Spring Boot制作个人博客-博客发布页
Posted qq_48838980
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot制作个人博客-博客发布页相关的知识,希望对你有一定的参考价值。
1、创建页面
- 拷贝blogs.html 改名为blogs-input.html

2、修改二级导航默认选择


3、top

<!--top-->
<div class="field">
<div class="ui left labeled input">
<div class="ui selection compact teal basic dropdown label"><!--compact适应文本-->
<input type="hidden" value="原创">
<i class="dropdown icon"></i>
<div class="text">原创</div>
<div class="menu">
<div class="item" data-value="原创">原创</div>
<div class="item" data-value="转载">转载</div>
<div class="item" data-value="翻译">翻译</div>
</div>
</div>
<input type="text" name="title" placeholder="标题">
</div>
</div>
4、内容多行输入框

<!--内容-->
<div class="field">
<textarea placeholder="博客内容" name="content"></textarea>
</div>
5、分类,标签列表

<!--分类,标签列表-->
<div class="two fields">
<div class="field">
<div class="ui left labeled action input">
<label class="ui compact teal basic label">分类</label>
<div class="ui fluid selection dropdown"><!--multiple可多选-->
<input type="hidden" name="type">
<i class="dropdown icon"></i>
<div class="default text">分类</div>
<div class="menu">
<div class="item" data-value="1">错误日志</div>
<div class="item" data-value="2">开发者手册</div>
</div>
</div>
</div>
</div>
<div class="field">
<div class="ui left labeled action input">
<label class="ui compact teal basic label">标签</label>
<div class="ui fluid selection multiple search dropdown">
<input type="hidden" name="tag">
<i class="dropdown icon"></i>
<div class="default text">标签</div>
<div class="menu">
<div class="item" data-value="1">Java</div>
<div class="item" data-value="2">javascript</div>
</div>
</div>
</div>
</div>
</div>
6、首图引用地址

<!--添加首页地址-->
<div class="field">
<div class="ui left labeled input">
<label class="ui teal basic label">首图</label>
<input type="text" name="indexPicture" placeholder="首图引用地址">
</div>
</div>
7、复选框

<!--复选框-->
<div class="inline fields">
<div class="field">
<div class="ui checkbox">
<input type="checkbox" id="recommend" name="recommend" checked class="hidden"><!--checked 默认选中-->
<label for="recommend">推荐</label>
</div>
</div>
<div class="field">
<div class="ui checkbox">
<input type="checkbox" id="shareinfo" name="shareinfo" class="hidden">
<label for="shareinfo">转载声明</label>
</div>
</div>
<div class="field">
<div class="ui checkbox">
<input type="checkbox" id="appreciation" name="appreciation" class="hidden">
<label for="appreciation">赞赏</label>
</div>
</div>
<div class="field">
<div class="ui checkbox">
<input type="checkbox" id="comment" name="comment" class="hidden">
<label for="comment">评论</label>
</div>
</div>
</div>
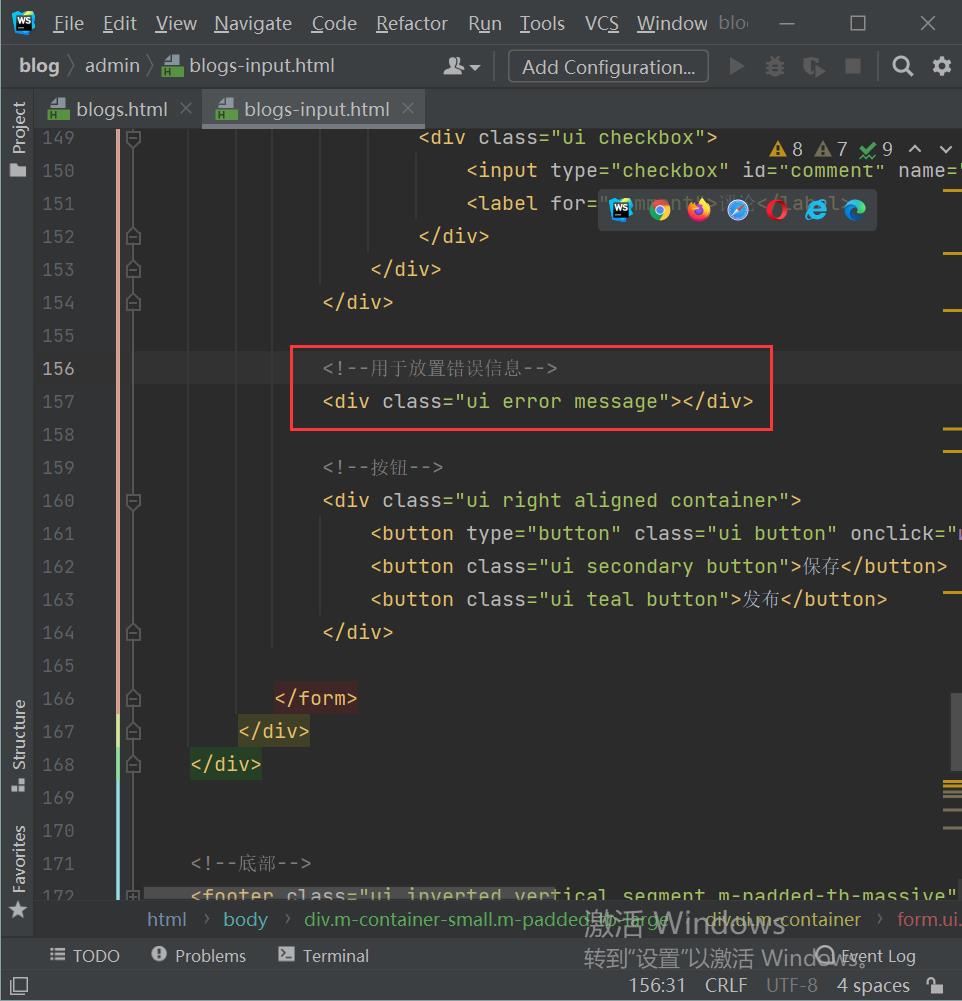
8、按钮

