Spring Boot制作个人博客-分类页
Posted qq_48838980
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot制作个人博客-分类页相关的知识,希望对你有一定的参考价值。
文章目录
- 视频学习网站:https://www.bilibili.com/video/BV1NJ411s7yb?p=28
一、创建分类页面
- 复制详情页进行修改

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=debice-width,initial-scale=1.0">
<title>分类页</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.10/semantic.min.css">
<link rel="stylesheet" href="static/css/css.css">
</head>
<body>
<!--导航栏-->
<nav class="ui inverted attached segment m-padded-tb-mini" ><!--inverted 反色 attached 圆角变直角-->
<!--设置log-->
<div class="ui container">
<div class="ui inverted secondary stackable menu"><!--stackable(可堆叠效果)会根据页面大小改变显示比例-->
<h2 class="ui teal header item">Blog</h2>
<a href="#" class="m-item item m-mobile-hide"><i class="home icon"></i> 首页</a>
<a href="#" class="m-item item m-mobile-hide"><i class="idea icon"></i>分类</a>
<a href="#" class="m-item item m-mobile-hide"><i class="tags icon"></i>标签</a>
<a href="#" class="m-item item m-mobile-hide"><i class="clone icon"></i>归档</a>
<a href="#" class="m-item item m-mobile-hide"><i class="info icon"></i>关于我</a>
<!--搜索框-->
<div class="right m-item item m-mobile-hide"><!--使用div框可以靠右-->
<div class="ui icon inverted transparent input"><!--原本是白色的框,加上transparent将输入框变为透明的-->
<input type="text" placeholder="Search……">
<i class="search link icon"></i>
</div>
</div>
</div>
<!--移动端响应图标-->
<a href="#" class="ui menu toggle black icon button m-right-top m-mobile-show">
<i class="sidebar icon"></i>
</a>
</div>
</nav>
<!--中间内容-->
<div class="m-container-small m-padded-tb-large">
</div>
<!--底部-->
<footer class="ui inverted vertical segment m-padded-tb-massive">
<div class="ui center aligned container"><!--center aligned 居中-->
<div class="ui inverted divided stackable grid"><!--grid会将div分为16份布局 inverted divided模块之间的线条显示-->
