。
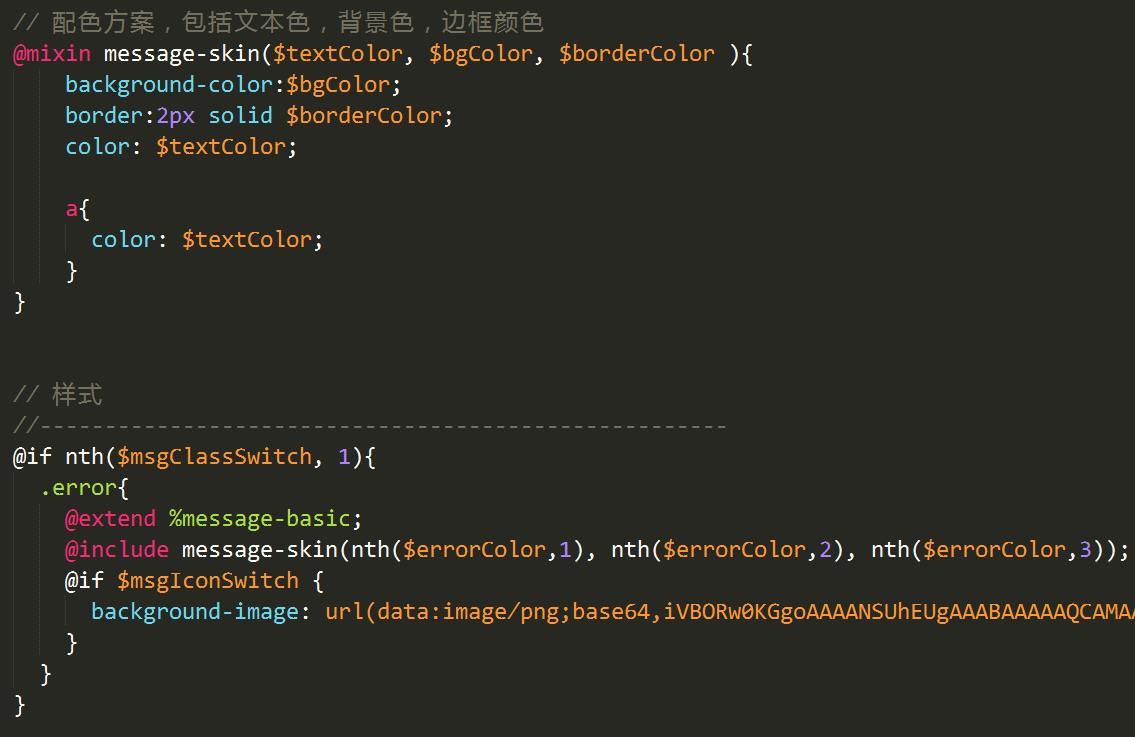
变量常用的用例之一是颜色主题。比如说,在项目中,配色方案通常要重复使用一些颜色值,如果方案对这些值改变,我们最希望的是,只是在变量中修改这些值,整个配色方案生成结果也跟着改变。


currentColor
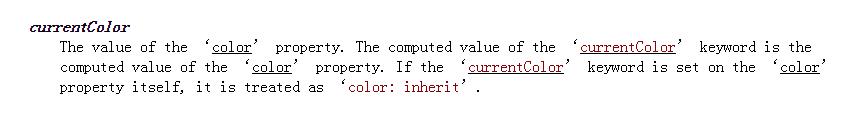
这个currentColor关键字就像是css变量,我们来看看他的官方定义:

也就是说:currentColor是 color 属性的值,具体意思是指:currentColor关键字的使用值是 color 属性值的计算值。
- 如果currentColor关键字被应用在 color 属性自身,则相当于是 color: inherit。
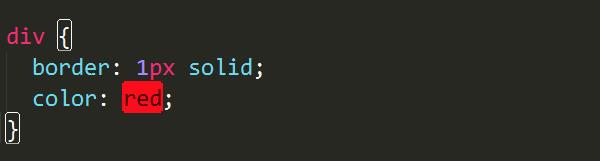
- 上述这些话都是什么意思呢?先看个例子

