CSS 几种隐藏元素的方法(琐碎知识点整理)
Posted 黑木令
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 几种隐藏元素的方法(琐碎知识点整理)相关的知识,希望对你有一定的参考价值。
之前有整理过一部分知识点, 一直没有发布, 因为都是有关 前端 方面的零散内容; 现在想想无论分享什么内容都需要慢慢积累, 所以还是决定将之前整理的相关内容验证之后慢慢分享给大家 这个专题 就是 工作中开发问题总结 相关的内容; 不积跬步,无以至千里, 戒焦戒躁 。
好了废话不多说, 直接上代码以及图例(为了让大家方便阅读, 都有自己验证过程的一些图片作为分享) 。
首先来说一下大概有几种实现 ‘隐藏元素’ 的方法, 答案是: 我知道的是 8 种 。下面我们来一一分享具体的实现方法
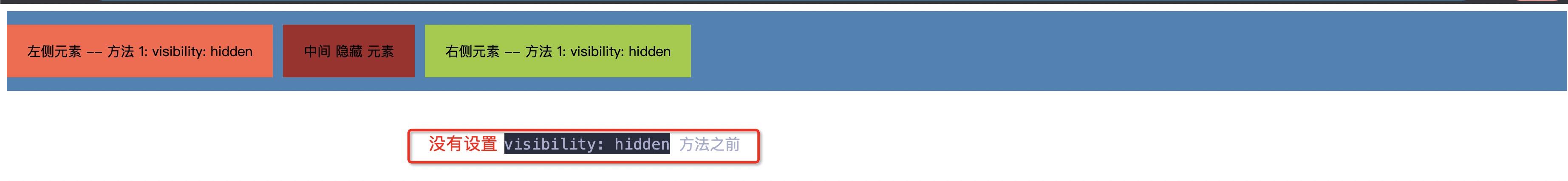
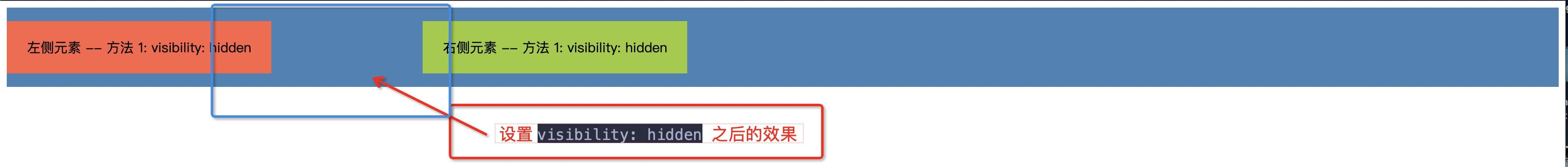
1. visibility: hidden; 这个属性只是简单的隐藏某个元素, 但是元素占用的空间任然存在
2. opacity: 0; 一个CSS3属性, 设置 0 可以使一个元素完全透明, 制作出和 visibility 一样的效果 。 与 visibility 相比, 它可以被 transition 和 animate 。
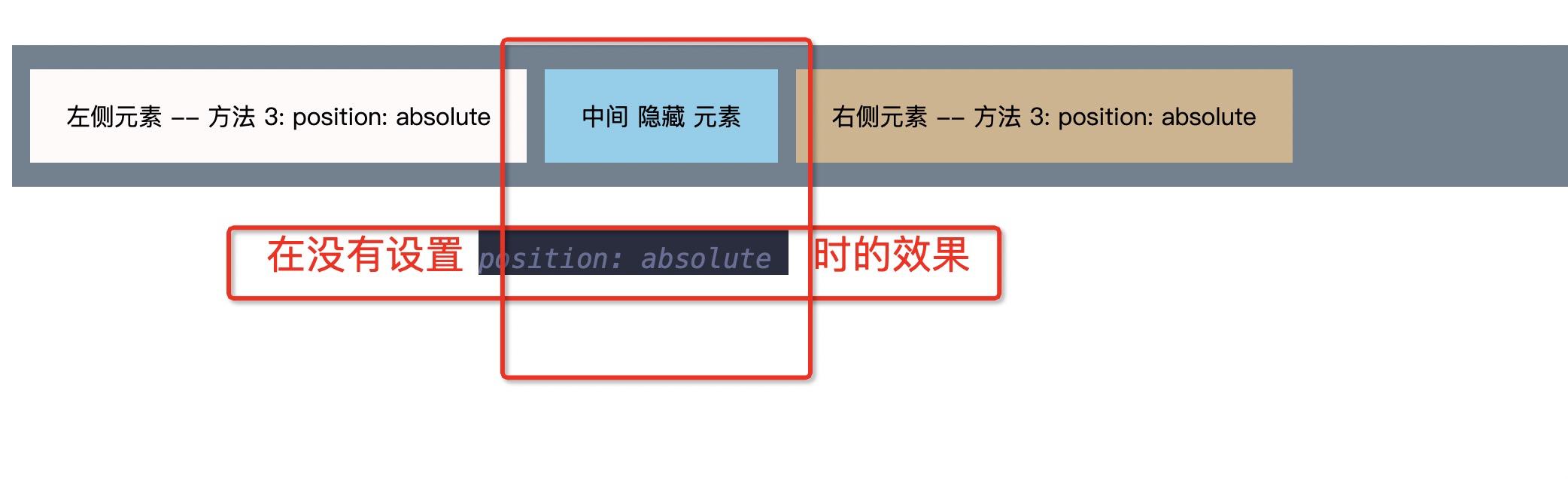
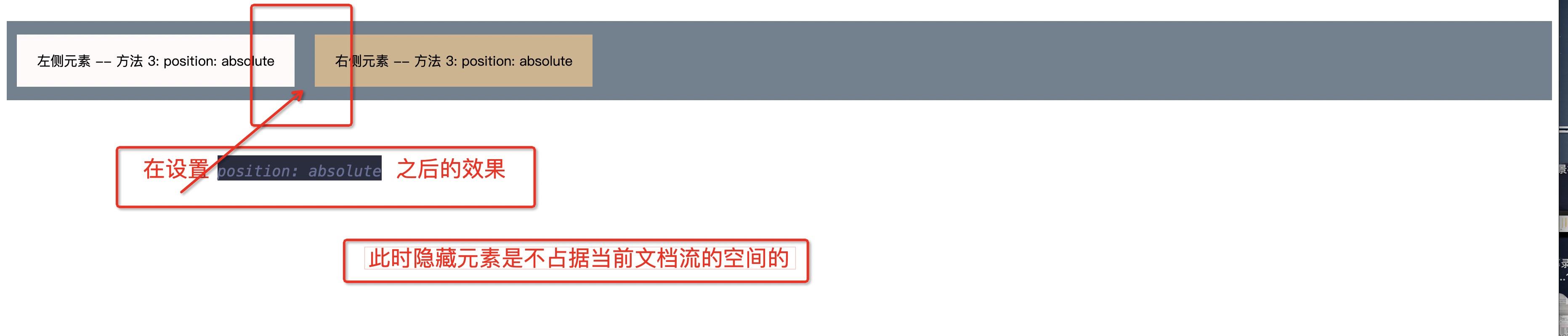
3. position: absolute; 使元素脱离文档流, 处于普通文档之上, 给它设置一个很大的 left 负值定位, 使元素定位在可见区域之外 。
4. display: none; 元素会变得不可见, 并且不会再占用文档的空间 。
5. transform: scale(0); 将一个元素设置为无限小, 这个元素将不可见 。 这个元素原来所在的位置将被保留 。
6. html5 hidden attribute; hidden 属性的效果和 display:none; 相同, 这个属性用于记录一个元素的状态 。
7. height: 0; overflow: hidden; 将元素在垂直方向上收缩为0, 使元素消失 。 只要元素没有可见的边框, 该技术就可以正常工作 。
8. filter: blur(0); 将一个元素的模糊度设置为0, 从而使这个元素“消失”在页面中 。
1. visibility: hidden 方法实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> CSS 几种隐藏元素的方法(琐碎知识点整理) </title>
</head>
<style>
.w_vis-hid-outer {
background-color: steelblue;
display: flex;
justify-content: flex-start;
align-items: center;
}