<!--按钮-->
<div class="ui right aligned container">
<button type="button" class="ui button" onclick="window.history.go(-1)">返回</button>
<button class="ui secondary button">保存</button>
<button class="ui teal button">发布</button>
</div>
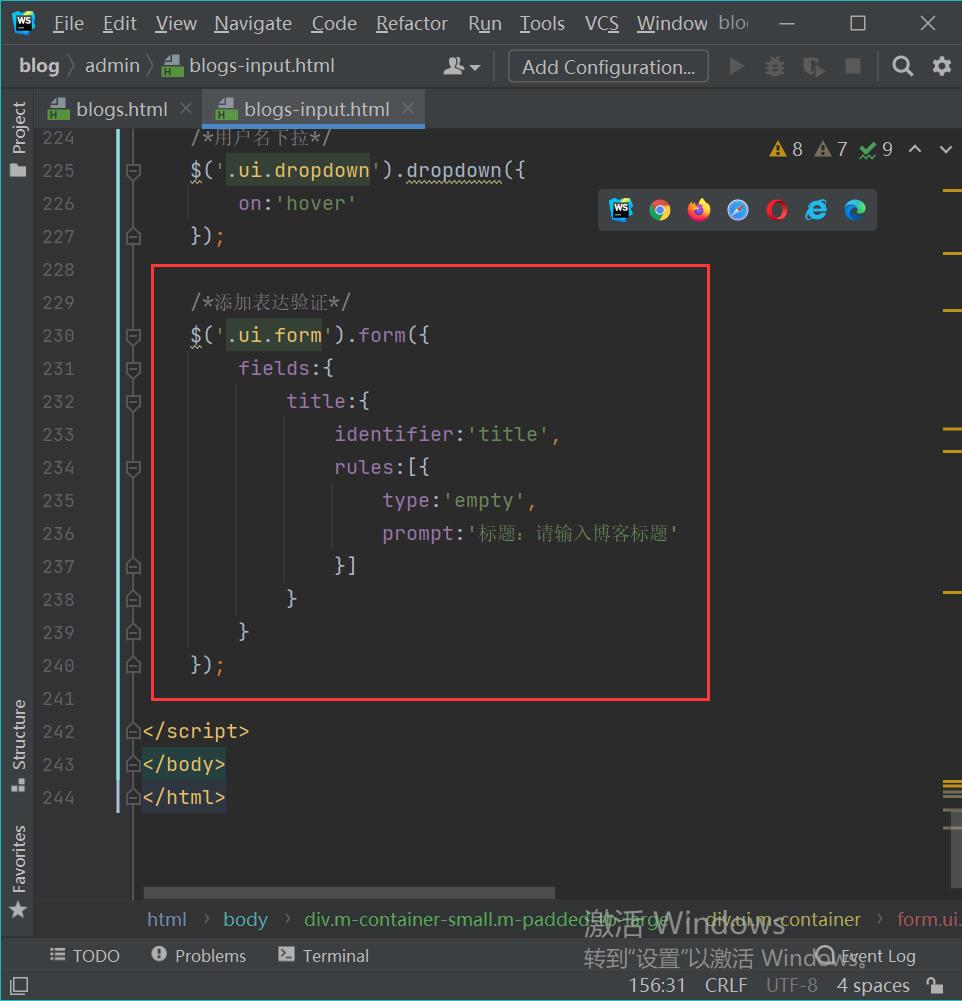
9、添加表达验证
- 点击发布按钮