- 如果你能立马知道上述代码的运行结果,那么就差不多理解 currentColor 关键字的意思了。
- 上述代码将会让div拥有一个红色的边框,这就解释了 border-color 属性的默认值是 color 属性的值;
- 如果将上述代码中的color属性定义删除,那么边框的颜色将取决于父元素的 color 计算值,因为 color 拥有继承性;
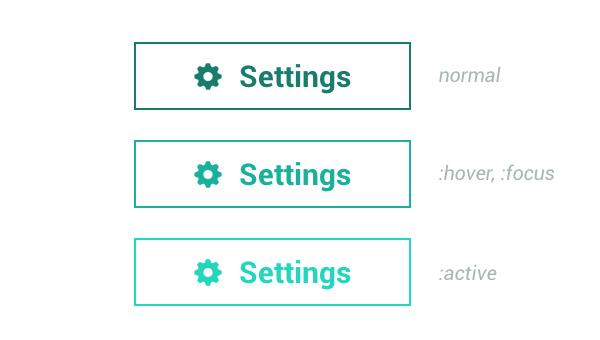
举个栗子
我们用栗子来进一步说明这个神奇的currentColor吧

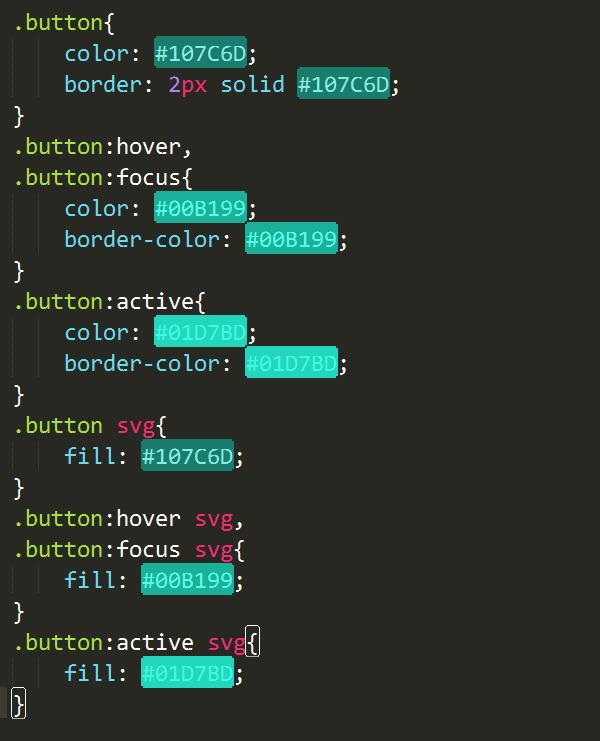
这是一个svg图标+说明文字的按钮,也就是说如果我们给按钮的各个状态(:hover , :focus , :active)设定不同的样式,会有类似下方的代码:

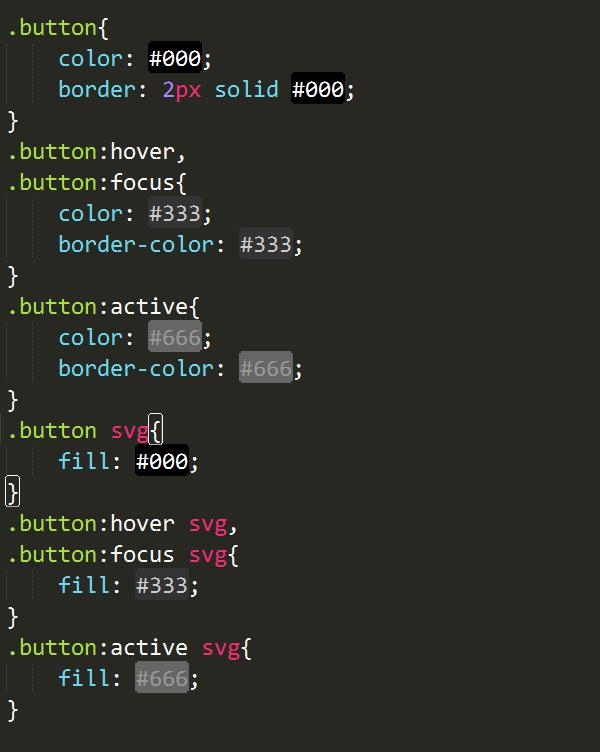
假如,恩,是的 假如有一天,设计师(maybe产品?)同学改颜色方案了,网站不是蓝色调了,换成了灰色调了
我们只好苦逼的再换一次颜色呗,只是换文字的颜色还不行,还得把里面svg的也换一遍

