Spring Boot制作个人博客-归档页
Posted qq_48838980
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot制作个人博客-归档页相关的知识,希望对你有一定的参考价值。
- 根据不同年份,展示文章列表
1、创建归档页
- 随意复制一个html改名为archives.html

2、修改代码
(1)修改标题


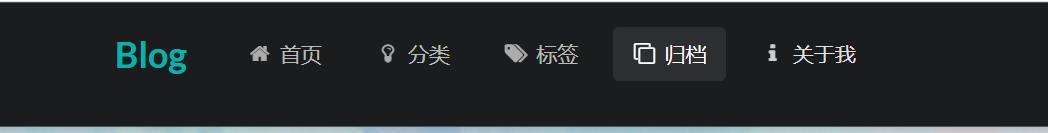
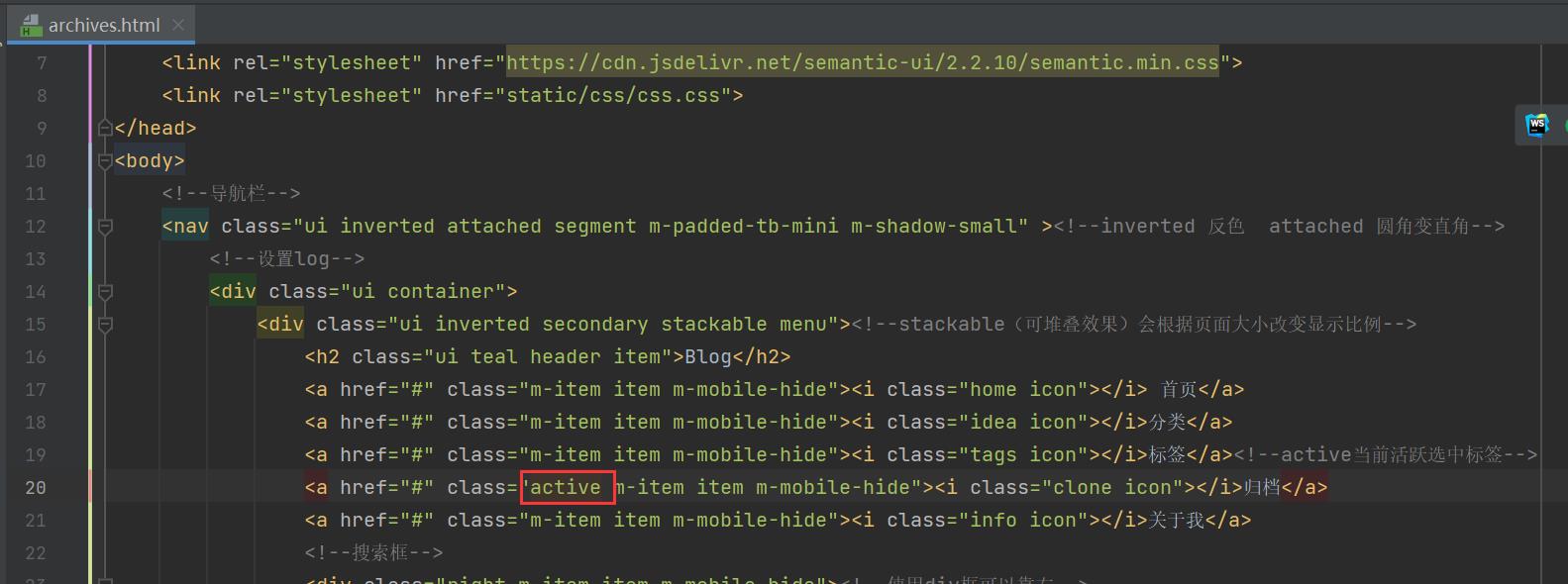
(2)修改默认选择标签