.w_vis-hid-outer p {
line-height: 62px;
padding: 0 24px;
}
.w_l-con {
background-color: tomato;
}
.w_r-con {
background-color: yellowgreen;
}
/* visibility: hidden 设置隐藏 */
.w_now-vis {
background-color: brown;
margin: 0 12px;
visibility: hidden;
}
</style>
<body>
<div class="w_hide-shel">
<!-- visibility: hidden 方法 -->
<div class="w_vis-hid-outer">
<p class="w_l-con">左侧元素 -- 方法 1: visibility: hidden</p>
<p class="w_now-vis">中间 隐藏 元素</p>
<p class="w_r-con">右侧元素 -- 方法 1: visibility: hidden</p>
</div>
</div>
</body>
</html>
图片示例


2.opacity: 0; 方法实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> CSS 几种隐藏元素的方法(琐碎知识点整理) </title>
</head>
<style>
.w_opac-hid-outer {
background-color: slategray;
display: flex;
justify-content: flex-start;
align-items: center;
padding: 0 12px;
}
.w_opac-hid-outer p {
line-height: 62px;
padding: 0 24px;
}
.w_l-opa-con {
background-color: snow;
}
.w_r-opa-con {
background-color: tan;
}
/* opacity: 0 设置隐藏 */
.w_now-opac {
background-color: skyblue;
margin: 0 12px;
opacity: 0;
}
</style>
<body>
<div class="w_hide-shel">
<!-- opacity: 0 方法-->
<div class="w_opac-hid-outer">
<p class="w_l-opa-con">左侧元素 -- 方法 1: opacity: 0</p>
<p class="w_now-opac">中间 隐藏 元素</p>
<p class="w_r-opa-con">右侧元素 -- 方法 1: opacity: 0</p>
</div>
</div>
</body>
</html>
图片示例


3.position: absolute 方法实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> CSS 几种隐藏元素的方法(琐碎知识点整理) </title>