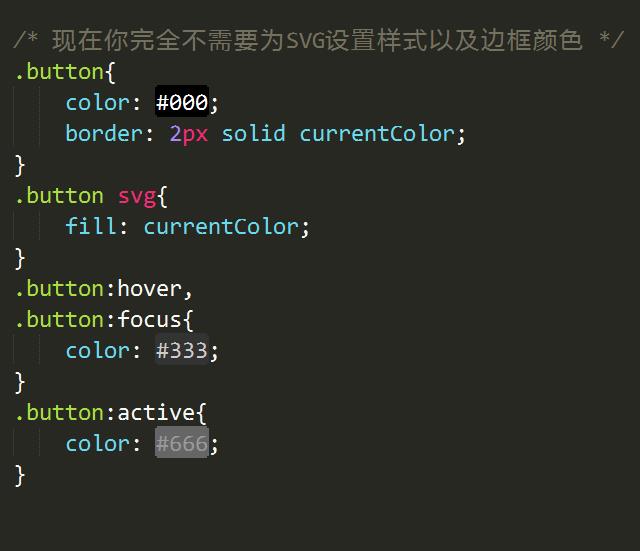
假如我们用了currentColor,svg的颜色以及边框颜色 都会使用color的值

主要意义——级联
对,就是这么神奇,当一个元素有一个color值,无论它是显式设置还是继承的,该元素的某些能够接受<color>值(如border-color、background-color 、fill 等等)的前景元素使用currentColor将会默认继承该color值
元素中将会得到/继承元素color值的包括:
- 元素的文本内容——正是color属性使用的地方
- 文本的轮廓
- 元素的边框
- 元素的盒阴影
- img的alt文本。也就是,当无法显示图像时,代替图像出现的文本,会继承这个颜色值。
- 列表项的小黑点和边框
- 一些浏览器(比如Chrome)水平线(<hr>)的边框颜色。(没有边框的话,颜色就不会受影响)
如果你没有在某个元素的这些属性中显式地给它们设置颜色,它们就会默认继承元素的color计算值。
我们理解一下上面这段话,currentColor这个属性的主要意义是颜色级联,它能在各种地方派上用场。我们通过currentColor这个属性,让各个相关的地方的颜色关联起来,我们最后再通过2个栗子来理解一下吧
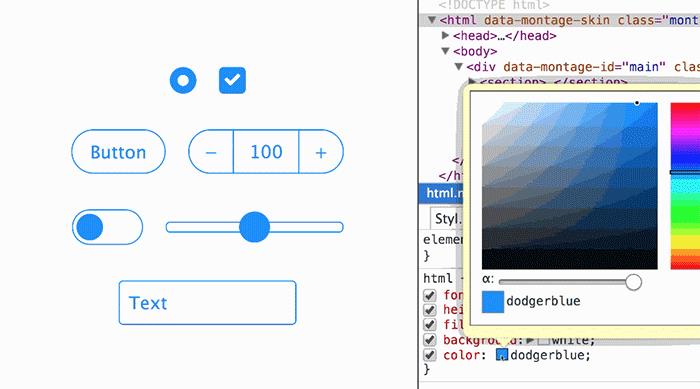
1、如下面这个GIF图像所示。Simon使用了浏览器中的开发工具以及颜色拾取器来改变color属性的值,然后得到了一个实时的组件颜色改变的预览。
地址:http://simurai.com/blog/2014/05/04/cssconf/ 是的 currentColor这个黑科技我就是在cssconf上看到他的

2、下面这个是由Scott Kellum创建的示例,他进一步理解了这个概念,并为color属性添加了一个动画效果。在color属性值改变时,所有受到该color影响的元素都会随之改变他们的颜色。查看一下Scott Kellum (@scottkellum)在CodePen上创建的示例
地址:http://codepen.io/scottkellum/pen/Fhxql/

结语
感谢阅读,如果你有别的黑科技,跪求分享~
以上是关于CSS黑科技1使用CSS的currentColor变量写DRY代码的主要内容,如果未能解决你的问题,请参考以下文章
你用过css3的这个currentColor新属性吗?使用与兼容性
CSS黑科技2CSS百分比实现高度占位自适应(margin/padding)