CSS overflow 属性(琐碎知识点整理)
Posted 黑木令
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS overflow 属性(琐碎知识点整理)相关的知识,希望对你有一定的参考价值。
本文详细的介绍了 CSS overflow 属性的 ‘定义和用法’ + ‘属性效果’
废话不多说, 直接上代码以及图例 (为了让大家方便阅读, 都有自己验证过程的一些图片作为分享) 。
一. overflow 定义和用法:
1. overflow 属性规定当内容溢出元素框时发生的事情 。
2. 这个属性定义溢出元素内容区的内容会如何处理 。 如果值为 scroll, 不论是否需要, 用户代理都会提供一种滚动机制 。 因此, 有可能即使元素框中可以放下所有内容也会出现滚动条 。
二. overflow (overflow-x)–(overflow-x) 可能的值:
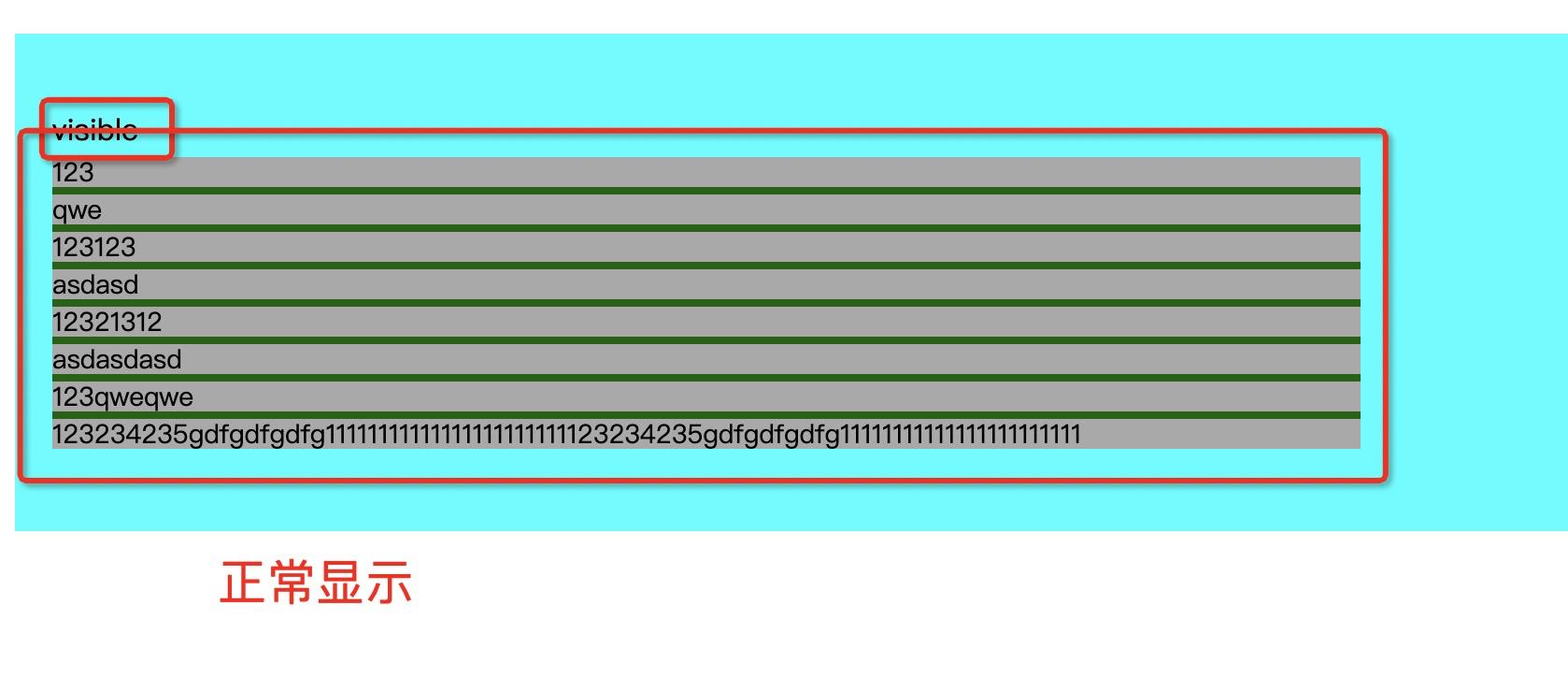
1. visible 默认值 。 内容不会被修剪, 会呈现在元素框之外 。
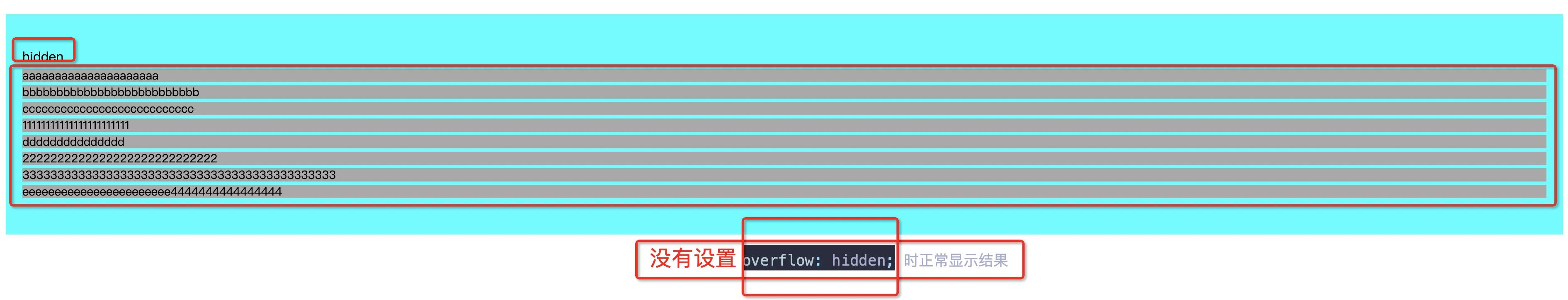
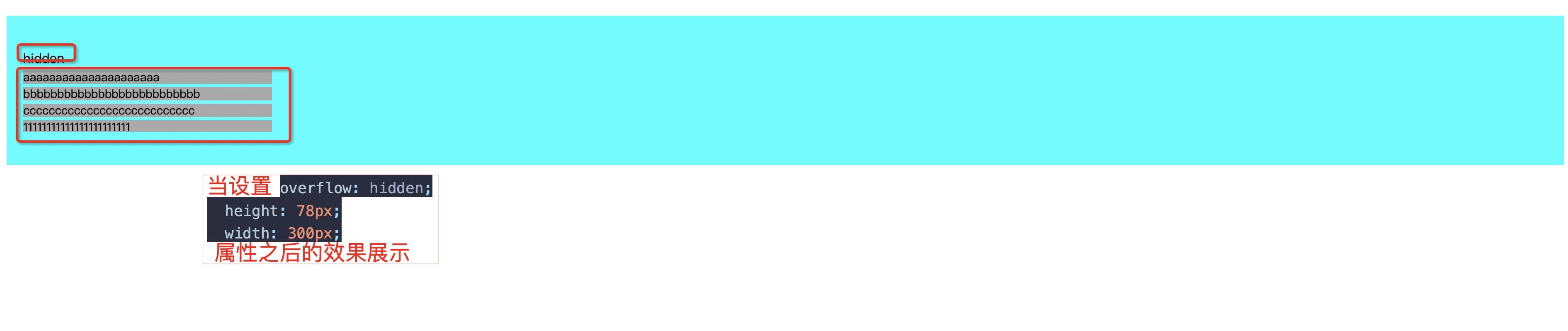
2. hidden 内容会被修剪, 并且其余内容是不可见的 。
3. scroll 内容会被修剪, 但是浏览器会显示滚动条以便查看其余的内容 。
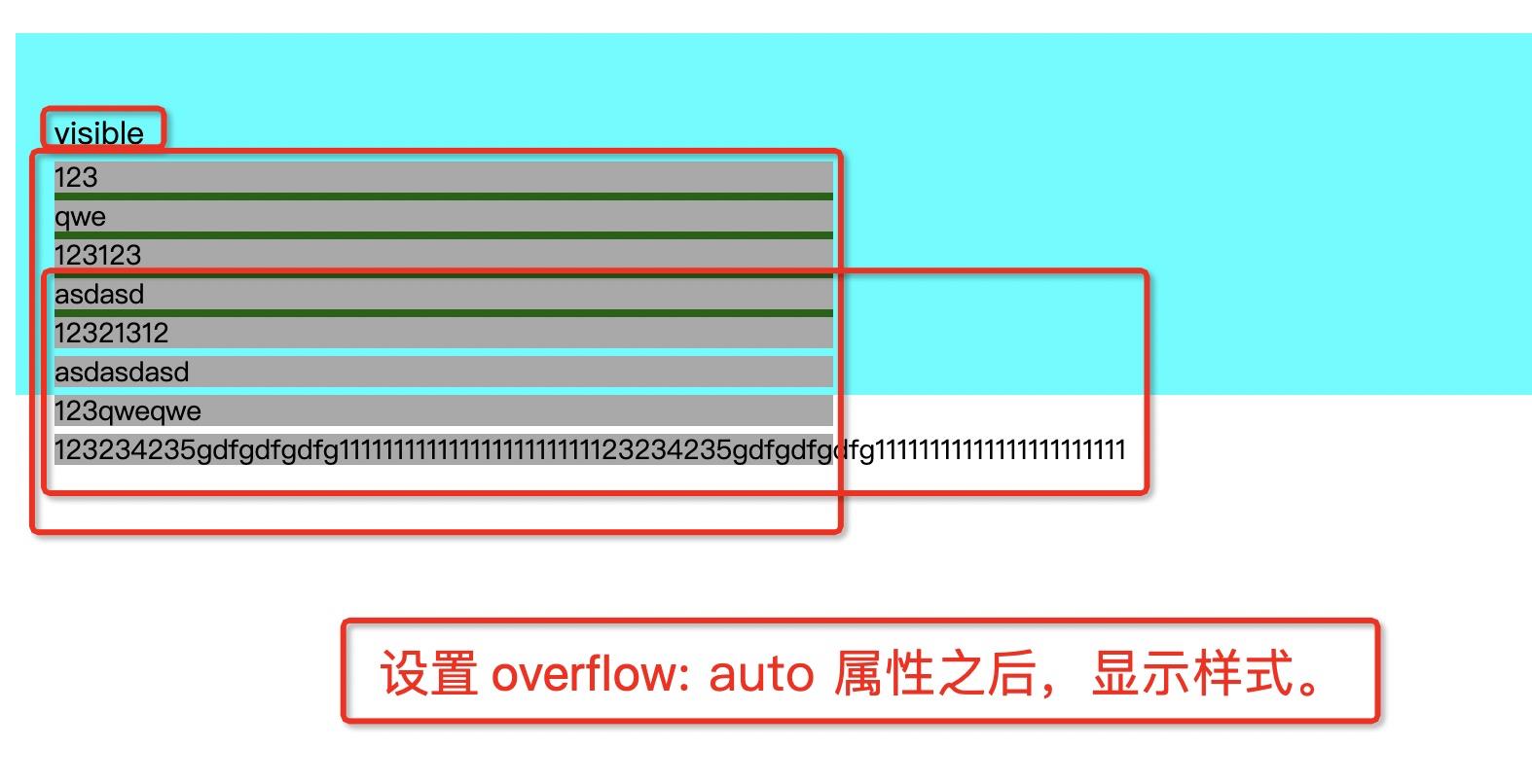
4. auto 如果内容被修剪, 则浏览器会显示滚动条以便查看其余的内容 。
5. inherit 规定应该从父元素继承 overflow 属性的值 。
1. overflow: visible 属性效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>overflow (overflow-x)--(overflow-x) 属性详解</title>
</head>
<style>
.w_overflow-shel {
background-color: aqua;
padding: 40px 20px;
}
.w_over-flow p {
font-size: 14px;