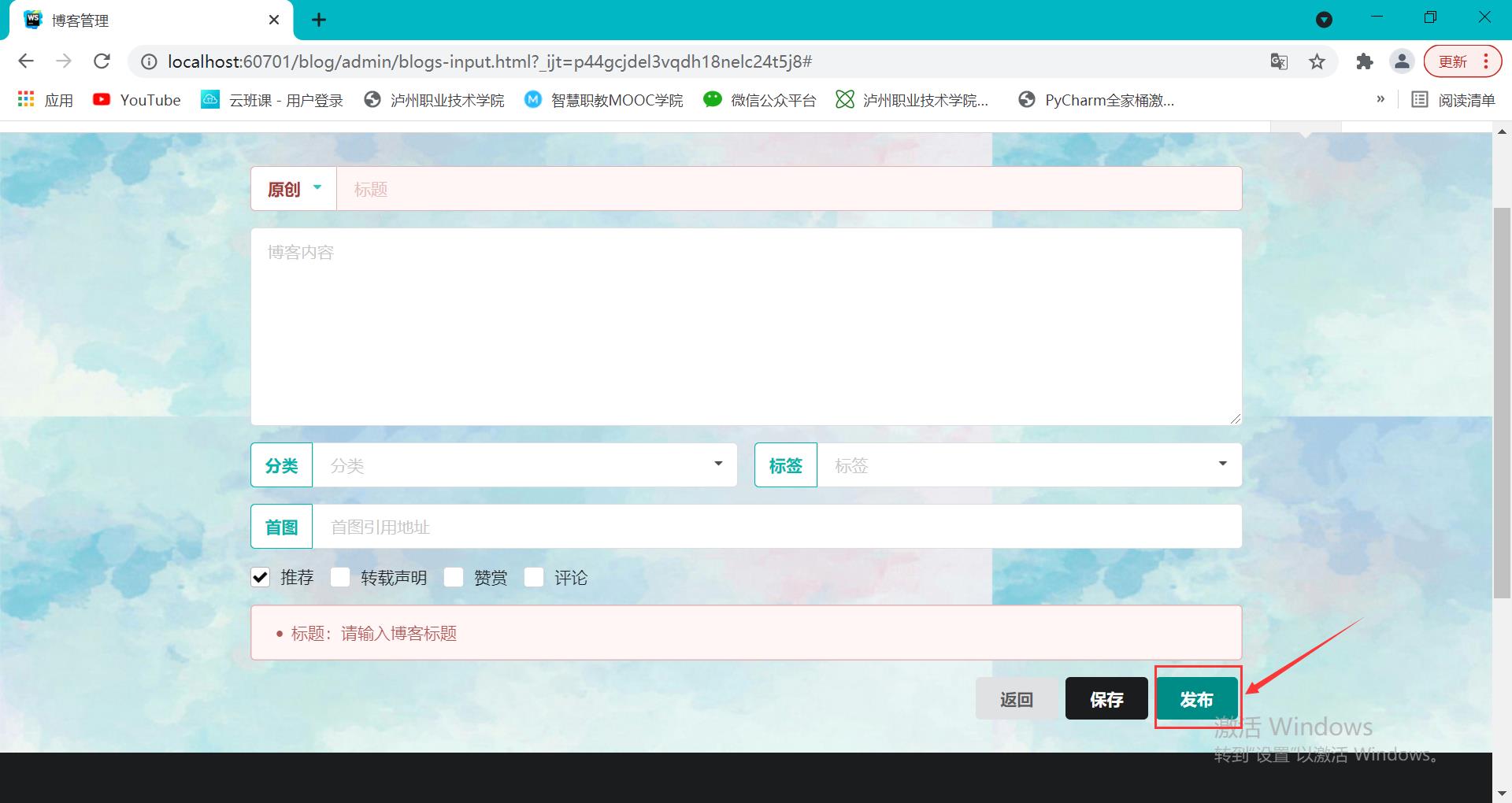
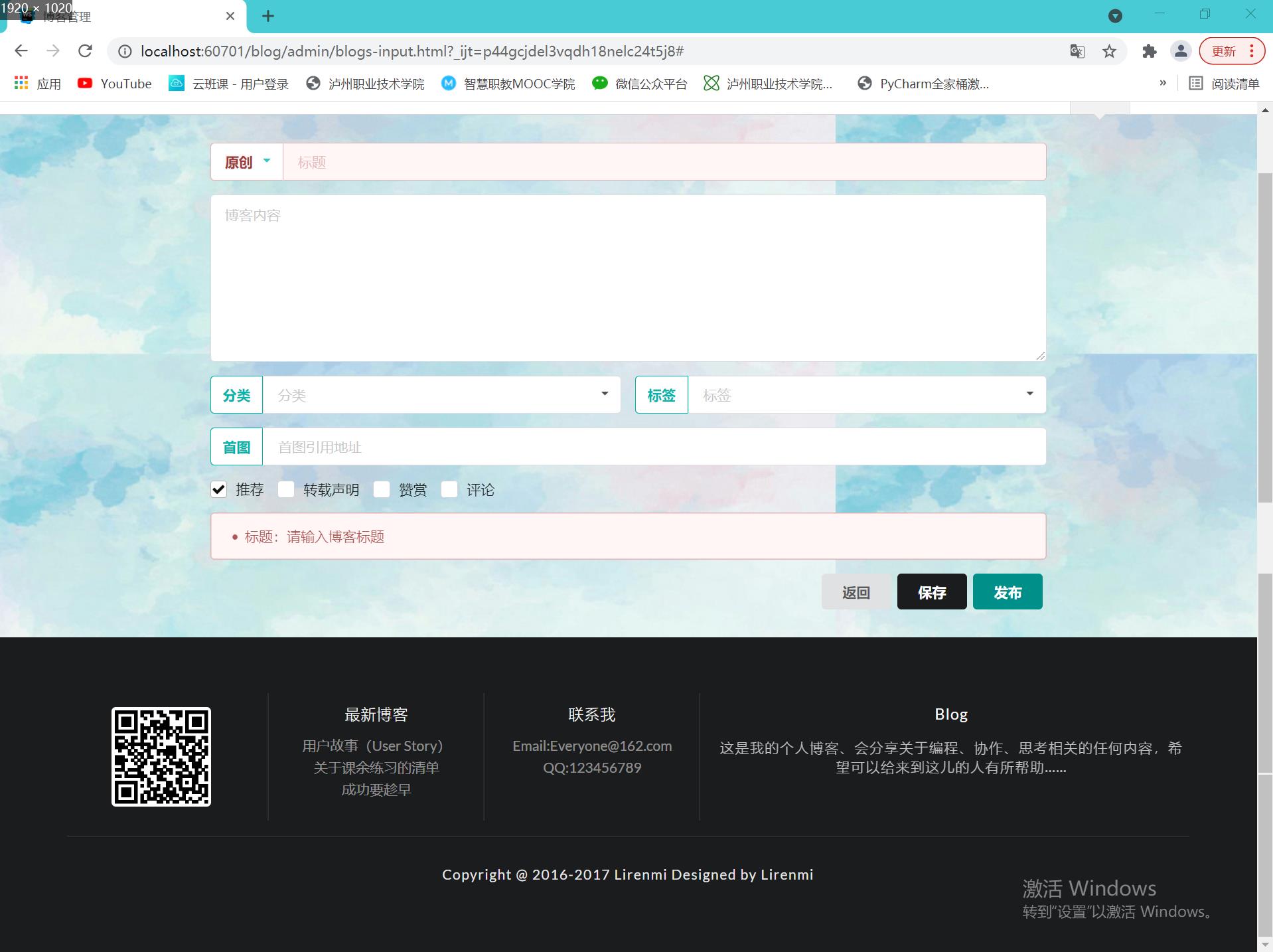
10、最终效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=debice-width,initial-scale=1.0">
<title>博客管理</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.10/semantic.min.css">
<link rel="stylesheet" href="../static/css/css.css">
</head>
<body>
<!--导航栏-->
<nav class="ui inverted attached segment m-padded-tb-mini m-shadow-small" ><!--inverted 反色 attached 圆角变直角-->
<!--设置log-->
<div class="ui container">
<div class="ui inverted secondary stackable menu"><!--stackable(可堆叠效果)会根据页面大小改变显示比例-->
<h2 class="ui teal header item">管理后台</h2>
<a href="#" class="m-item item m-mobile-hide"><i class="home icon"></i> 博客</a>
<a href="#" class="m-item item m-mobile-hide"><i class="idea icon"></i>分类</a>
<a href="#" class="m-item item m-mobile-hide"><i class="tags icon"></i>标签</a>
<!--右侧头像-->
<div class="right m-item m-mobile-hide menu">
<div class="ui dropdown item">
<div class="text">
<img class="ui avatar image" src="https://unsplash.it/100/100?image=1010">
Beauty
</div>
<!--下拉图标-->
<i class="dropdown icon"></i>
<div class="menu">
<a href="#" class="item">注销</a>
</div>
</div>
</div>
</div>
</div>
<!--移动端响应图标-->