</head>
<style>
.w_posi-hid-outer {
background-color: slategray;
display: flex;
justify-content: flex-start;
align-items: center;
padding: 0 12px;
margin-bottom: 42px;
}
.w_posi-hid-outer p {
line-height: 62px;
padding: 0 24px;
}
.w_l-pos-con {
background-color: snow;
margin-right: 12px;
}
.w_r-pos-con {
background-color: tan;
margin-left: 12px;
}
/* position: absolute 设置隐藏 */
.w_now-posi {
background-color: skyblue;
position: absolute;
left: -6666px;
}
</style>
<body>
<div class="w_hide-shel">
<!-- position: absolute 方法 -->
<div class="w_posi-hid-outer">
<p class="w_l-pos-con">左侧元素 -- 方法 3: position: absolute</p>
<p class="w_now-posi">中间 隐藏 元素</p>
<p class="w_r-pos-con">右侧元素 -- 方法 3: position: absolute</p>
</div>
</div>
</body>
</html>
图片示例


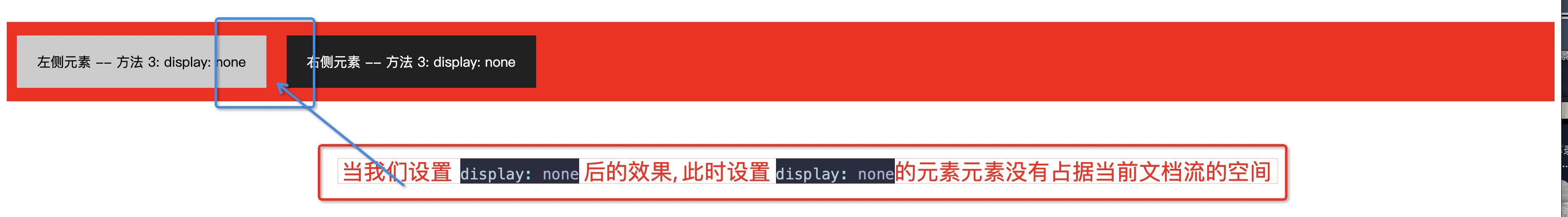
4.display: none ; 方法实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> CSS 几种隐藏元素的方法(琐碎知识点整理) </title>
</head>
<style>
.w_disp-hid-outer {
background-color: red;
display: flex;
justify-content: flex-start;
align-items: center;
padding: 0 12px;
margin-bottom: 42px;
}
.w_disp-hid-outer p {
line-height: 62px;
padding: 0 24px;
}
.w_l-dis-con {
background-color: #ccc;
margin-right: 12px;
}
.w_r-dis-con {
background-color: #212121;
margin-left: 12px;
color: #FFF;
}
/* display: none 设置隐藏 */
