CSS3从零实现:疯狂的烤面包机
Posted 珠峰培训
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3从零实现:疯狂的烤面包机相关的知识,希望对你有一定的参考价值。
《CSS3从零实现疯狂的烤面包机》
-
动画案例拆分,剖析实现流程 -
使用强大的linear-gradient实现渐变效果 -
box-shadow与border-radius协同,巧妙实现立体效果 -
CSS3动画核心transform、Animation详解 -
知识点相结合实战开发疯狂的烤面包机效果
2019年8月13日(今天) 晚20:00

-
在线答疑:有问题立刻提出,讲师在线解答你的疑问
-
课堂作业:在学完公开课之后,讲师会布置一份课堂作业,并要求你在第二天将作业交回,检查你的学习情况与掌握情况。
-
批改点评:交回的课堂作业将会受到讲师的批改与点评,指出你学习上的误区,对你的技术方向进行一个引导。
-
课件讲义:本次公开课为直播形式,在直播完成后可获取到完整的课件与讲义。
扫描下方海报中的二维码参与

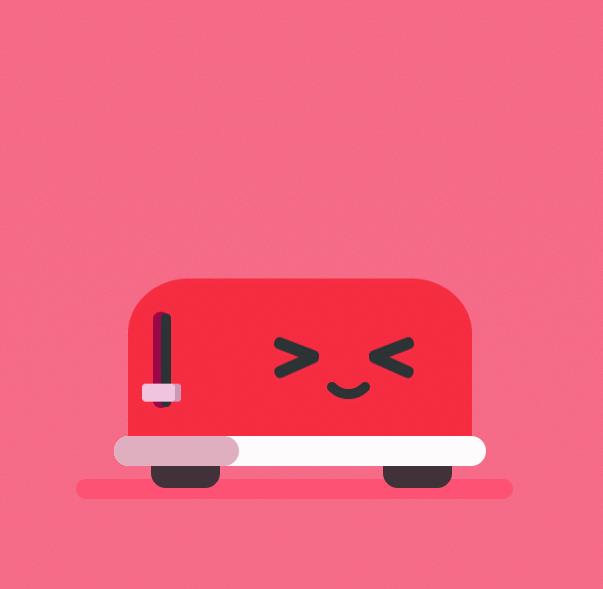
最终效果

PS:本期课程为直播,一定要在直播开始之后及时观看哦,8月13日(今天)晚20:00,不见不散哦
END
以上是关于CSS3从零实现:疯狂的烤面包机的主要内容,如果未能解决你的问题,请参考以下文章