CSS line-height 三种赋值方式有何区别 (琐碎知识点整理)
Posted 黑木令
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS line-height 三种赋值方式有何区别 (琐碎知识点整理)相关的知识,希望对你有一定的参考价值。
之前有整理过一部分知识点, 一直没有发布, 因为都是有关 前端 方面的零散内容; 现在想想无论分享什么内容都需要慢慢积累, 所以还是决定将之前整理的相关内容验证之后慢慢分享给大家 这个专题 就是 工作中开发问题总结 相关的内容; 不积跬步,无以至千里, 戒焦戒躁 。
好了废话不多说, 直接上代码以及图例(为了让大家方便阅读, 都有自己验证过程的一些图片作为分享) 。
line-height 三种单位简书
1. 带有单位的 line-height 会被计算成 px 后继承 。
2. 子元素的 line-height = 父元素的 line-height * font-size (如果是 px 了就直接继承)。
3. 而不带单位的 line-height 被继承的是倍数,子元素的 line-height = 子元素的 font-size * 继承的倍数 。
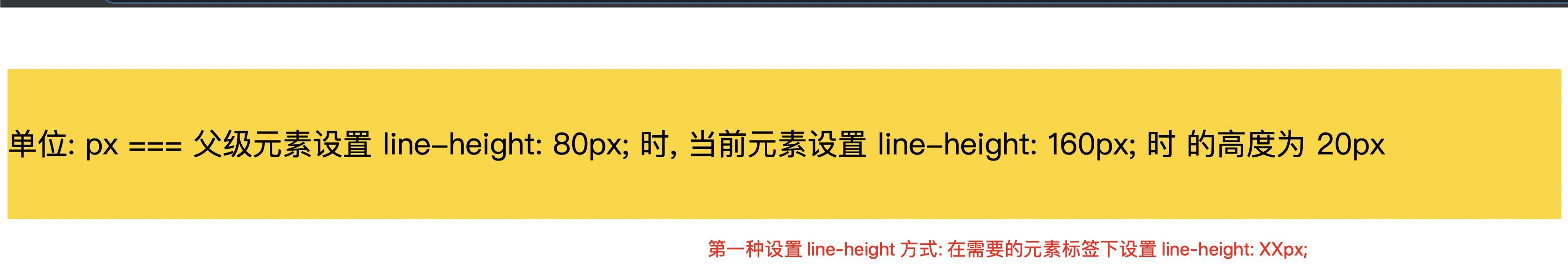
1. 第一种设置 line-height 方式: 在需要的元素标签下设置 line-height: XXpx;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> CSS line-height 三种赋值方式的区别 </title>
</head>
<style>
.w_line-height p {
padding: 0;
margin: 12px 0;
}
/* 单位: px */
.w_line-height-px {
line-height: 80px;
}
.w_line-px {
font-size: 32px;
/* 我们在这里可以注释掉当前 line-height 设置, 会发现当前元素的 line-height 是父元素设置的 line-height;
反之, 当我们在当前元素设置了 line-height 行高, 会覆盖父级元素设置的行高 。
*/
line-height: 160px;
background-color: gold;
}
</style>
<body>
<div class="w_line-height-px w_line-height">
<p class="w_line-px">单位: px === 父级元素设置 font-size: 16px; 时, 当前元素设置 line-height: 20px; 时 的高度为 20px</p>
</div>
</div>
</body>
</html>

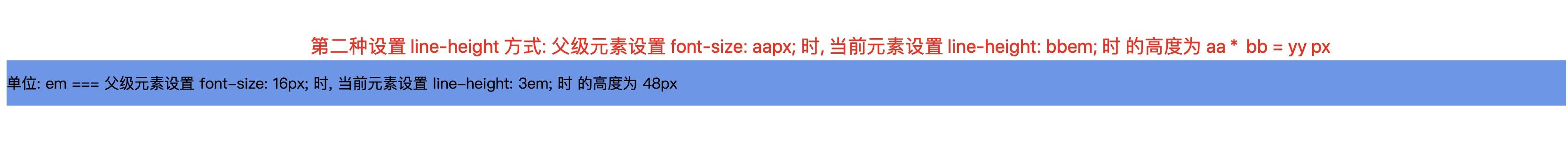
2. 第二种设置 line-height 方式: 父级元素设置 font-size: aapx; 时, 当前元素设置 line-height: bbem; 时 的高度为 aa * bb = yy px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> CSS line-height 三种赋值方式的区别 </title>
</head>
<style>
.w_line-height p {
padding: 0;
margin: 66px 0;
}
/* 单位: em */
.w_line-height-em {
font-size: 16px;
}
.w_line-em {
line-height: 3em;
background-color: cornflowerblue;
}
</style>
<body>
<div class="w_line-height-em w_line-height">
<p class="w_line-em">单位: em === 父级元素设置 font-size: 16px; 时, 当前元素设置 line-height: 3em; 时 的高度为 48px</p>
</div>
</div>
</body>
</html>

