OpenLayer使用css3滤镜效果改变切片地图的样式
Posted hpugisers
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OpenLayer使用css3滤镜效果改变切片地图的样式相关的知识,希望对你有一定的参考价值。
css3有一个属性很好玩,filter(滤镜属性),可以做一些图片的滤镜和ps相同的效果,但是还和ps效果有些差距,如何将filter滤镜属性用到OpenLayer中?下面讲一下如何让通过滤镜的效果来改变地图底图切片样式。
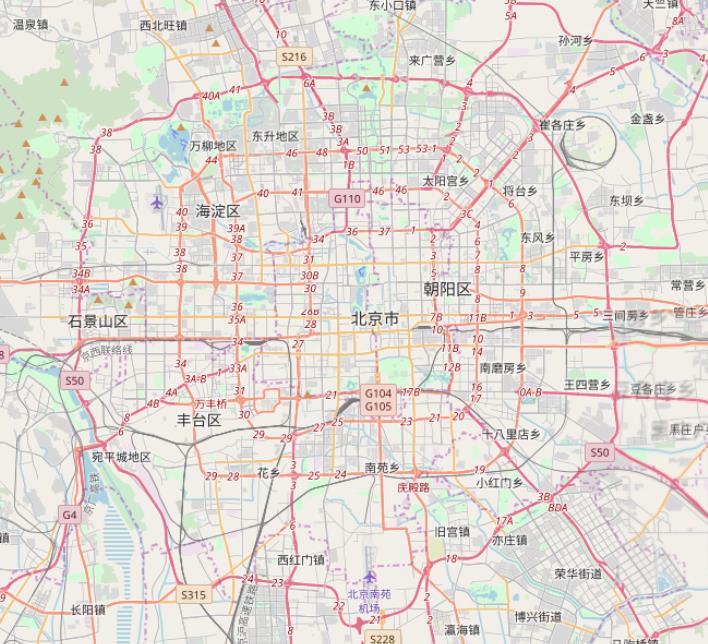
一、效果图
1、滤镜前

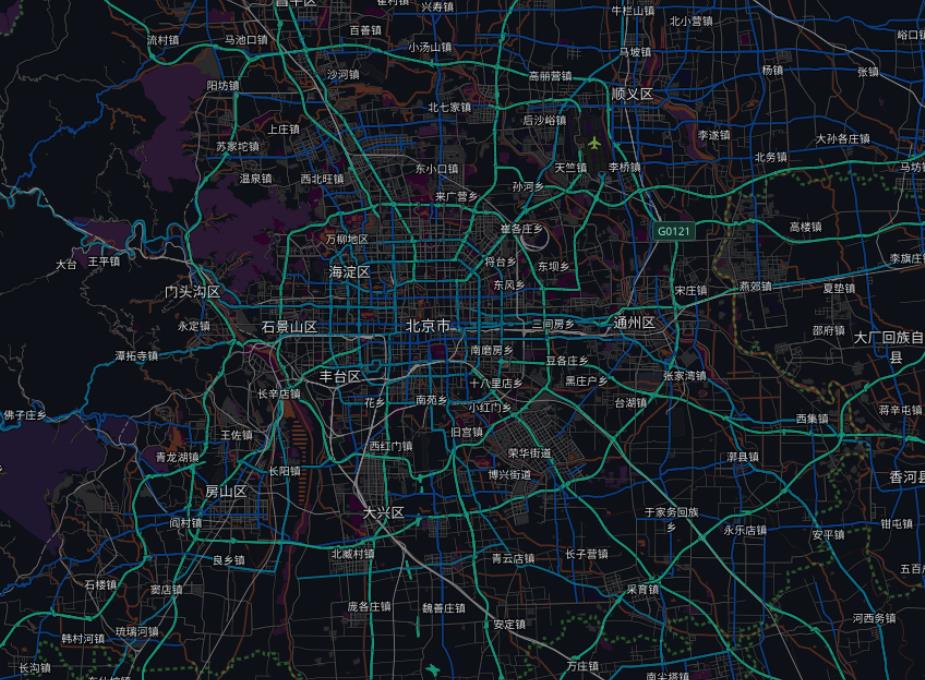
2、滤镜后

看了上面是不是感觉好神奇,我们竟然可以改变切片地图样式。
二、css3的filter属性值
1 grayscale灰度
2 sepia褐色(有种复古的旧照片感觉)
3 saturate饱和度
4 hue-rotate色相旋转
5 invert反色
6 opacity透明度
7 brightness亮度
8 contrast对比度
9 blur模糊
10 drop-shadow阴影
具体效果看https://www.cnblogs.com/zheshiyigemanong/p/6943205.html
三、如何实现?
let baseLayer = new ol.layer.Tile(
title: "base",
source: new ol.source.OSM()
);
baseLayer.on('postcompose', function (event)
event.context.filter = "invert(100%)";
console.log(event.context);
);
单个图层,这个很重要,我们可以设置单个图层滤镜,使其能够突出的效果。
如果要设置多个filter属性,我们该如何做?(空格隔开)
baseLayer.on('postcompose', function (event)
event.context.filter = "sepia(120%) saturate(140%) hue-rotate(165deg) brightness(101%)";
console.log(event.context);
);
以上是关于OpenLayer使用css3滤镜效果改变切片地图的样式的主要内容,如果未能解决你的问题,请参考以下文章