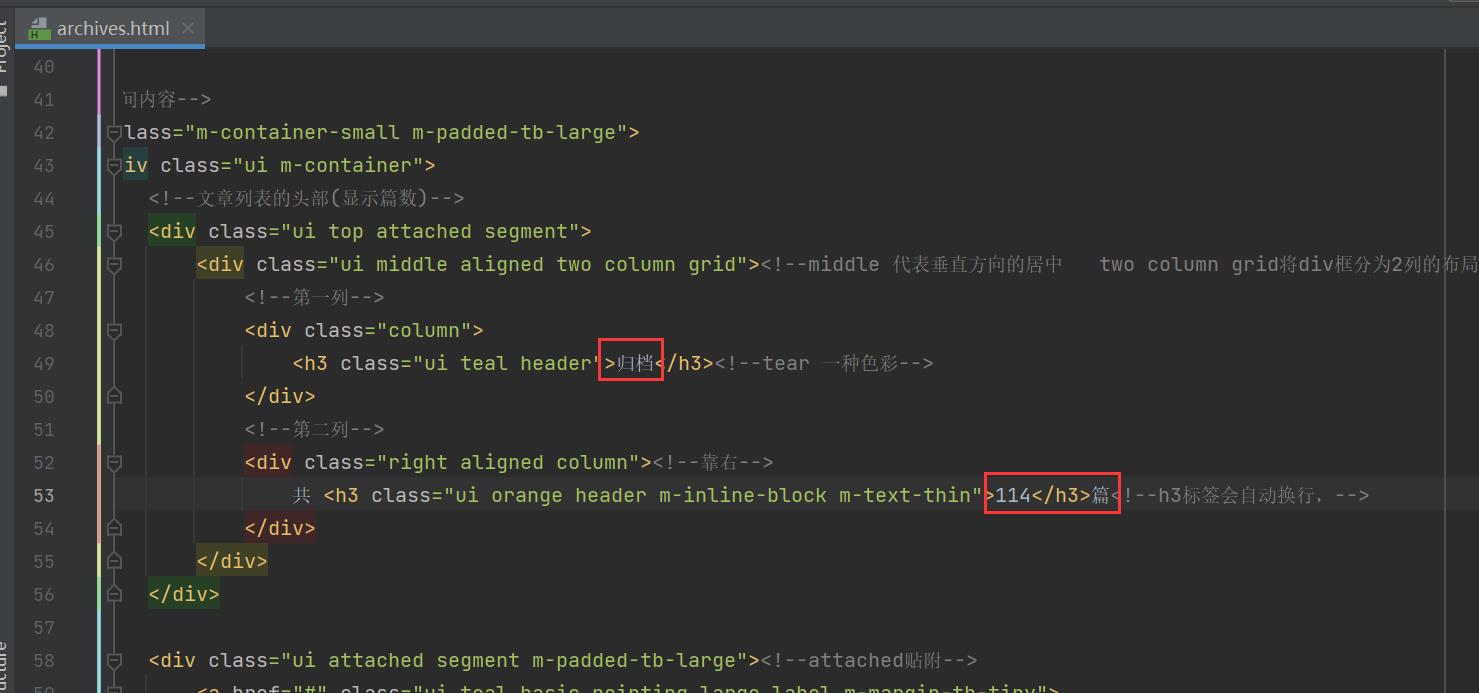
(3)修改文章列表标题栏


(4)删除中间内容代码

3、按照年份做分类列表

<!--按照年份做列表-->
<h3 class="ui center aligned header">2017</h3>
<div class="ui fluid vertical menu">
<a href="#" target="_blank" class="item">
<span>
<i class=" ui teal circle icon"></i>关于刻意练习的清单
<div class="ui teal basic left pointing label m-padded-tb-mini">9月03</div>
</span>
<div class="ui orange basic left pointing label m-padded-tb-mini">原创</div>
</a>
</div>
-
复制标签的内容即可获得此效果

