CSS3动画实战:box-shadow的多种应用
Posted 网页前端开发学习
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3动画实战:box-shadow的多种应用相关的知识,希望对你有一定的参考价值。

很多时候,说起来box-shadow,那很多人第一个想法就是,那不就是做阴影的吗?其实除了做阴影,还有很多很实用的效果的,今天我们就来说说box-shadow的各种应用吧!
【认识box-shadow的属性】
首先,要想很好的运用box-shadow,那就要先很好的认识理解box-shadow的各种属性,我们来一步步的了解一下吧!
shadow pattern 默认为outset,即采用outer box-shadow。通过设置为inset时,则采用inner box-shadow。
horizontal offset 阴影距离原位置的水平位移,正数表示向右移动,负数表示向左移动。
vertical offset 阴影距离原位置的垂直位移,正数表示向下移动,负数表示向上移动。
blur radius 默认值为0,阴影模糊度半径。
spread distance 默认值为0,扩展或缩小阴影的作用面积。
<color> 阴影颜色,默认与color属性一致。
注意:我们可以同时设置多个阴影,而阴影的z-index值从左向右递减。
了解清楚了这些属性后,我们就开始讲几个比较好玩的效果应用吧!
什么是outer box-shadow 和 inner box-shadow??
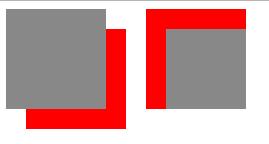
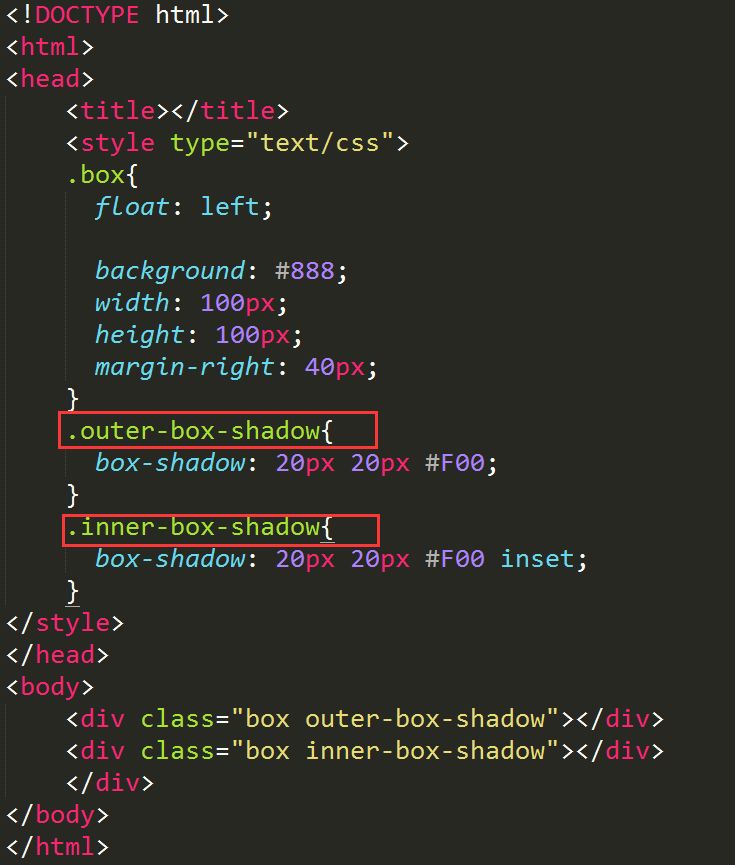
box-shadow默认情况下就是outer box-shadow,当我们在box-shadow中添加inset关键词后,则采用inner box-shadow了,但到底它俩的效果是如何的呢?