.w_now-disp {
background-color: blueviolet;
display: none;
}
</style>
<body>
<div class="w_hide-shel">
<!-- display: none -->
<div class="w_disp-hid-outer">
<p class="w_l-dis-con">左侧元素 -- 方法 4: display: none</p>
<p class="w_now-disp">中间 隐藏 元素</p>
<p class="w_r-dis-con">右侧元素 -- 方法 4: display: none</p>
</div>
</div>
</body>
</html>
图片示例


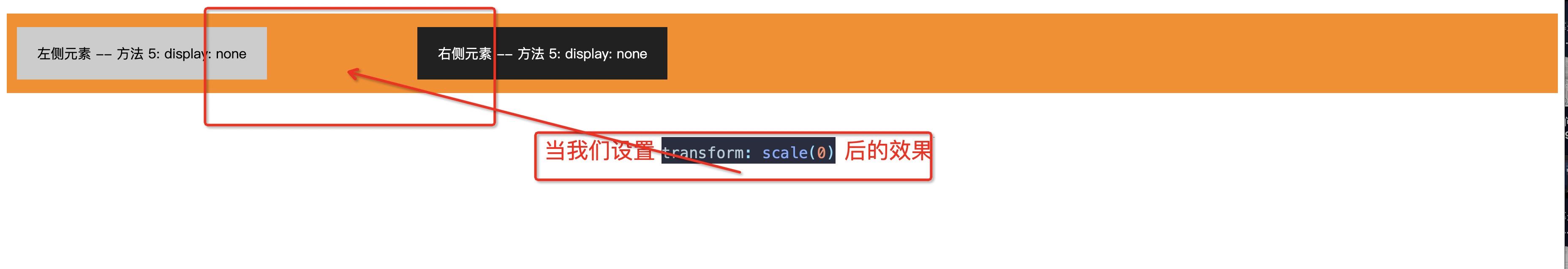
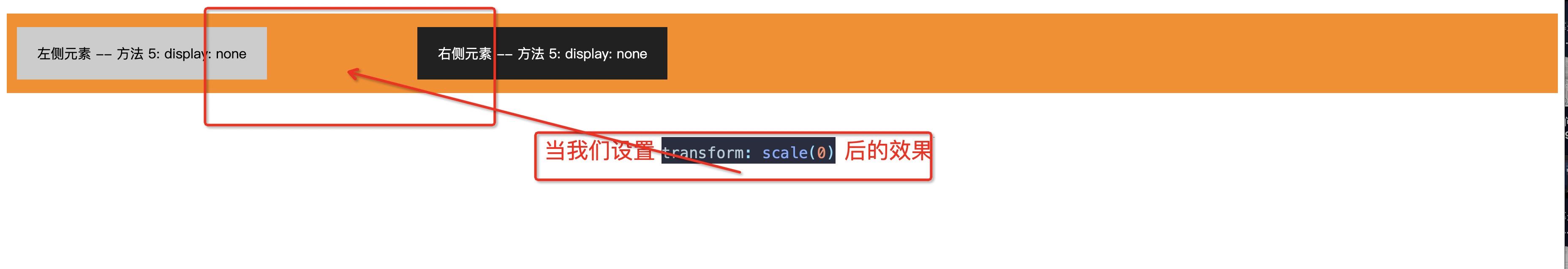
5.transform: scale(0); 方法实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> CSS 几种隐藏元素的方法(琐碎知识点整理) </title>
</head>
<style>
.w_trans-hid-outer {
background-color: darkorange;
display: flex;
justify-content: flex-start;
align-items: center;
padding: 0 12px;
margin-bottom: 42px;
}
.w_trans-hid-outer p {
line-height: 62px;
padding: 0 24px;
}
.w_l-tran-con {
background-color: #ccc;
margin-right: 12px;
}
.w_r-tran-con {
background-color: #212121;
margin-left: 12px;
color: #FFF;
}
/* transform: scale(0) 设置隐藏 */
.w_now-trans {
background-color: blueviolet;
transform: scale(0);
}
</style>
<body>
<div class="w_hide-shel">
<!-- transform: scale(0) -->
<div class="w_trans-hid-outer">
<p class="w_l-tran-con">左侧元素 -- 方法 5: display: none</p>
<p class="w_now-trans">中间 隐藏 元素</p>
<p class="w_r-tran-con">右侧元素 -- 方法 5: display: none</p>
</div>
</div>
</body>
</html>
图片示例


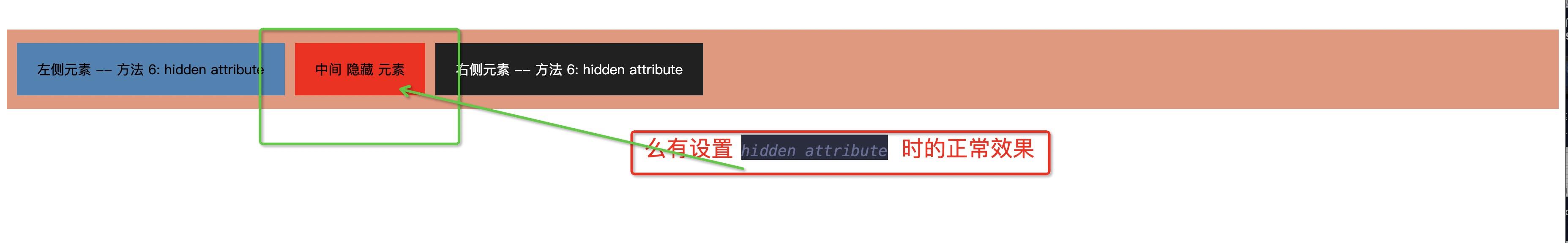
