CSS3中的box-shadow属性
Posted 享e企
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3中的box-shadow属性相关的知识,希望对你有一定的参考价值。
CSS3中的
box-shadow 属性
用C写的最后的一个好东西就是舒伯特的第九交响乐。
程序员之说
——Erwin Dieterich
CSS即层叠样式表。
在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。
CSS3是CSS技术的升级版本。
CSS3语言开发是朝着模块化发展的,将大模块分解为一些小的模块,更多新的模块也被加入进来。
这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。
敲重点!
今日推文中介绍的box-shadow 属性是用于创建盒子阴影的。
语法
box-shadow:offset-x offset-y blur spread color position(可选)
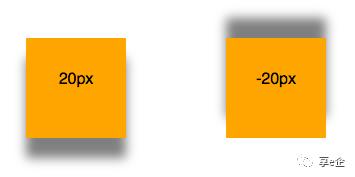
offset-x
指定阴影的水平偏移量
即在x轴上阴影的位置
正值使阴影出现在元素的右边
而负值使阴影出现在元素的左边

offset-y
指定阴影的垂直偏移量
即在y轴上阴影的位置
正值使阴影出现在元素的下边
而负值使阴影出现在元素的上边

blur
指定阴影的模糊程度
值越大,越模糊

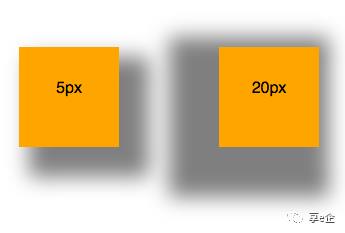
spred
指定阴影的延伸尺寸
值越大,增加的越多

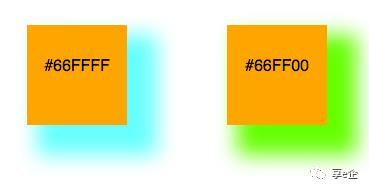
color
指定了阴影的颜色

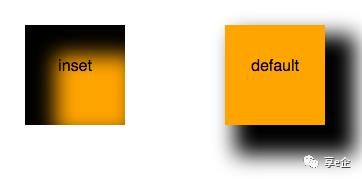
position
指定阴影的位置,
可以使用inset变成内部阴影


Some Demo
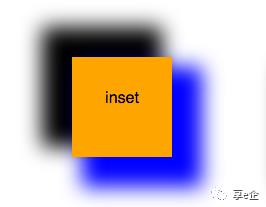
多重阴影
box-shadow 属性能在单个元素上接受多个阴影。每个阴影通过用逗号分隔的 box-shadow 属性列表来加载。
box-shadow: 20px 20px 20px 10px blue;
-20px -20px 20px 10px black

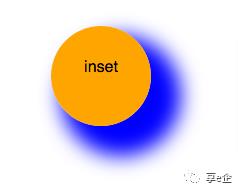
圆形阴影
box-shadow: 20px 20px 20px 10px blue,
border-radius: 50%;


用心理解今日技能推文精髓
你的网页制作不再枯萎凋谢

才 赋 共 享
共 创 青 春

![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
以上是关于CSS3中的box-shadow属性的主要内容,如果未能解决你的问题,请参考以下文章