CSS 使用 a 标签的 mailto 属性在网页中链接 Email 地址(琐碎知识点整理)
Posted 黑木令
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 使用 a 标签的 mailto 属性在网页中链接 Email 地址(琐碎知识点整理)相关的知识,希望对你有一定的参考价值。
之前有整理过一部分知识点, 一直没有发布, 因为都是有关 前端 方面的零散内容; 现在想想无论分享什么内容都需要慢慢积累, 所以还是决定将之前整理的相关内容验证之后慢慢分享给大家 这个专题 就是 工作中开发问题总结 相关的内容; 不积跬步,无以至千里, 戒焦戒躁 。
好了废话不多说, 直接上代码以及图例(为了让大家方便阅读, 都有自己验证过程的一些图片作为分享) 。
1. 标签 还有一个作用是可以链接 Email 地址, 使用 mailto 能让访问者便捷向网站管理者发送电子邮件 。
2. 如果 mailto 后面同时又多个参数的话, 第一个参数必须以? 开头, 后面的参数每一个都以 & 分隔 。
一: mailto 的参数使用方式,类似地址栏写法:
1. mailto 表示收件人(多人中间分号间隔)
2. cc 表示抄送人员(多人中间分号间隔)
3. bcc 表示密送人员(多人中间分号间隔)
4. subject 表示邮件主题
5. body 表示邮件内容
3. 代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 使用 a 标签的 mailto 属性在网页中链接 Email 地址 </title>
</head>
<style>
.w_mailt-shel {
background-color: aquamarine;
padding: 32px 12px;
}
.w_mailt-shel p {
display: inline-block;
padding: 20px;