6.hidden attribute 方法实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> CSS 几种隐藏元素的方法(琐碎知识点整理) </title>
</head>
<style>
.w_hidd-hid-outer {
background-color: darksalmon;
display: flex;
justify-content: flex-start;
align-items: center;
padding: 0 12px;
margin-bottom: 42px;
}
.w_hidd-hid-outer p {
line-height: 62px;
padding: 0 24px;
}
.w_l-hid-con {
background-color: steelblue;
margin-right: 12px;
}
.w_r-hid-con {
background-color: #212121;
margin-left: 12px;
color: #FFF;
}
/* hidden attribute 设置隐藏 (在 html 元素标签上设置) */
.w_now-hidd {
background-color: red;
}
</style>
<body>
<div class="w_hide-shel">
<!-- hidden attribute -->
<div class="w_hidd-hid-outer">
<p class="w_l-hid-con">左侧元素 -- 方法 6: hidden attribute</p>
<p class="w_now-hidd">中间 隐藏 元素</p>
<!-- <p class="w_now-hidd" hidden="true">中间 隐藏 元素</p> -->
<p class="w_r-hid-con">右侧元素 -- 方法 6: hidden attribute</p>
</div>
</div>
</body>
</html>
图片示例


剩余的 7、8 两种方法, 大家作为了解即可, 这里就不在上代码了, 因为这两种方式在实现 隐藏 效果时, 很少会使用到 。
二: 完整代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> CSS 几种隐藏元素的方法(琐碎知识点整理) </title>
</head>
<style>
.w_vis-hid-outer {
background-color: steelblue;
display: flex;
justify-content: flex-start;
align-items: center;
margin-bottom: 42px;
}
.w_vis-hid-outer p {
line-height: 62px;
padding: 0 24px;
}
.w_l-con {
background-color: tomato以上是关于CSS 几种隐藏元素的方法(琐碎知识点整理)的主要内容,如果未能解决你的问题,请参考以下文章