<a href="#" class="ui menu toggle black icon button m-right-top m-mobile-show">
<i class="sidebar icon"></i>
</a>
</div>
</nav>
<!--二级导航-->
<div class="ui attached pointing menu">
<div class="ui container">
<div class="right menu">
<a href="#" class="teal active item">发布</a>
<a href="#" class="item">列表</a>
</div>
</div>
</div>
<!--中间内容-->
<div class="m-container-small m-padded-tb-large">
<div class="ui m-container">
<form action="#" method="post" class="ui form">
<!--top-->
<div class="required field">
<div class="ui left labeled input">
<div class="ui selection compact teal basic dropdown label"><!--compact适应文本-->
<input type="hidden" value="原创">
<i class="dropdown icon"></i>
<div class="text">原创</div>
<div class="menu">
<div class="item" data-value="原创">原创</div>
<div class="item" data-value="转载">转载</div>
<div class="item" data-value="翻译">翻译</div>
</div>
</div>
<input type="text" name="title" placeholder="标题">
</div>
</div>
<!--内容-->
<div class="field">
<textarea placeholder="博客内容" name="content"></textarea>
</div>
<!--分类,标签列表-->
<div class="two fields">
<div class="field">
<div class="ui left labeled action input">
<label class="ui compact teal basic label">分类</label>
<div class="ui fluid selection dropdown"><!--multiple可多选-->
<input type="hidden" name="type">