line-height: 16px;
background-color: darkgray;
margin: 4px 0;
}
/* visible */
.w_visible-outer {
/* width: 700px; */
width: 400px;
height: 80px;
background-color: darkgreen;
overflow: visible;
}
</style>
<body>
<div class="w_overflow-shel">
visible
<div class="w_visible-outer w_over-flow">
<p>123</p>
<p>qwe</p>
<p>123123</p>
<p>asdasd</p>
<p>12321312</p>
<p>asdasdasd</p>
<p>123qweqwe</p>
<p>123234235gdfgdfgdfg11111111111111111111111123234235gdfgdfgdfg11111111111111111111111</p>
</div>
</div>
</body>
</html>
图片示例


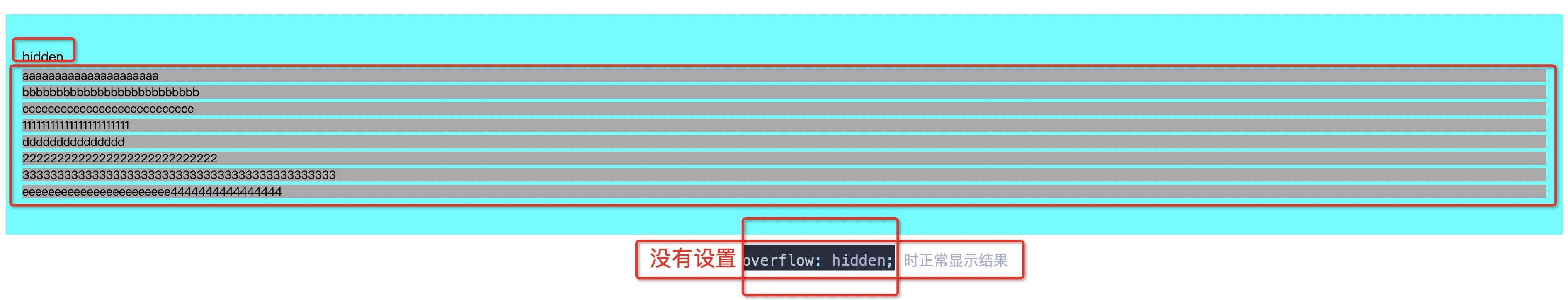
2. overflow: hidden 属性效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>overflow (overflow-x)--(overflow-x) 属性详解</title>
</head>
<style>
.w_overflow-shel {
background-color: aqua;
padding: 40px 20px;
}
.w_over-flow p {
font-size: 14px;
line-height: 16px;
background-color: darkgray;
margin: 4px 0;
}
/* hidden */
.w_hidden-outer {
height: 78px;
width: 300px;
/* 可以将下面代码注释查看对比效果 */
overflow: hidden;
}
</style>
<body>
<div class="w_overflow-shel">