-
复制2017年代码将改为2016年

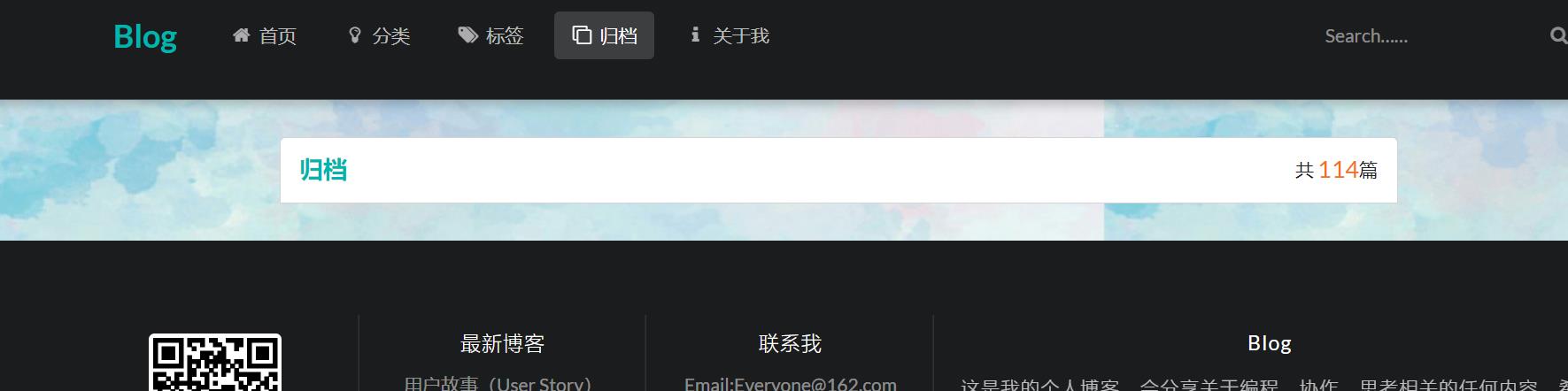
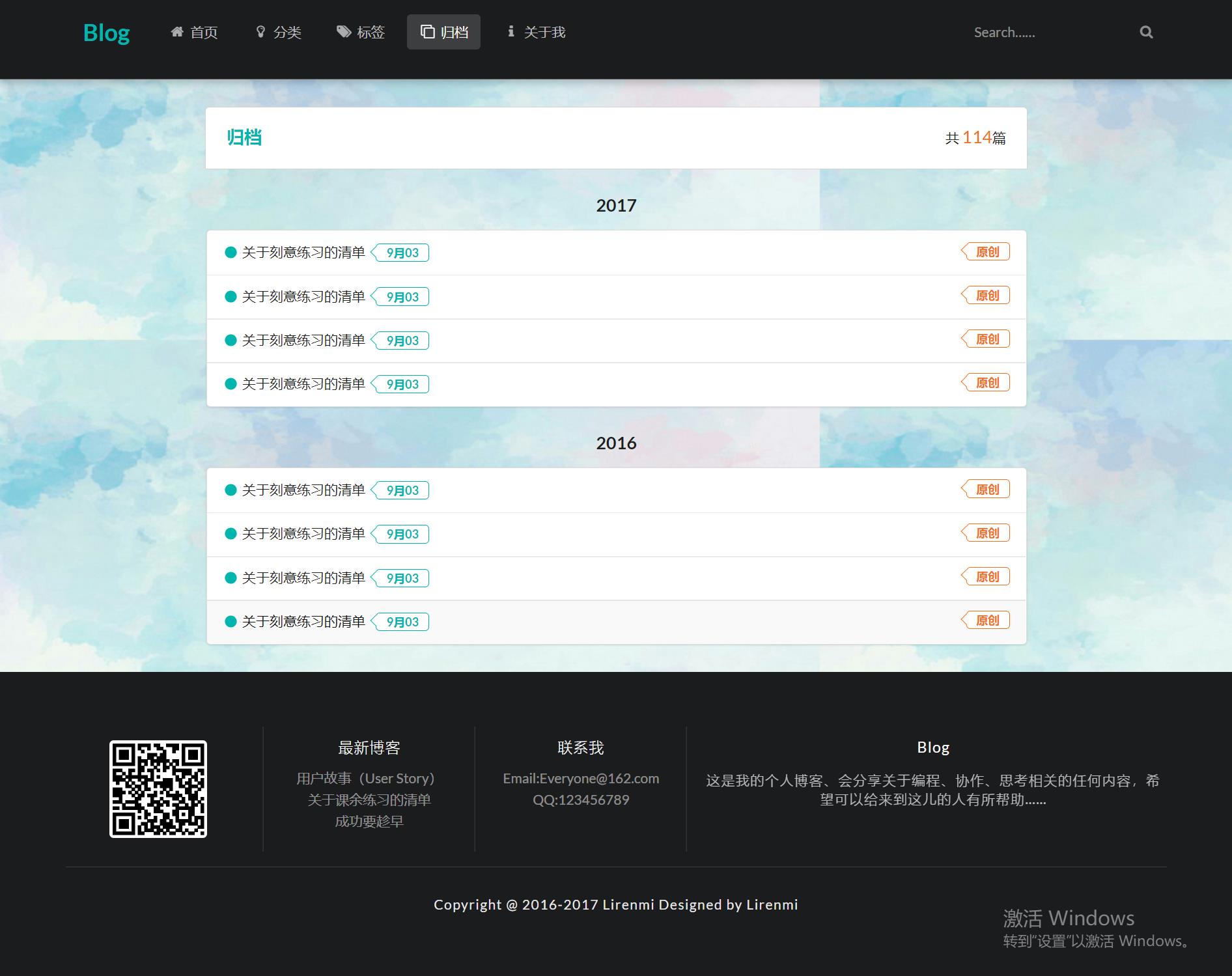
4、最终效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=debice-width,initial-scale=1.0">
<title>归档</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.10/semantic.min.css">
<link rel="stylesheet" href="static/css/css.css">
</head>
<body>
<!--导航栏-->
<nav class="ui inverted attached segment m-padded-tb-mini m-shadow-small" ><!--inverted 反色 attached 圆角变直角-->
<!--设置log-->
<div class="ui container">
<div class="ui inverted secondary stackable menu"><!--stackable(可堆叠效果)会根据页面大小改变显示比例-->
<h2 class="ui teal header item">Blog</h2>
<a href="#" class="m-item item m-mobile-hide"><i class="home icon"></i> 首页</a>
<a href="#" class="m-item item m-mobile-hide"><i class="idea icon"></i>分类</a>
<a href="#" class="m-item item m-mobile-hide"><i class="tags icon"></i>标签</a><!--active当前活跃选中标签-->
<a href="#" class="active m-item item m-mobile-hide"><i class="clone icon"></i>归档</a>
<a href="#" class="m-item item m-mobile-hide"><i class="info icon"></i>关于我</a>
<!--搜索框-->
<div class="right m-item item m-mobile-hide"><!--使用div框可以靠右-->
<div class="ui icon inverted transparent input"><!--原本是白色的框,加上transparent将输入框变为透明的-->
<input type="text" placeholder="Search……">
<i class="search link icon"></i>
</div>
</div>
</div>
<!--移动端响应图标-->
<a href="#" class="ui menu toggle black icon button m-right-top m-mobile-show">
<i class="sidebar icon"></i>
</a>
</div>
</nav>
<!--中间内容-->
<div class="m-container-small m-padded-tb-large">