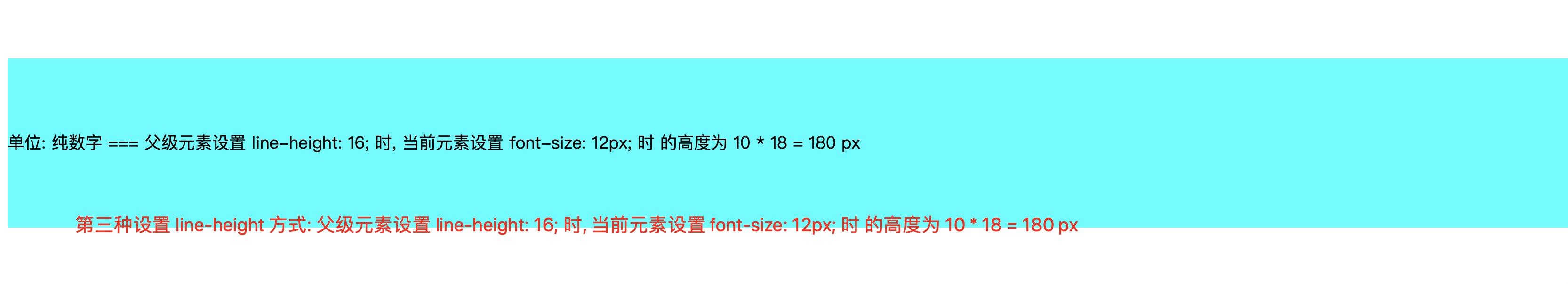
3. 第三种设置 line-height 方式: 父级元素设置 line-height: 16; 时, 当前元素设置 font-size: 12px; 时 的高度为 10 * 18 = 180 px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> CSS line-height 三种赋值方式的区别 </title>
</head>
<style>
.w_line-height p {
padding: 0;
margin: 66px 0;
}
/* 单位: 纯数字 */
.w_line-height-num {
line-height: 10;
}
.w_line-num {
font-size: 18px;
/* line-height: 20px; */
background-color: cyan;
}
</style>
<body>
<div class="w_line-height-num w_line-height">
<p class="w_line-num">单位: 纯数字 === 父级元素设置 line-height: 16; 时, 当前元素设置 font-size: 12px; 时 的高度为 10 * 18 = 180 px</p>
</div>
</body>
</html>

4. 第四种设置 line-height 方式: 父级元素设置 line-height: 500%;(如果浏览器默认 line-height 为 12时计算结果为 5 * 12 ; 如果浏览器默认行高为 16时则计算结果为 5 * 16 ) 时, 当前元素设置 font-size: 24px; 时 的高度为 80px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> CSS line-height 三种赋值方式的区别 </title>
</head>
<style>
.w_line-height p {
padding: 0;
margin: 66px 0;
}
/* 单位: 百分比 */
.w_line-height-percentage {
/* 谷歌浏览器的默认行高是 16px */
line-height: 500%;
}
.w_line-percentage {
font-size: 24px;
background-color: deepskyblue;
}
</style>
<body>
<div class="w_line-height-percentage w_line-height">
<p class="w_line-percentage">单位: 百分比 === 父级元素设置 line-height: 500%; 时, 当前元素设置 font-size: 24px; 时 的高度为 80px</p>
</div>
</body>
</html>