hidden
<div class="w_hidden-outer w_over-flow">
<p>aaaaaaaaaaaaaaaaaaaaa</p>
<p>bbbbbbbbbbbbbbbbbbbbbbbbbb</p>
<p>ccccccccccccccccccccccccccc</p>
<p>11111111111111111111111</p>
<p>ddddddddddddddd</p>
<p>2222222222222222222222222222</p>
<p>333333333333333333333333333333333333333333333</p>
<p>eeeeeeeeeeeeeeeeeeeeeee4444444444444444</p>
</div>
</div>
</body>
</html>
图片示例


3. overflow: scroll 属性效果
- 设置 overflow: scroll; 有可能即使元素框中可以放下所有内容也会出现滚动条; 这个现象我这里一直没有复现这个这个现象, 找到这个现象我再与大家分享。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>overflow (overflow-x)--(overflow-x) 属性详解</title>
</head>
<style>
.w_overflow-shel {
background-color: aqua;
padding: 40px 20px;
}
.w_over-flow p {
font-size: 14px;
line-height: 16px;
background-color: darkgray;
margin: 4px 0;
}
/* scroll */
.w_scroll-outer {
height: 140px;
width: 300px;
overflow: scroll;
}
</style>
<body>
<div class="w_overflow-shel">
scroll
<div class="w_scroll-outer w_over-flow">
<p>11111111111111111111111111111</p>