<!--第一板块-->
<div class="three wide column">
<div class="ui inverted link list">
<div class="item">
<img src="./static/imags/erweima.png" class="ui rounded image" alt="" style="width:100px">
</div>
</div>
</div>
<!--第二板块-->
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">最新博客</h4>
<div class="ui inverted link list">
<a href="#" class="item">用户故事(User Story)</a>
<a href="#" class="item">关于课余练习的清单</a>
<a href="#" class="item">成功要趁早</a>
</div>
</div>
<!--第三板块-->
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">联系我</h4>
<div class="ui inverted link list">
<a href="#" class="item">Email:Everyone@162.com</a>
<a href="#" class="item">QQ:123456789</a>
</div>
</div>
<!--第四板块-->
<div class="seven wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">Blog</h4>
<p class="m-text-thin m-text-spaced m-opacity-mini ">这是我的个人博客、会分享关于编程、协作、思考相关的任何内容,希望可以给来到这儿的人有所帮助……</p>
</div>
</div>
<!--第五板块-->
<div class="ui inverted section divider"></div>
<p class="m-text-thin m-text-spaced m-opacity-tiny">Copyright @ 2016-2017 Lirenmi Designed by Lirenmi</p>
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/semantic-ui/2.2.10/semantic.min.js"></script>
<script>
$('.menu.toggle').click(function (){
$('.m-item').toggleClass('m-mobile-hide');
});
</script>
</body>
</html>
- 页面的开头和结尾是相同的
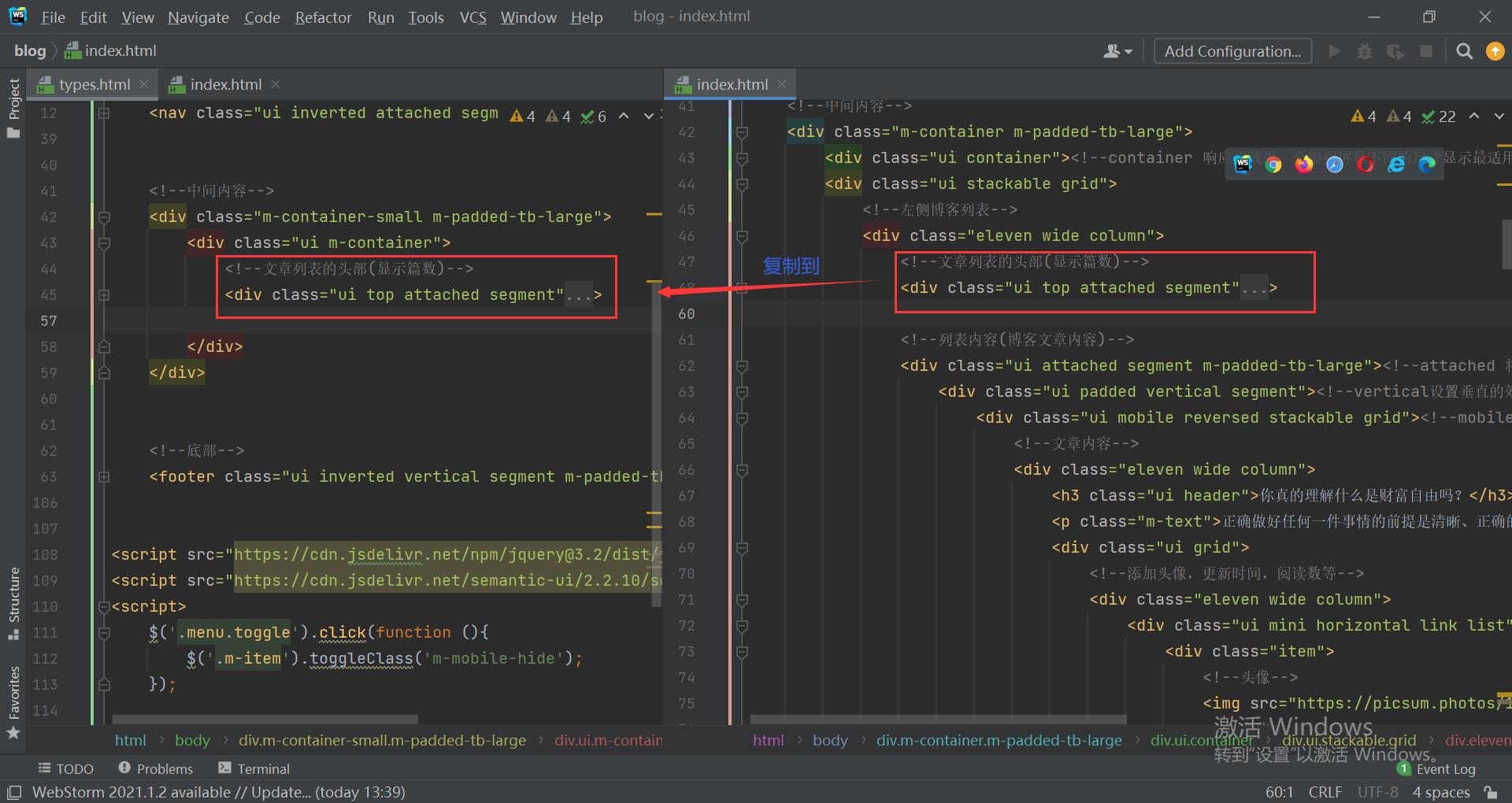
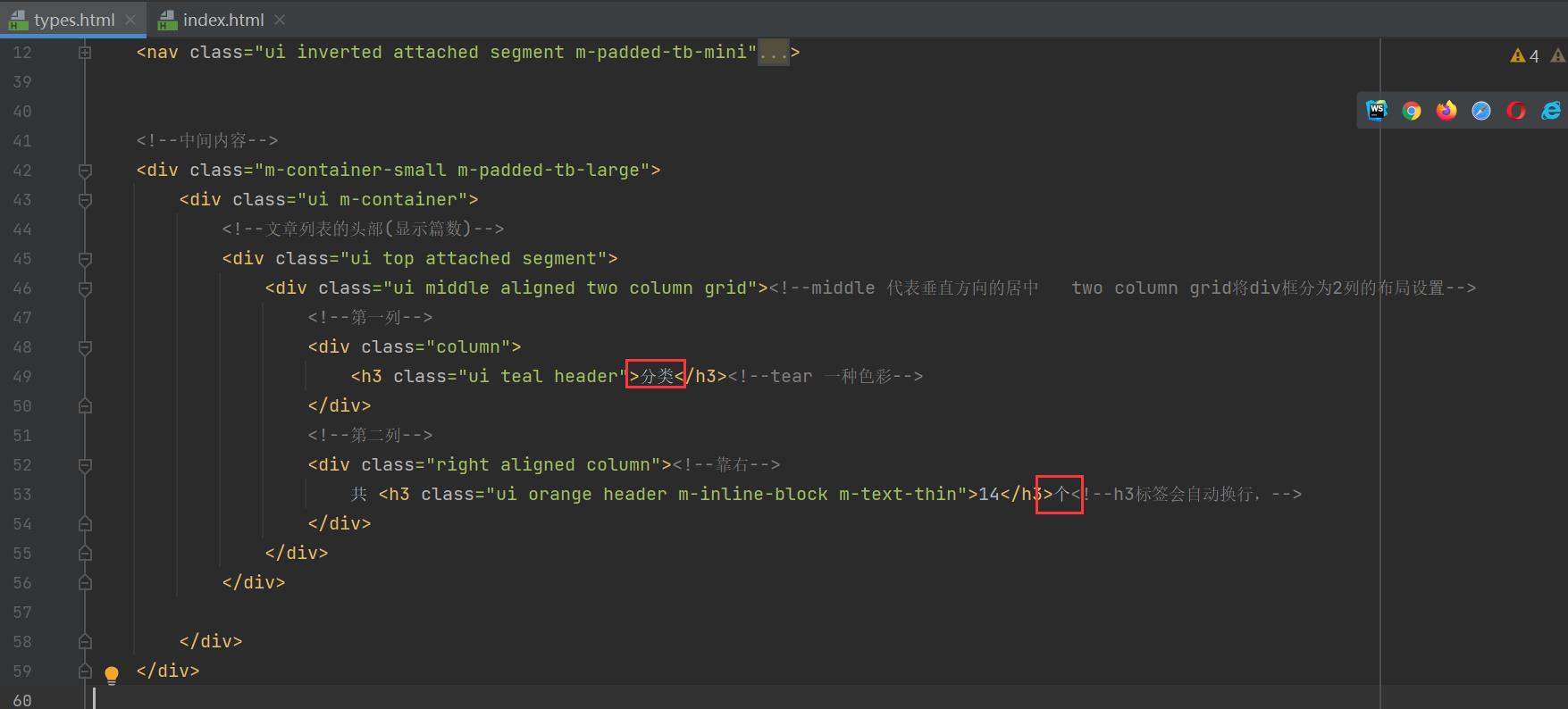
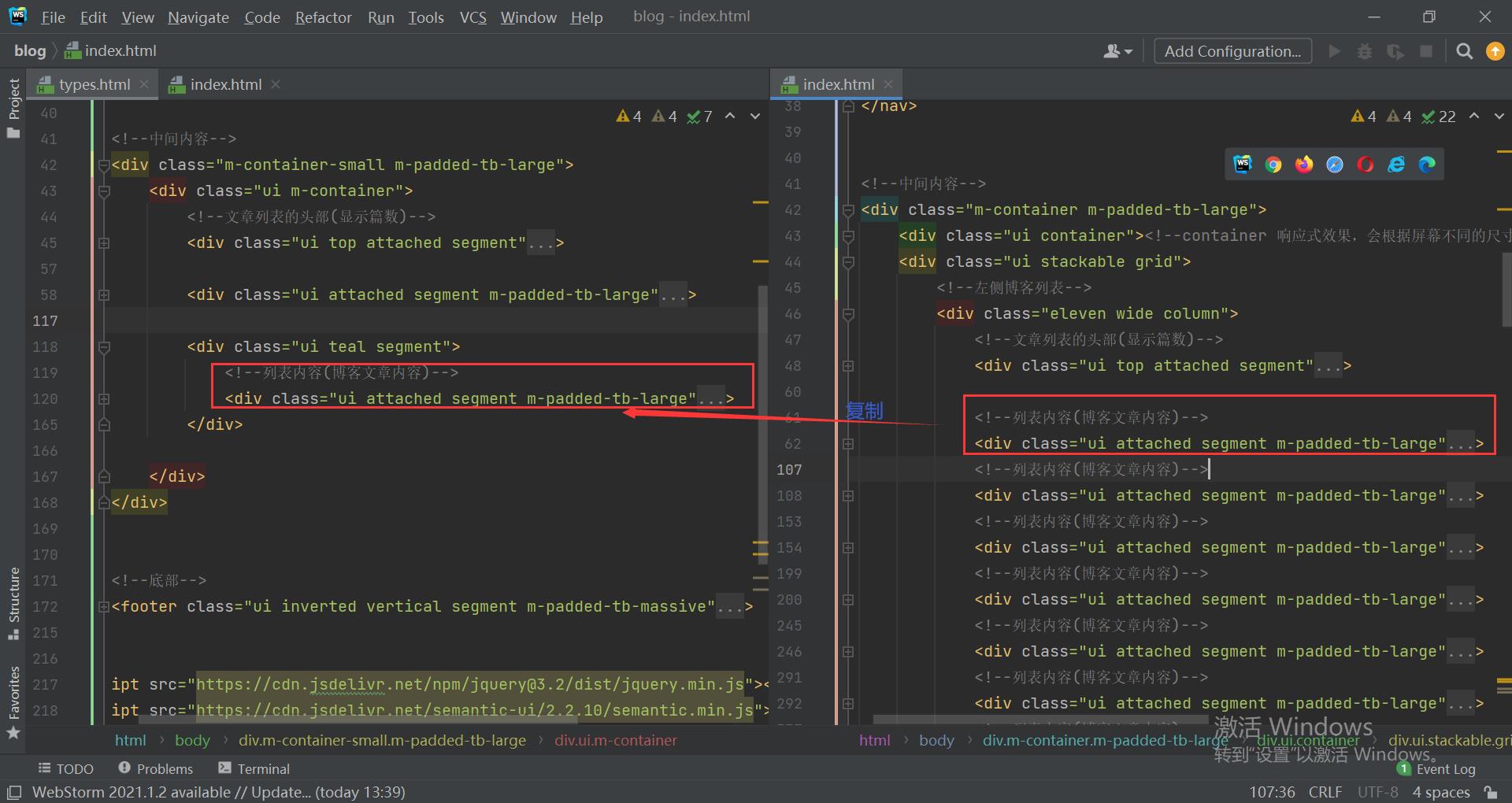
二、复制index.html代码

- 并修改文字


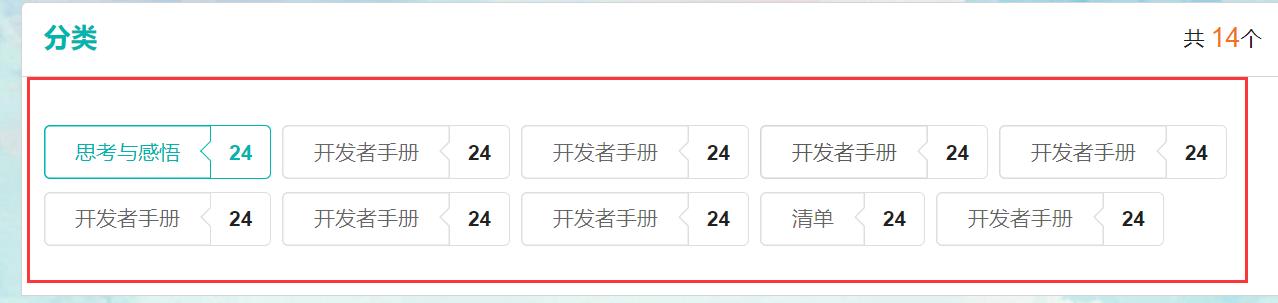
三、分类选框
- 没有颜色代表未选中

<div class="ui attached segment m-padded-tb-large"><!--attached贴附-->
<!--分类框-->
<div class="ui labeled button m-margin-tb-tiny">
<a href="#" class="ui basic teal button">思考与感悟</a>
<div class="ui basic teal left pointing label">24</div>
</div>
<!--没有颜色代表未选中-->