margin: 20px 0;
}
.w_mailto-normal {
background-color: cadetblue;
}
.w_mailto-complete {
background-color: coral;
}
</style>
<body>
<div class="w_mailt-shel">
<!-- 基础写法 -->
<p class="w_mailto-normal">
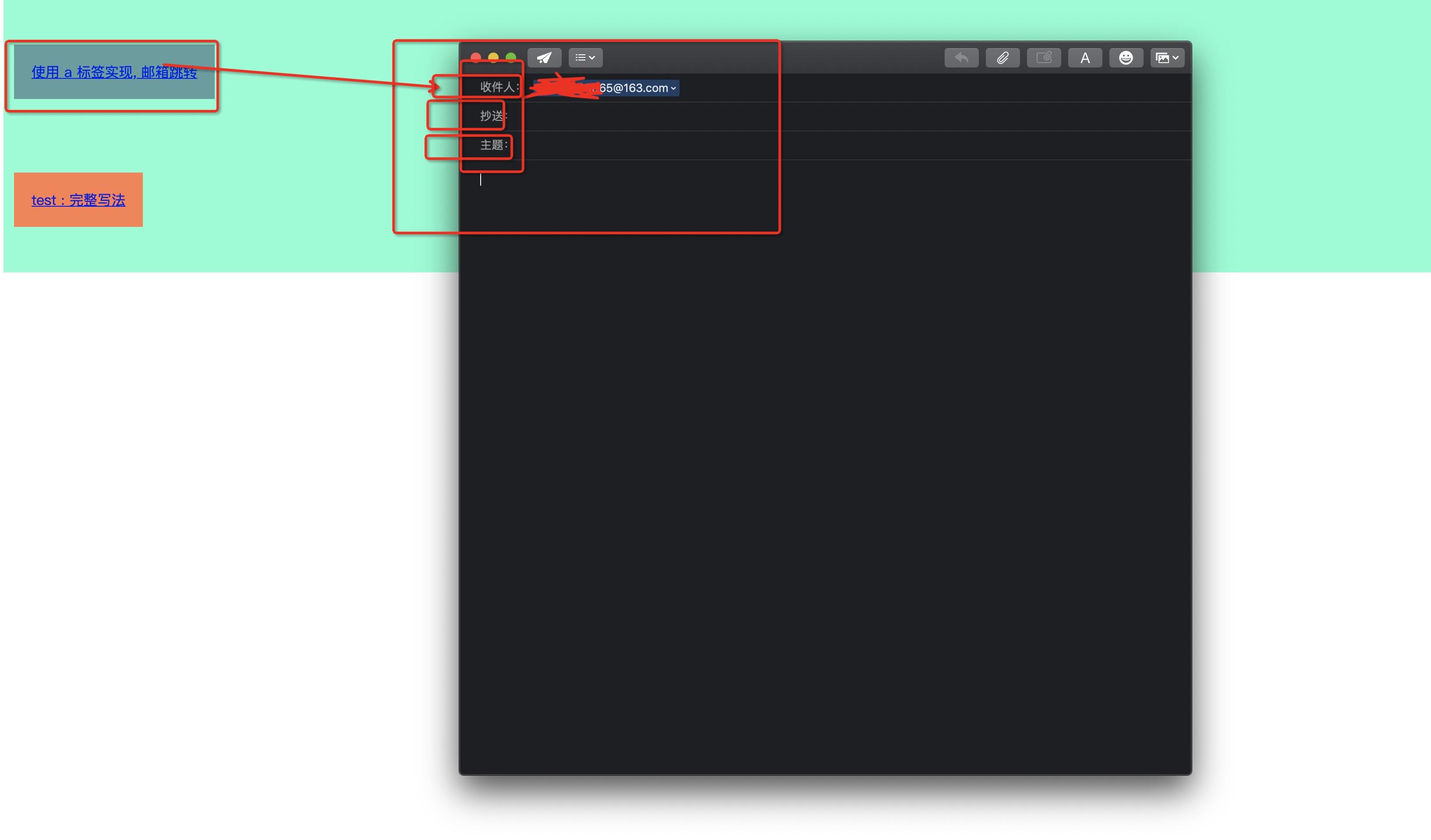
<a href="mailto:18668209365@163.com">使用 a 标签实现, 邮箱跳转</a>
</p>
<br>
<!-- 完整写法 -->
<p class="w_mailto-complete">
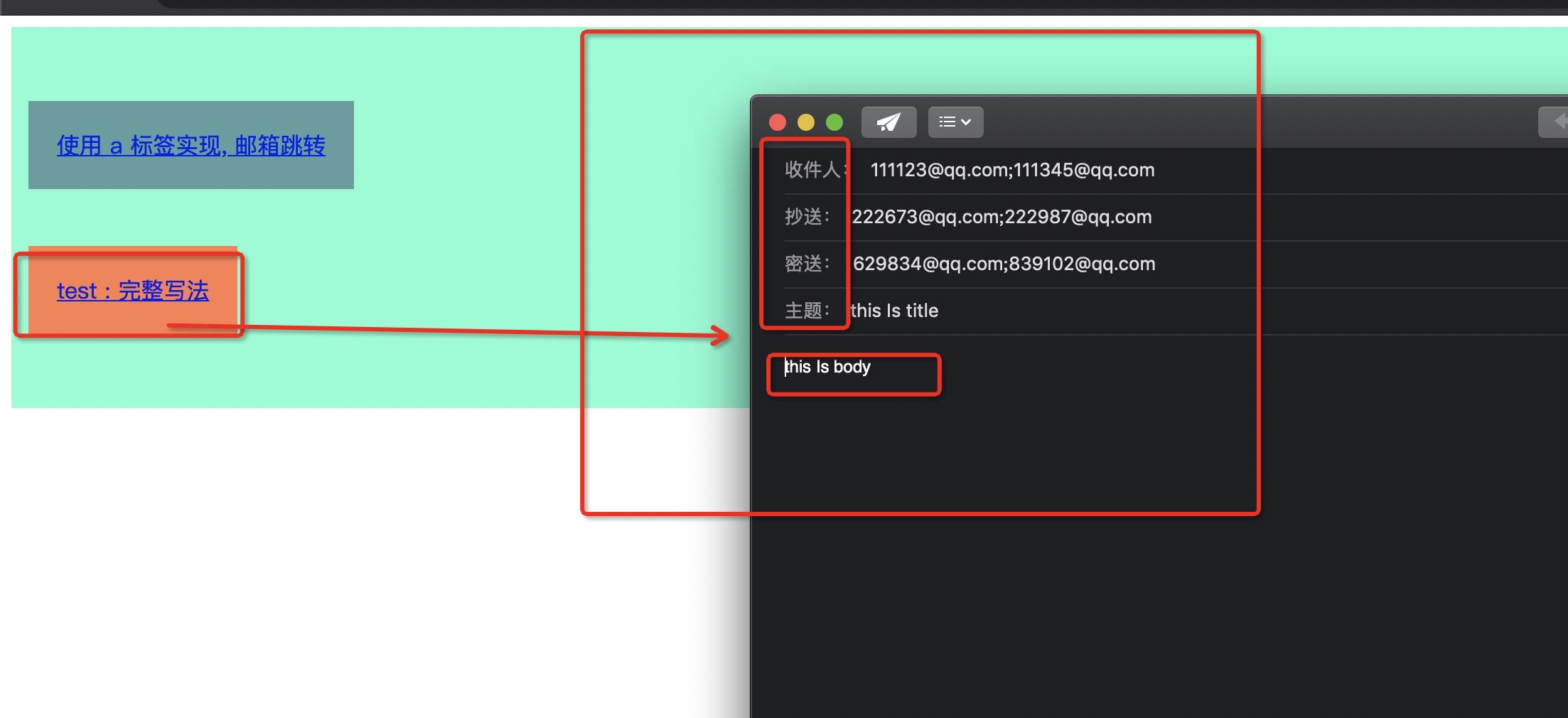
<a href="mailto:111123@qq.com;111345@qq.com?cc=222673@qq.com;222987@qq.com&bcc=629834@qq.com;839102@qq.com&subject=this Is title&body=this Is body">test : 完整写法</a>
</p>
</div>
</body>
</html>
4. 图片示例


如果对你有所帮助,大家可以点个关注;整理知识点不易, 每次都是在工作繁忙之余夜深人静之时整理, 每次整理时都在思考如何让大家更容易理解, 更容易找到、看到自己想看到的内容; 无论知识点是大是小, 我都会验证后再分享, 以防自己发表的文章给大家造成误导。如有问题还望不吝赐教,本人会及时更改 (本文原创, 如需转载,请注明出处) 。
以上是关于CSS 使用 a 标签的 mailto 属性在网页中链接 Email 地址(琐碎知识点整理)的主要内容,如果未能解决你的问题,请参考以下文章