<p>2222222222222222222222222222222</p>
<p>333333333333333333333333333</p>
<p>44444444444444444444444444444444444</p>
<p>5555555555555555555555555555555555555555</p>
<p>6666666666666666666666666666666666666666666666</p>
<p>77777777777777777777777777777777777777777</p>
<p>888888888888888888888888888888888888888</p>
</div>
</div>
</body>
</html>
图片示例


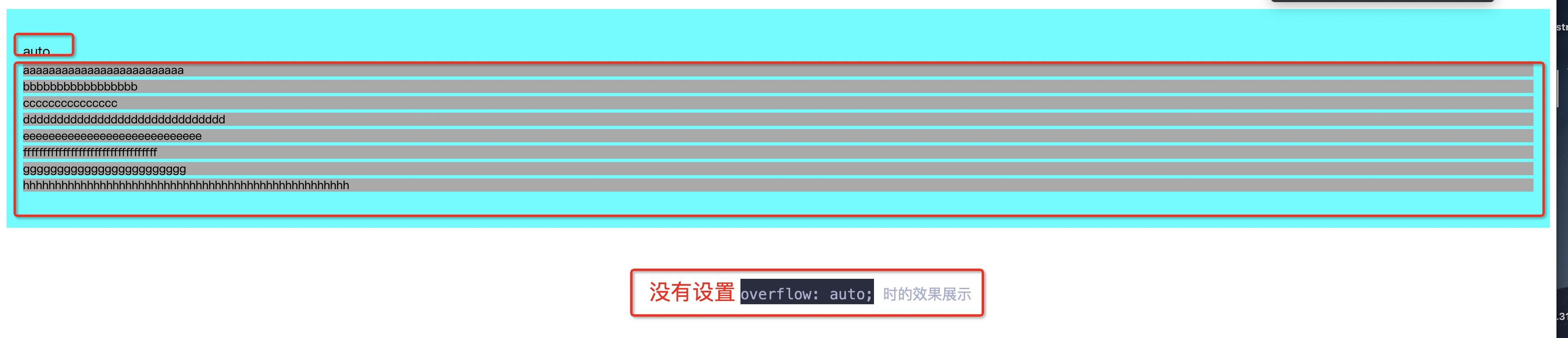
4. overflow: auto 属性效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>overflow (overflow-x)--(overflow-x) 属性详解</title>
</head>
<style>
.w_overflow-shel {
background-color: aqua;
padding: 40px 20px;
}
.w_over-flow p {
font-size: 14px;
line-height: 16px;
background-color: darkgray;
margin: 4px 0;
}
/* auto */
.w_auto-outer {
overflow: auto;
height: 100px;
width: 320px;
}
</style>
<body>
<div class="w_overflow-shel">
auto
<div class="w_auto-outer w_over-flow">
<p>aaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>bbbbbbbbbbbbbbbbb</p>
<p>ccccccccccccccc</p>
<p>dddddddddddddddddddddddddddddd</p>