<div class="ui labeled button m-margin-tb-tiny">
<a href="#" class="ui basic button">开发者手册</a>
<div class="ui basic left pointing label">24</div>
</div>
<div class="ui labeled button m-margin-tb-tiny">
<a href="#" class="ui basic button">开发者手册</a>
<div class="ui basic left pointing label">24</div>
</div>
<div class="ui labeled button m-margin-tb-tiny">
<a href="#" class="ui basic button">开发者手册</a>
<div class="ui basic left pointing label">24</div>
</div>
<div class="ui labeled button m-margin-tb-tiny">
<a href="#" class="ui basic button">开发者手册</a>
<div class="ui basic left pointing label">24</div>
</div>
<div class="ui labeled button m-margin-tb-tiny">
<a href="#" class="ui basic button">开发者手册</a>
<div class="ui basic left pointing label">24</div>
</div>
<div class="ui labeled button m-margin-tb-tiny">
<a href="#" class="ui basic button">开发者手册</a>
<div class="ui basic left pointing label">24</div>
</div>
<div class="ui labeled button m-margin-tb-tiny">
<a href="#" class="ui basic button">开发者手册</a>
<div class="ui basic left pointing label">24</div>
</div>
<div class="ui labeled button m-margin-tb-tiny">
<a href="#" class="ui basic button">清单</a>
<div class="ui basic left pointing label">24</div>
</div>
<div class="ui labeled button m-margin-tb-tiny">
<a href="#" class="ui basic button">开发者手册</a>
<div class="ui basic left pointing label">24</div>
</div>
</div>
四、复制index.html代码
1、复用一下文章列表代码

2、修改代码样式
<!--列表内容(博客文章内容)-->
<div class="ui attached segment m-padded-tb-large"><!--attached 将两个div框连接起来,两个div框都要设置,否则没有效果-->
<div class="ui padded vertical segment m-mobile-lr-clear"><!--vertical设置垂直的效果-->
<div class="ui mobile reversed stackable grid"><!--mobile reversed 在手机移动端时可将图片放在标题上方-->
<!--文章内容-->
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标的正确的定义……</p>
<div class="ui stackable grid">