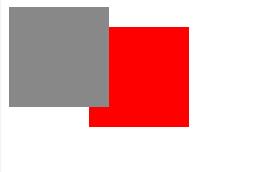
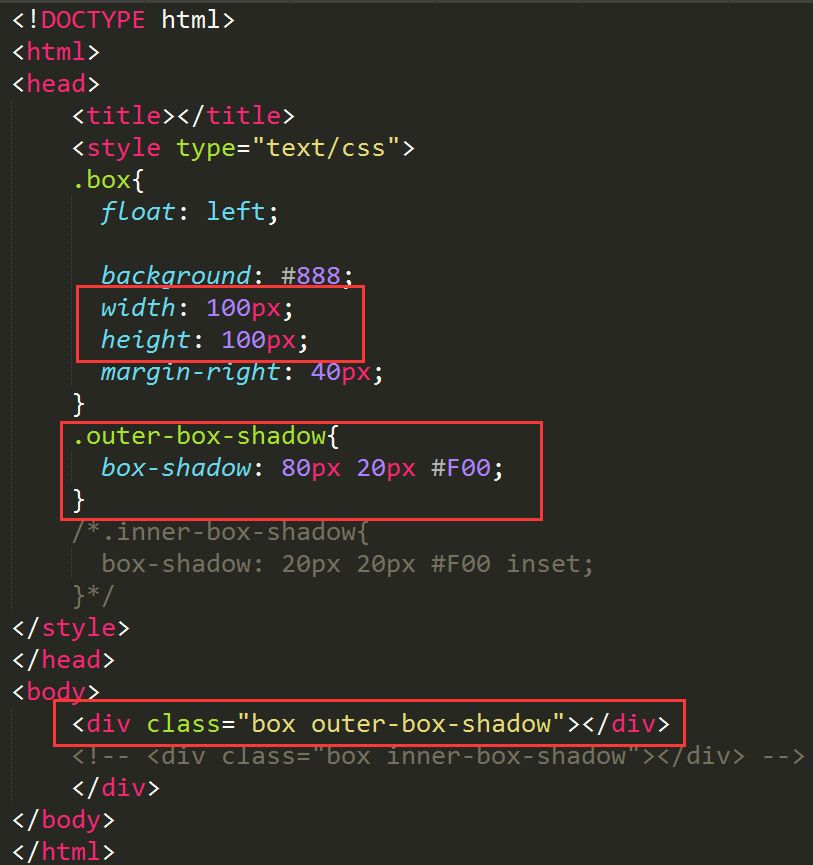
outer-box-shadow是一个默认效果来的,也就是我们常说的阴影。
特点:阴影落在元素的border box之外。
实现原理:
创建一个与元素border box尺寸一致的阴影盒子;
将阴影盒子定位到于元素border box重合,并位于元素之下;
根据horizontal offset和vertical offset来相对原位置作移动;
根据spread distance缩放阴影盒子的尺寸(会改变盒子的位移);
根据blur radius对阴影盒子作加工;
最后将阴影盒子与元素border box重合部分剪切掉。


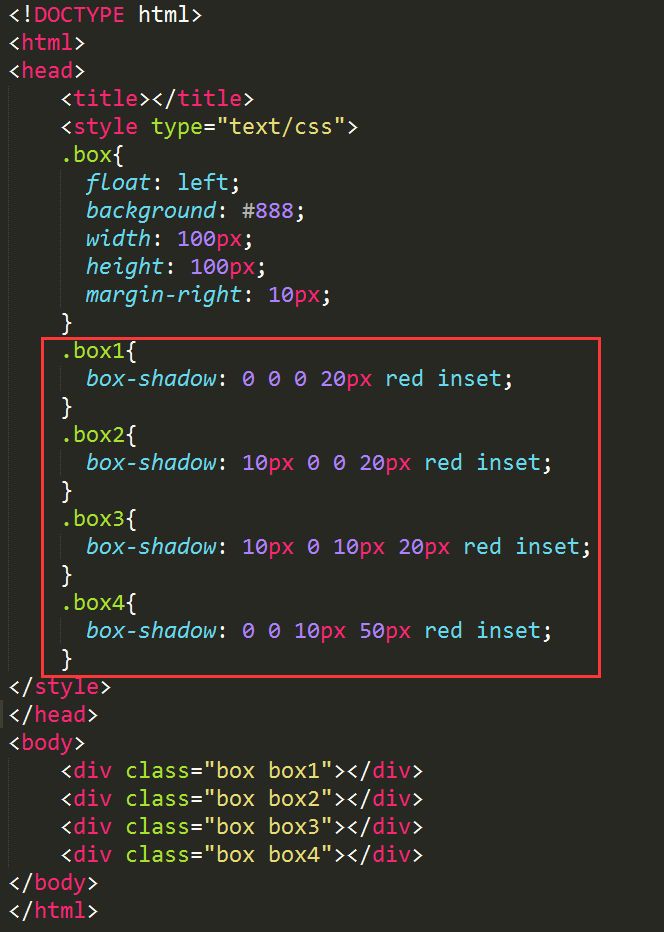
在box-shadow中添加inset关键词后,就是inner-box-shadow了。
特点:阴影落在元素的padding box之内。
实现原理(纯个人理解):
创建一个与元素padding box尺寸一致的阴影盒子;
将阴影盒子定位到于元素padding box重合,并位于元素之上;
水平和垂直各画两条线,分别跟元素padding edge重合;(共4条分别记为left/top/right/bottom-guideline)
根据horizontal offset和vertical offset移动left/top/right/bottom-guideline。
根据spread distance移动4条线。spread distance为正数时,left-guideline向右移动,top-guideline向下移动,right-guideline向左移动和bottom-guidelien向上移动;spread distance为负数时,则相反。
根据blur radius加工元素各padding edge至其对应的guideline间的区域.
对阴影盒子进行剪裁
剪切掉不与元素padding box重叠的部分;
仅显示元素各padding edge至其对应的guideline间的区域。