<p>eeeeeeeeeeeeeeeeeeeeeeeeeeee</p>
<p>ffffffffffffffffffffffffffffffffff</p>
<p>gggggggggggggggggggggggg</p>
<p>hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh</p>
</div>
</div>
</body>
</html>
图片示例


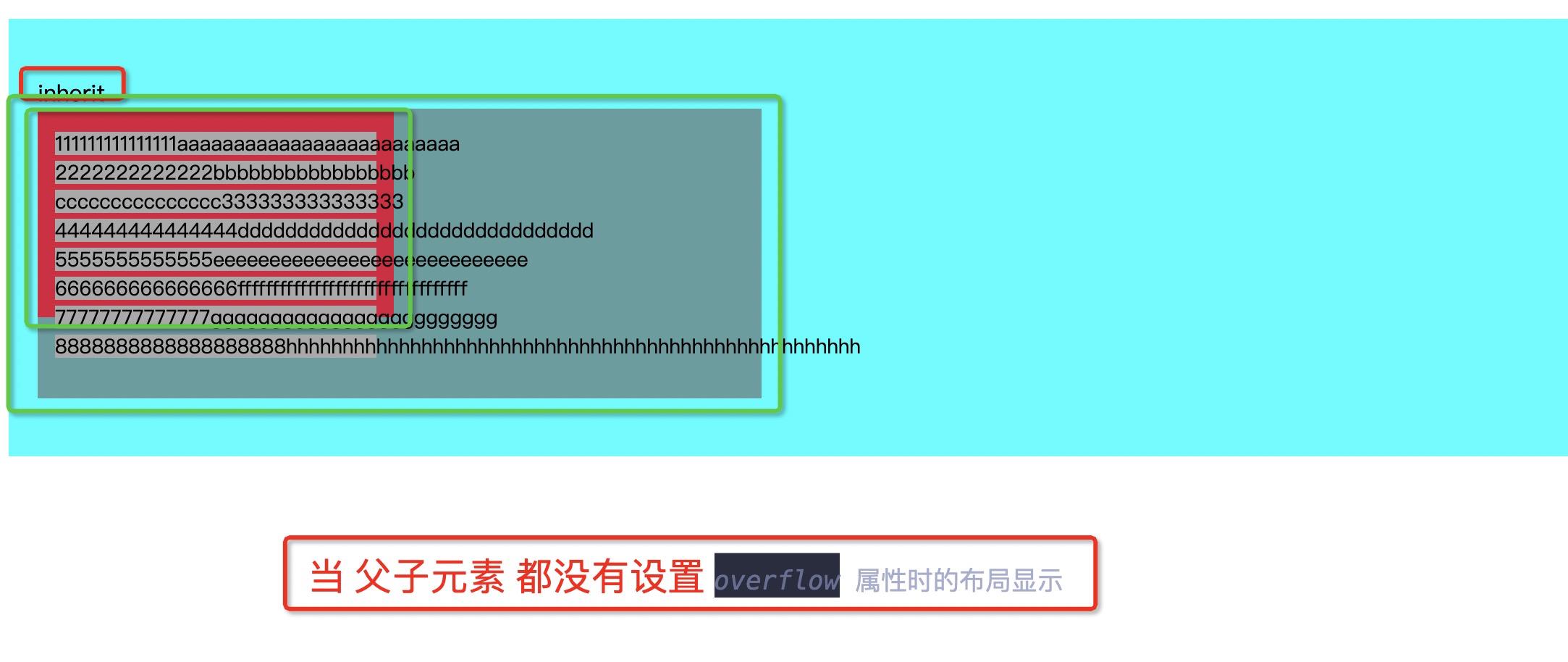
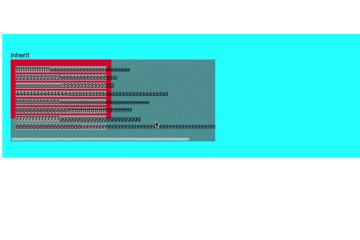
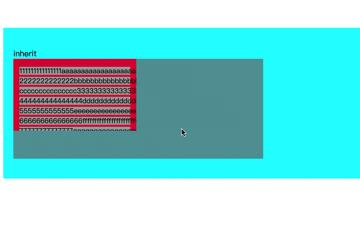
5. overflow: inherit 属性效果
- 这里的继承效果使用 scroll 设置对比效果最为强烈, 有兴趣的同学可以尝试其他属性设置的效果 。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>overflow (overflow-x)--(overflow-x) 属性详解</title>
</head>
<style>
.w_overflow-shel {
background-color: aqua;
padding: 40px 20px;
}
.w_over-flow p {
font-size: 14px;
line-height: 16px;
background-color: darkgray;
margin: 4px 0;
}
/* inherit */
.w_inherit-outer {
/* 如果想要使用 其他属性可以将 overflow: hidden; 注释去除; 将 overflow: scroll; 属性设置注释 */
/* overflow: hidden; */
overflow: scroll;
height: 200px;
width: 500px;
background-color: cadetblue;
}
.w_inherit-son-outer {
overflow: inherit;
height: 120px;
width: 222px;
background-color: crimson;
padding: 12px;
}
</style>