<!--添加头像,更新时间,阅读数等-->
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<!--头像-->
<img src="https://picsum.photos/100/100?image=1010" alt="" class="ui avatar image">
<!--名称-->
<div class="content">
<a href="#" class="header">beauty</a>
</div>
</div>
<!--发文时间-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数和眼睛-->
<div class="item">
<i class="eye icon">2032</i>
</div>
</div>
</div>
<!--添加lable标签-->
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui mini teal basic label m-text-thin">认知升级</a>
</div>
</div>
</div>
<!--文章右侧图片-->
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://picsum.photos/800/450?image=1025" alt="" class="ui rounded image"><!--连接的在线网站图片,800/450设置其图片显示大小-->
</a>
</div>
</div>
</div>
</div>
- 多拷贝几个

五、上下文分页

<!--上下文分页-->
<div class="ui bottom attached segment">
<div class="ui middle aligned two column grid"><!--middle 代表垂直方向的居中 two column grid将div框分为2列的布局设置-->
<!--第一列-->
<div class="column">
<a href="#" class="ui mini teal basic button">上一页</a><!--设置button按钮 teal basic设置按钮样式 mini控制其大小-->
</div>
<!--第二列-->
<div class="right aligned column"><!--靠右-->
<a href="#" class="ui mini teal basic button">下一页</a>
</div>
</div>
</div>
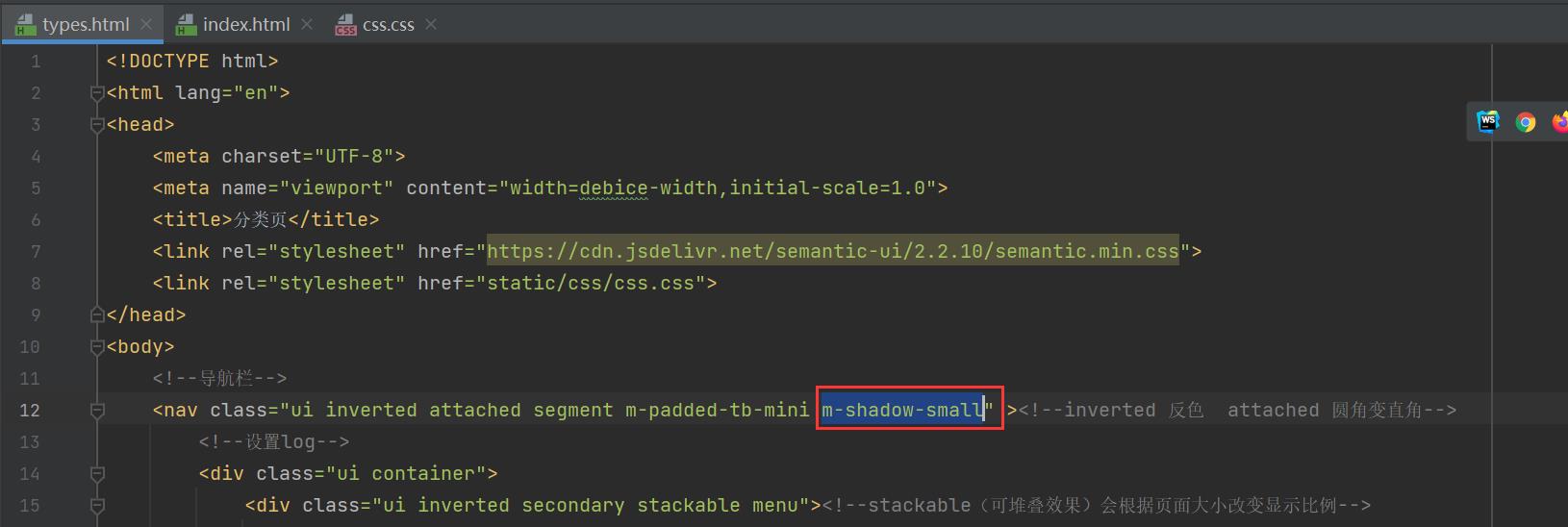
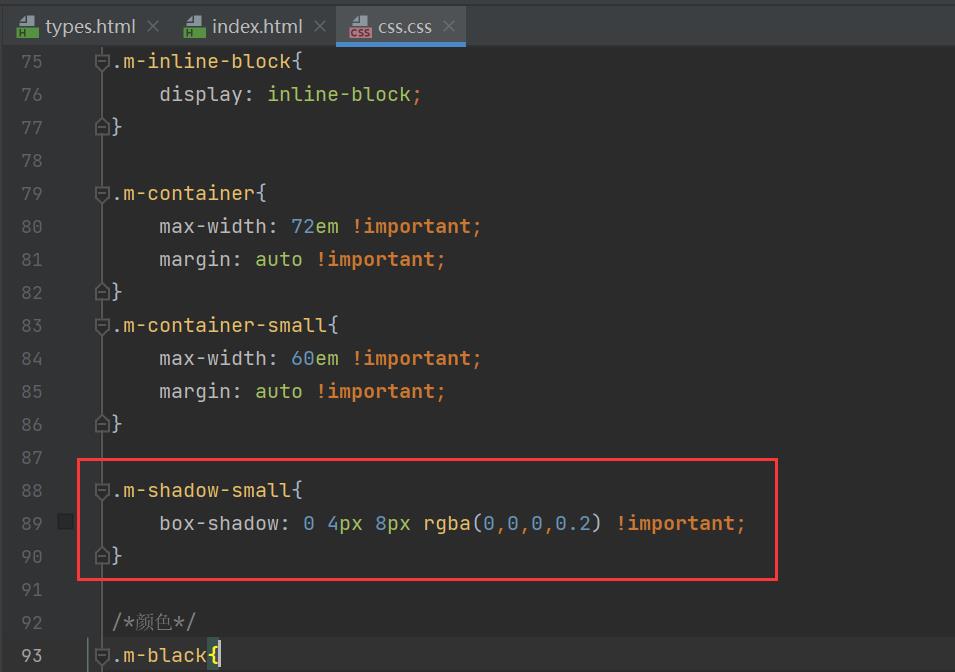
六、为导航栏添加阴影效果
1、自定义效果



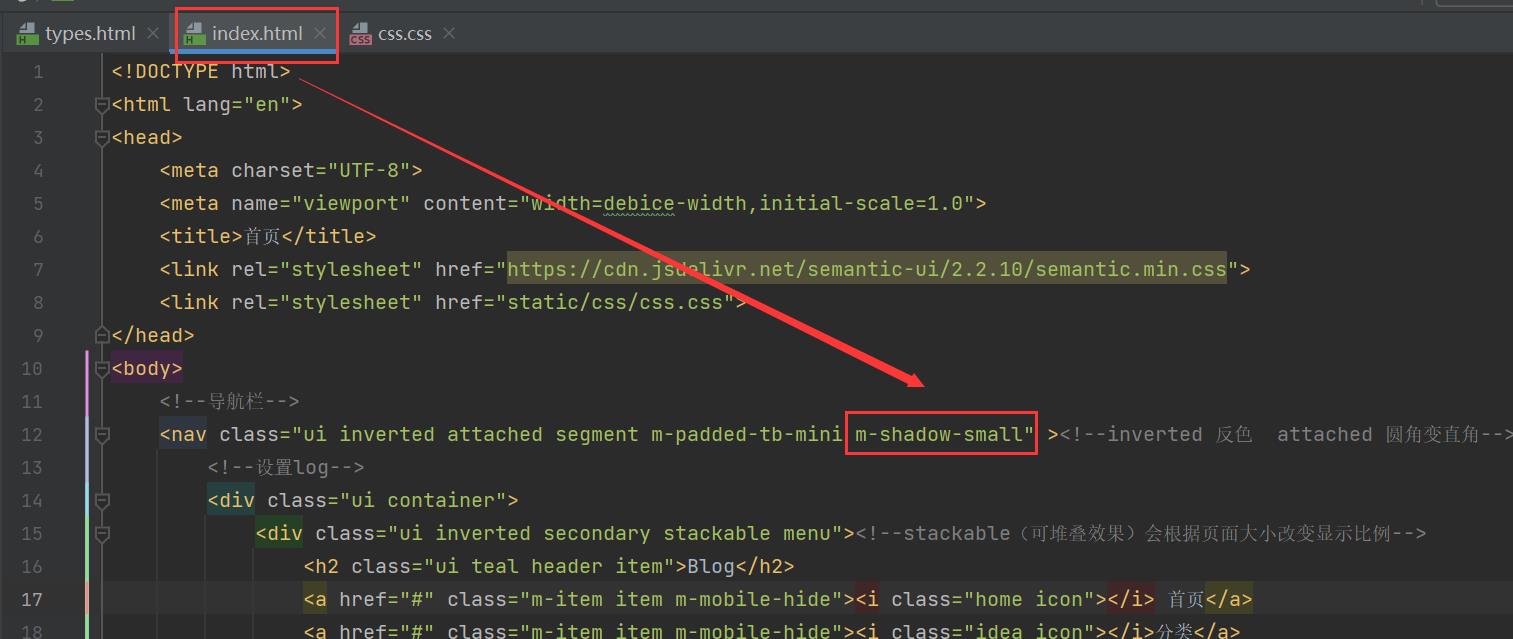
2、分别给首页以及详情页面的导航栏添加效果


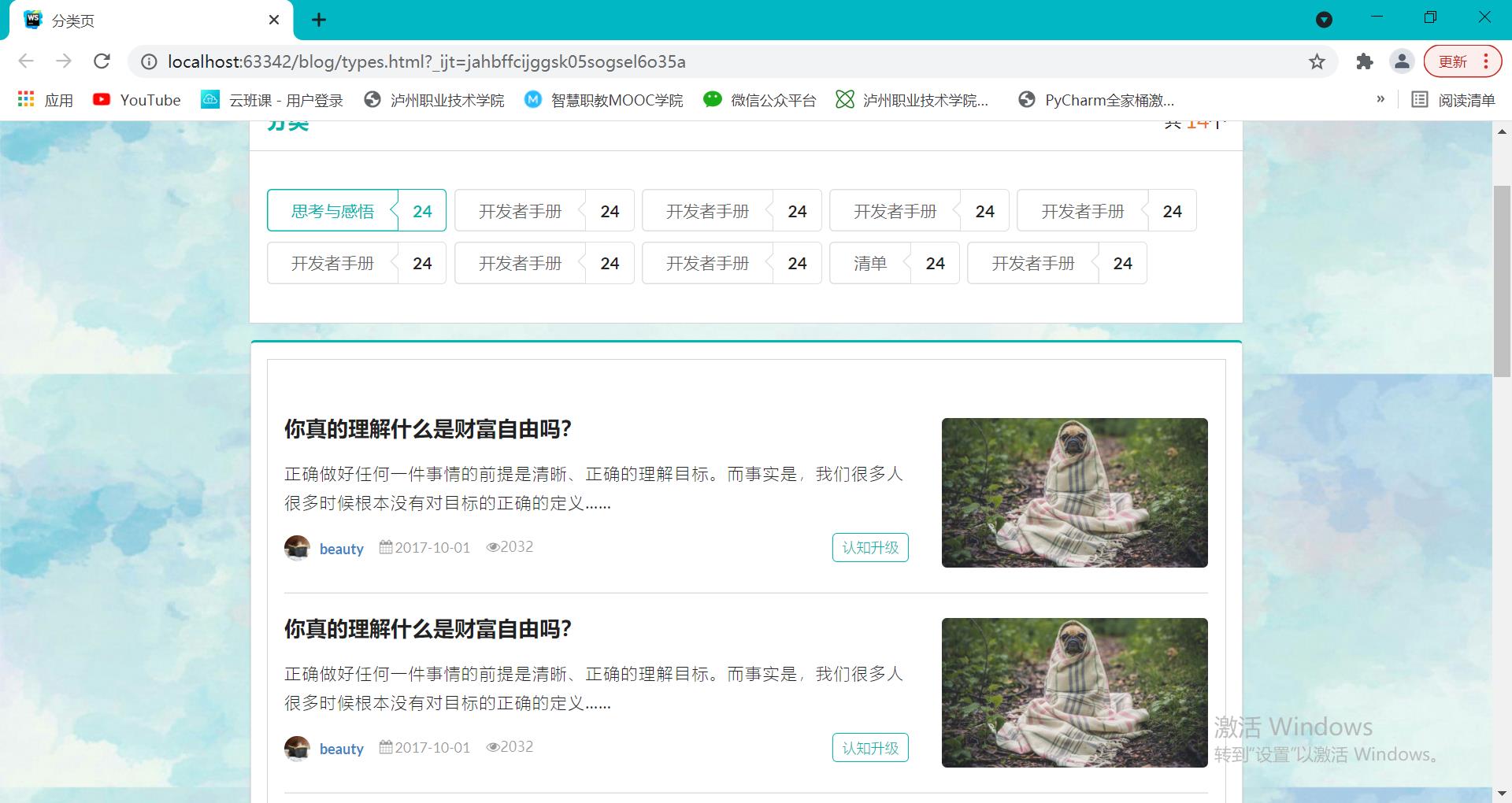
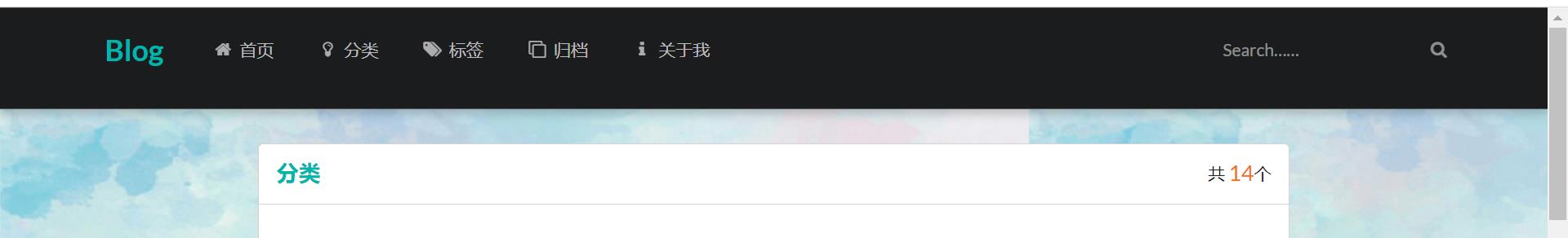
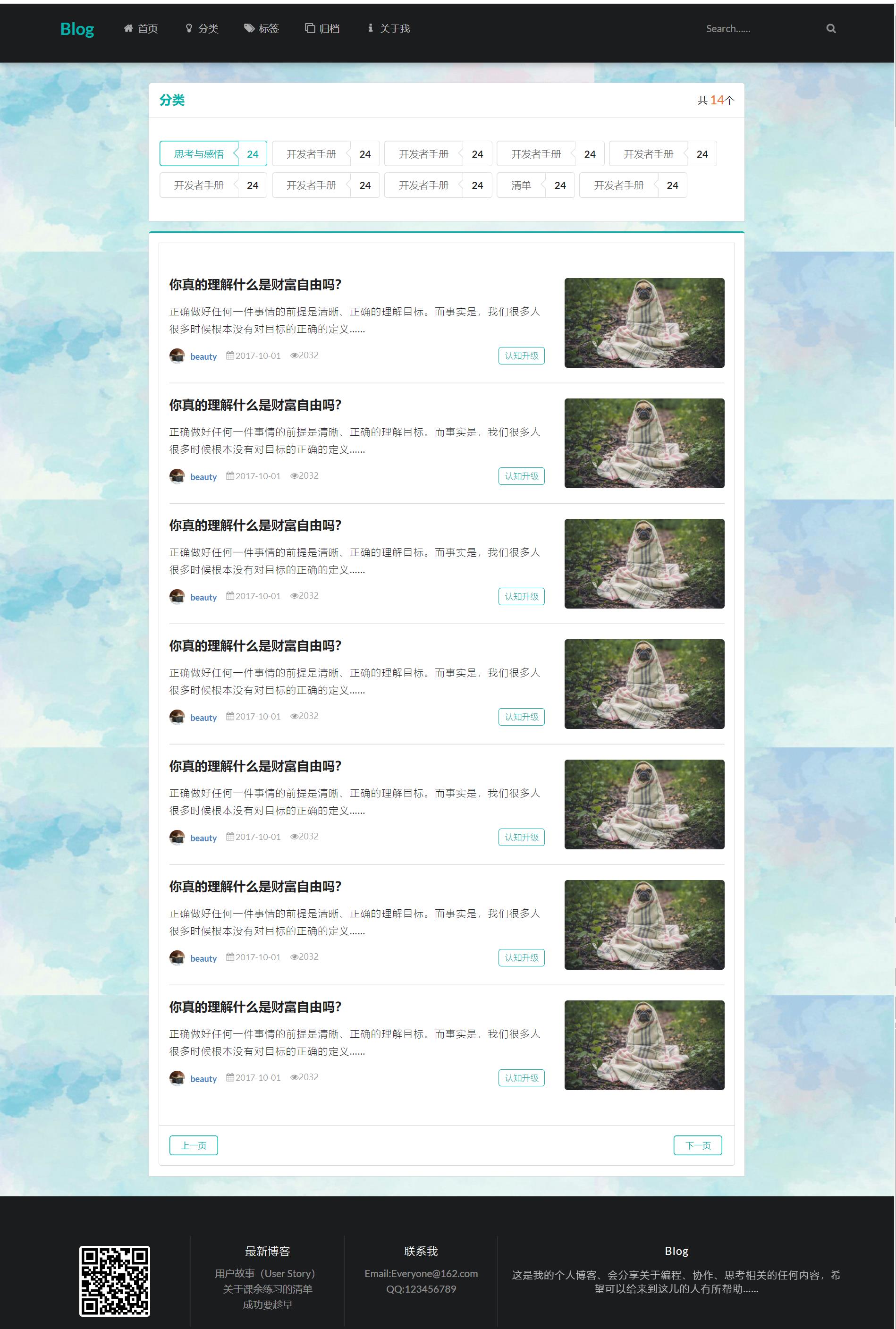
七、最终效果

1、分类页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=debice-width,initial-scale=1.0">
<title>分类页</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.10/semantic.min.css">
<link rel="stylesheet" href="static/css/css.css">
</head>
<body>
<!--导航栏-->
<nav class以上是关于Spring Boot制作个人博客-分类页的主要内容,如果未能解决你的问题,请参考以下文章