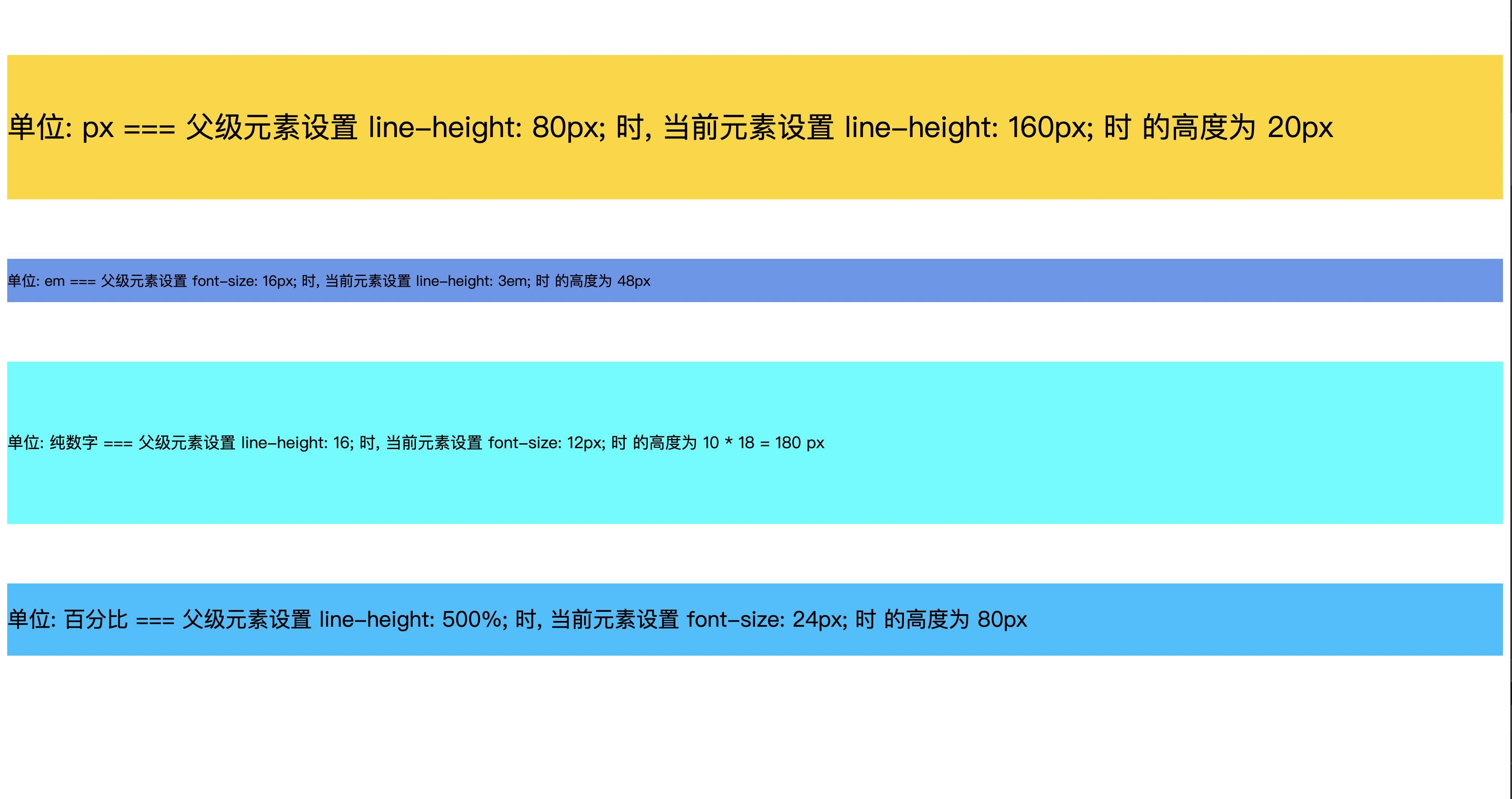
5. 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> CSS line-height 三种赋值方式的区别 </title>
</head>
<style>
.w_line-height p {
padding: 0;
margin: 66px 0;
}
/* 单位: px */
.w_line-height-px {
line-height: 80px;
}
.w_line-px {
font-size: 32px;
/* 我们在这里可以注释掉当前 line-height 设置, 会发现当前元素的 line-height 是父元素设置的 line-height;
反之, 当我们在当前元素设置了 line-height 行高, 会覆盖父级元素设置的行高 。
*/
line-height: 160px;
background-color: gold;
}
/* 单位: em */
.w_line-height-em {
font-size: 16px;
}
.w_line-em {
line-height: 3em;
background-color: cornflowerblue;
}
/* 单位: 纯数字 */
.w_line-height-num {
line-height: 10;
}
.w_line-num {
font-size: 18px;
/* line-height: 20px; */
background-color: cyan;
}
/* 单位: 百分比 */
.w_line-height-percentage {
/* 谷歌浏览器的默认行高是 16px */
line-height: 500%;
}
.w_line-percentage {
font-size: 24px;
background-color: deepskyblue;
}
</style>
<body>
<div class="w_line-height-px w_line-height">
<p class="w_line-px">单位: px === 父级元素设置 line-height: 80px; 时, 当前元素设置 line-height: 160px; 时 的高度为 20px</p>
</div>
<div class="w_line-height-em w_line-height">
<p class="w_line-em">单位: em === 父级元素设置 font-size: 16px; 时, 当前元素设置 line-height: 3em; 时 的高度为 48px</p>
</div>
<div class="w_line-height-num w_line-height">
<p class="w_line-num">单位: 纯数字 === 父级元素设置 line-height: 16; 时, 当前元素设置 font-size: 12px; 时 的高度为 10 * 18 = 180 px</p>
</div>
<div class="w_line-height-percentage w_line-height">
<p class="w_line-percentage">单位: 百分比 === 父级元素设置 line-height: 500%; 时, 当前元素设置 font-size: 24px; 时 的高度为 80px</p>
</div>
</body>
</html>

如果对你有所帮助,大家可以点个关注;整理知识点不易, 每次都是在工作繁忙之余夜深人静之时整理, 每次整理时都在思考如何让大家更容易理解, 更容易找到、看到自己想看到的内容; 无论知识点是大是小, 我都会验证后再分享, 以防自己发表的文章给大家造成误导。如有问题还望不吝赐教,本人会及时更改 (本文原创, 如需转载,请注明出处) 。
以上是关于CSS line-height 三种赋值方式有何区别 (琐碎知识点整理)的主要内容,如果未能解决你的问题,请参考以下文章
sql问题,首先是快照,为啥不能恢复,然后是如何删除触发器(我指的是用命令),再就是游标和索引有何区
CSSCSS 文本样式 ④ ( CSS 外观属性 | color 文本颜色 | text-align 文本对齐方式 | line-height 行间距设置 | 首行缩进设置 | 文本装饰设置 )
如何让html的某个元素隐藏,我们一般有三种方式:display:none, opacity:0, visibility:hidden。但这三种方式有何区别?