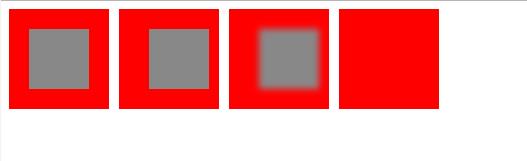
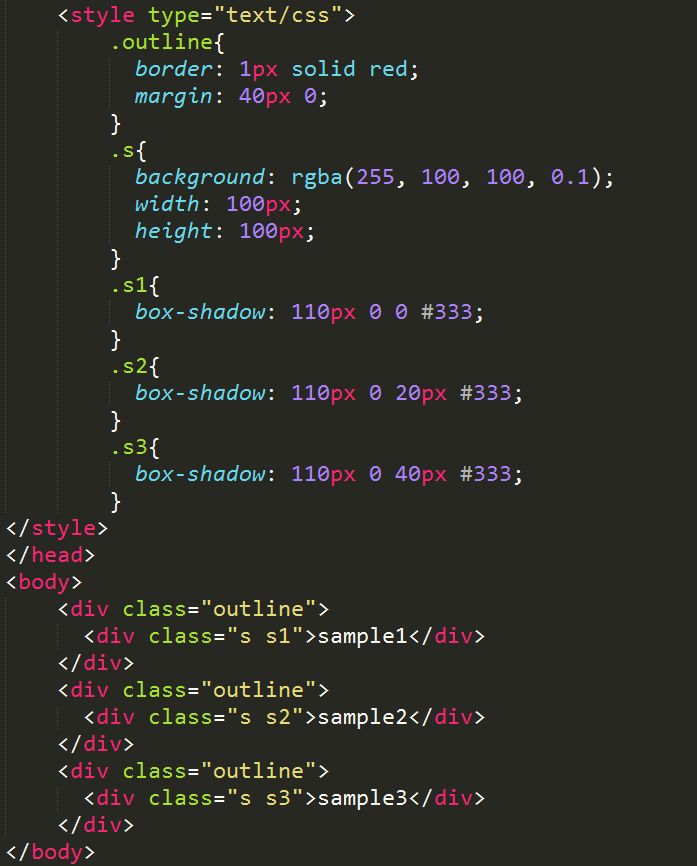
W3C中没有规定浏览器厂商使用哪种方式实现模糊效果,反正效果与高斯模糊效果差不多就是了。但有一点我们需要注意的,那就是模糊效果会扩大阴影的面积。


第一块是blur radius为0的效果,可以看到阴影尺寸与元素尺寸一模一样。而第二块是blur radius为20px的效果,可以看到阴影尺寸有所扩展了,而第三块则扩展得更多一些。
我们现在可以看到blur radius值大于0时会扩展阴影尺寸,那么到底扩展多少呢?那我们要先明确模糊发生的起始位置了。
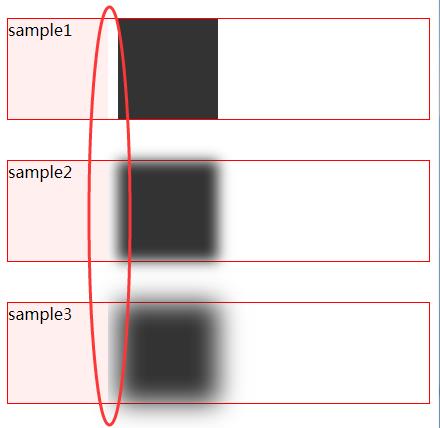
对于outer-shadow-box而言,模糊发生的起始位置就是阴影盒子的各边;
对于inner-shadow-box而言,模糊发生的起始位置就是各guideline。
然后模糊效果是从发生的位置,对于水平方向的边或guideline则向垂直方向发散,对于垂直方向的边或guideline则向水平方向发散,且发散的距离相同。
发散的距离相同,因此每个方向各发散为blur radius/2的距离。看sample3中阴影尺寸已经与元素盒子重叠了,因为阴影盒子左边框向左发散了20px了,超过它俩之间10px的水平距离了,而sample2则恰恰邻近而已。
好了,今天就简单分析两个效果的实现,很简单很实用的两个方法。如果你也喜欢今天的内容,加个关注,我们下次继续唠呗
点个赞吧!
以上是关于CSS3动画实战:box-shadow的多种应用的主要内容,如果未能解决你的问题,请参考以下文章
带有变换的 CSS3 动画会导致 Webkit 上的元素模糊