<body>
<div class="w_overflow-shel">
inherit
<div class="w_inherit-outer w_over-flow">
<div class="w_inherit-son-outer">
<p>111111111111111aaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>2222222222222bbbbbbbbbbbbbbbbb</p>
<p>ccccccccccccccc333333333333333</p>
<p>444444444444444dddddddddddddddddddddddddddddd</p>
<p>5555555555555eeeeeeeeeeeeeeeeeeeeeeeeeeee</p>
<p>666666666666666fffffffffffffffffffffffffffffffff</p>
<p>77777777777777gggggggggggggggggggggggg</p>
<p>8888888888888888888hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh</p>
</div>
</div>
</div>
</body>
</html>
图片示例



之前有整理过部分知识点, 现在将整理的相关内容, 验证之后慢慢分享给大家; 这个专题 就是 “前端CSS” 的相关专栏; 不积跬步,无以至千里, 戒焦戒躁 。
如果对你有所帮助,喜欢的可以点个关注, 必然回访; 文章会一直持续打磨 。
有什么想要了解的前端知识吗? 可以评论留言, 会及时跟进分享所提内容 。
整理知识点不易, 每次都是在工作繁忙之余夜深人静之时整理, 无论知识点是大是小, 都会验证后再分享, 以防自己发表的文章给大家造成误导 。如有问题还望不吝赐教,本人会及时更改 (本文原创, 如需转载,请注明出处) 。
以上是关于CSS overflow 属性(琐碎知识点整理)的主要内容,如果未能解决你的问题,请参考以下文章
CSS 属性 content 有什么作用? 有什么应用?(琐碎知识点整理)
CSS 使用 a 标签的 mailto 属性在网页中链接 Email 地址(琐碎知识点整理)