<i class="dropdown icon"></i>
<div class="default text">分类</div>
<div class="menu">
<div class="item" data-value="1">错误日志</div>
<div class="item" data-value="2">开发者手册</div>
</div>
</div>
</div>
</div>
<div class="field">
<div class="ui left labeled action input">
<label class="ui compact teal basic label">标签</label>
<div class="ui fluid selection multiple search dropdown">
<input type="hidden" name="tag">
<i class="dropdown icon"></i>
<div class="default text">标签</div>
<div class="menu">
<div class="item" data-value="1">Java</div>
<div class="item" data-value="2">JavaScript</div>
</div>
</div>
</div>
</div>
</div>
<!--添加首页地址-->
<div class="field">
<div class="ui left labeled input">
<label class="ui teal basic label">首图</label>
<input type="text" name="indexPicture" placeholder="首图引用地址">
</div>
</div>
<!--复选框-->
<div class="inline fields">
<div class="field">
<div class="ui checkbox">
<input type="checkbox" id="recommend" name="recommend" checked class="hidden"><!--checked 默认选中-->
<label for="recommend">推荐</label>
</div>
</div>
<div class="field">
<div class="ui checkbox">
<input type="checkbox" id="shareinfo" name="shareinfo" class="hidden">
<label 以上是关于Spring Boot制作个人博客-博客发布页的主要内容,如果未能解决你的问题,请参考以下文章