CSS currentColor 变量的使用
Posted Mr.Kiven
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS currentColor 变量的使用相关的知识,希望对你有一定的参考价值。
CSS的第一个变量,它就是crrentColor。
初识
currentColor代表了当前元素被应用上的color颜色值。 使用它可以将当前这个颜色值应用到其他属性上,或者嵌套元素的其他属性上。
CSS里你可以在任何需要写颜色的地方使用currentColor这个变量,这个变量的值是当前元素的color值。如果当前元素没有在CSS里显示地指定一个color值,那它的颜色值就遵从CSS规则,从父级元素继承而来。
- 场景1
<p>约么?</p>p{
color: red;
}此时,<p>标签currentColor的值为red。
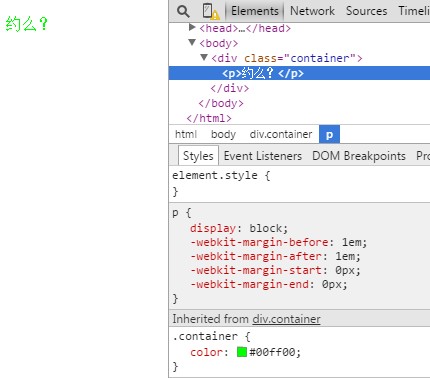
- 场景2
<div class="container">
<p>约么?</p>
</div>.container{
color: #00ff00;
}现在,我们没有给<p>标签指定颜色,它的color从父级容器也就是class为container的div继承而来,换句话说此时p标签的color为#00ff00,currentColor又是直接去取元素的color值,所以此时p标签的currentColor值也为#00ff00。

- 场景3
如果父级元素也没有写color呢?其实这里都还是CSS规则的范畴,跟本文的主角关系不太大。但本着不啰嗦会死的原则,就展开了讲。
如果父级元素也没有指定颜色,那它的父级元素就会从父级的父级去继承,直到文档的根结点html标签都还没显示指定一个颜色呢,就应用上浏览器默认的颜色呗~
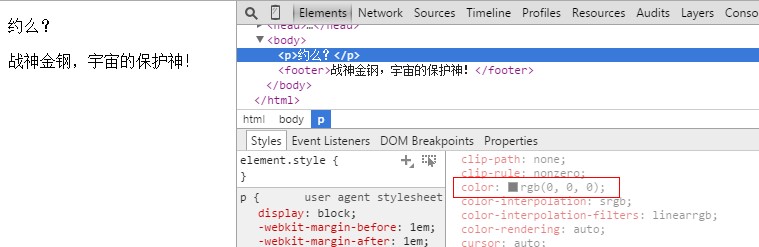
<!doctype html>
<html>
<head>
<title>我来组成头部</title>
</head>
<body>
<p>约么?</p>
</body>
<footer>战神金钢,宇宙的保护神!</footer>
</html>
那,这个时候的黑色其实是浏览器默认给的。此时p标签的currentColor自然也跟color值一样,为黑色,纯黑的#000。
如何用?
了解它是怎样的物品后,下面问题来了,如何用?有额外的buff效果么,耗蓝多么,CD时间长么。。。
前面说道,它就是一个CSS变量,存储了颜色值,这个值来自当前元素的colorCSS属性。当你需要为该元素其他属性指定颜色的时候,它就可以登上舞台了。
<div class="container">
好好说话,有话好好说
</div>.container{
color: #3CAADB;
border: 4px solid currentColor;
}这里我们第一次领略了currentColor的奇效。在指定边框颜色的时候,我们直接使用currentColor变量,而没有写一个传统的颜色值。
你似乎也知道了该如何用了。不只是border,其他能够使用颜色的地方,比如background,box-shadow等等。
以上是关于CSS currentColor 变量的使用的主要内容,如果未能解决你的问题,请参考以下文章