CSS3 filter:drop-shadow滤镜与box-shadow区别应用
Posted 前端大全
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3 filter:drop-shadow滤镜与box-shadow区别应用相关的知识,希望对你有一定的参考价值。
链接:http://www.zhangxinxu.com/wordpress/2016/05/css3-filter-drop-shadow-vs-box-shadow/
要使用标准的CSS3实现某元素的投影效果,有两个套路,第一个就是使用常见的box-shadow, 第二个就是使用CSS3的filter阴影滤镜drop-shadow,那这两个阴影实现有什么具体的差异呢?
一、兼容性不一
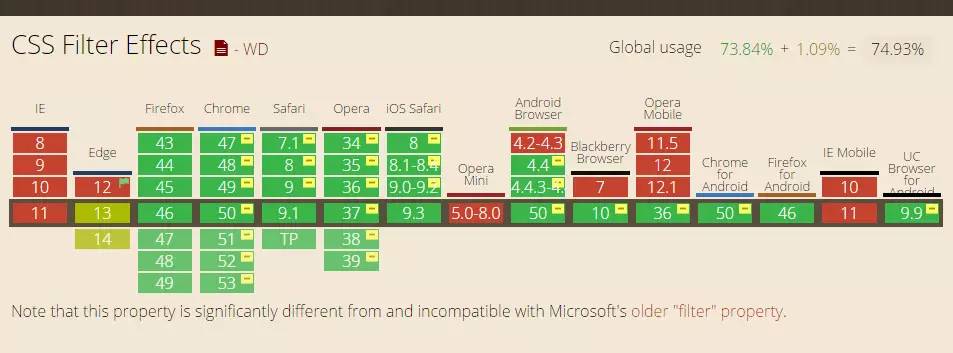
CSS3 box-shadow从IE9浏览器开始就支持了,如下表示意:
而filter中的drop-shadowIE13才开始支持,移动端android4.4才开始支持,细想一下,其实离在移动端愉快使用就差一口气,明天的今天,大家说不定就在载歌载舞了:

二、同样的参数值,表现效果有差异
filter中的drop-shadow语法如下:
filter: drop-shadow(x偏移, y偏移, 模糊大小, 色值);
例如:
filter:drop-shadow(5px 5px 10px black)
表示右下5像素偏移,10像素模糊的黑色阴影。眼见为实,看下面的图片示意(实时效果,请使用Chrome或手机浏览器查看):

但是,如果使用同样参数值的box-shadow,例如:
box-shadow: 5px 5px 10px black;
会发现,box-shadow的阴影距离更小,色值要更深:

三、drop-shadow没有内阴影效果
box-shadow支持inset内阴影,如:
box-shadow: inset 5px 5px 10px black;
但是,drop-shadow却没有。
四、drop-shadow不能阴影叠加
box-shadow有个超屌的特性,就是阴影可以任意累加,因此,理论上我们可以使用box-shadow生成任意的图片,包括张含韵妹子年轻时候的写真,具体可参加“CSS3 box-shadow盒阴影图形生成技术”一文。
但是filter中的drop-shadow就只能抱歉了,我就是一锤子买卖。没钱也这么任性!
说到现在,体现的尽是drop-shadow的不好,兼容性不够,内阴影不支持,多阴影也不支持;感觉就像是小蚯蚓,失恋了,工作也没了,存在的意义好像就成了白富美的谈资。
真的是这样吗?显然非也!所谓存在既有道理。
drop-shadow有一个很厉害的特性,也就这一个特性,让其以后有足够的机会大放异彩!那就是,drop-shadow才是真正意义上的投影,而box-shadow只是盒阴影而已。
什么意思呢?
五、阴影 vs 盒阴影
实践出真知,下面我们用CSS border写一个虚线框,例如:
border: 10px dashed #beceeb;
结果长相如下:

然后,我们分别应用box-shadow和drop-shadow滤镜:
border: 10px dashed #beceeb; box-shadow: 5px 5px 10px black;
border: 10px dashed #beceeb; filter: drop-shadow(5px 5px 10px black);
结果:

怎么样?是不是本性暴露了!
box-shadow顾名思意“盒阴影”,只是盒子的阴影;你想啊,这盒子中间明明是透明的,结果,阴影的时候,居然光线没有穿透;但是drop-shadow就符合真实世界的投影,非透明的颜色,我就有投影;透明部分,光线穿过,没投影,而什么盒子不盒子的,跟我没有任何关系。
drop-shadow不仅可以穿透代码构建的元素的透明部分,PNG图片的透明部分也是可以穿透的,如下图:

于是,曾经困扰我们的一些老大难的问题就有了很好的解决思路了!
六、drop-shadow的实际应用
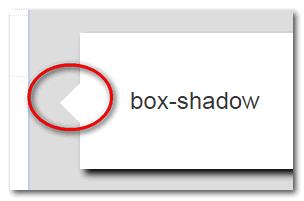
我们实现带有箭头指向的浮层面板的时候,考虑到兼容性,三角基本上都是使用border绘制的,没法box-shadow,但是,矩形部分设计师希望是有阴影的,于是,就会出现下图所示的情况:

箭头没有阴影,蒙混过关。
后来,又捣腾了一个办法,就使用矩形进行45deg旋转,两个box-shadow合体,但是,会存在阴影重叠的一部分,说穿了,还是效果不完美。
现在,有了drop-shadow,阴影就真的变成了阴影了。
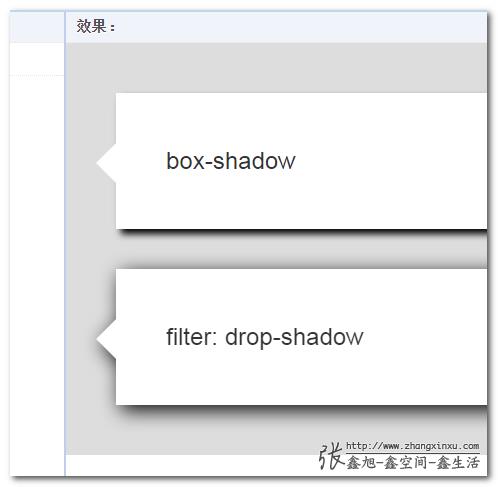
您可以狠狠地点击这里:filter:drop-shadow实现尖角带阴影的提示面板demo(http://www.zhangxinxu.com/study/201605/drop-shadow-point-to.html)
一切尽在截图中:

七、结束语
低版本IE浏览器下,其实也有Shadow滤镜,不过是IE的私有滤镜。如果想要实现兼容IE9+的投影效果,估计要借助SVG来实现了。
drop-shadow特性实在是不得了,我现在已经有很多非常棒的想法,比方说实现位图的色彩渐变动画,以及其他可以减少设计师和前端同学工作成本的技术实现思路,先保密等我先实践实践,等思路成熟再一起交流交流。
总而言之,虽然drop-shadow滤镜亮点单一,但是这个亮点可以照亮整个北半球。
【今日微信公号推荐↓】
更多推荐请看《》
以上是关于CSS3 filter:drop-shadow滤镜与box-shadow区别应用的主要内容,如果未能解决你的问题,请参考以下文章
CSS 奇技淫巧 | 妙用 drop-shadow 实现线条光影效果
filter: drop-shadow和box-shadow, 用于CSS设计漂亮的阴影