<div class="ui m-container">
<!--文章列表的头部(显示篇数)-->
<div class="ui top attached padded segment">
<div class="ui middle aligned two column grid"><!--middle 代表垂直方向的居中 two column grid将div框分为2列的布局设置-->
<!--第一列-->
<div class="column">
<h3 class="ui teal header">归档</h3><!--tear 一种色彩-->
</div>
<!--第二列-->
<div class="right aligned column"><!--靠右-->
共 <h3 class="ui orange header m-inline-block m-text-thin">114</h3>篇<!--h3标签会自动换行,-->
</div>
</div>
</div>
<!--按照年份做列表-->
<!--2017年-->
<h3 class="ui center aligned header">2017</h3>
<div class="ui fluid vertical menu">
<a href="#" target="_blank" class="item">
<span>
<i class=" ui teal circle icon"></i>关于刻意练习的清单
<div class="ui teal basic left pointing label m-padded-tb-mini">9月03</div>
</span>
<div class="ui orange basic left pointing label m-padded-tb-mini">原创</div>
</a>
<a href="#" target="_blank" class="item">
<span>
<i class=" ui teal circle icon"></i>关于刻意练习的清单
<div class="ui teal basic left pointing label m-padded-tb-mini">9月03</div>
</span>
<div class="ui orange basic left pointing label m-padded-tb-mini">原创</div>
</a>
<a href="#" target="_blank" class="item">
<span>
<i class=" ui teal circle icon"></i>关于刻意练习的清单
<div class="ui teal basic left pointing label m-padded-tb-mini">9月03</div>
</span>
<div class="ui orange basic left pointing label m-padded-tb-mini">原创</div>
</a>
<a href="#" target="_blank" class="item">
<span>
<i class=" ui teal circle icon"></i>关于刻意练习的清单
<div class="ui teal basic left pointing label m-padded-tb-mini">9月03</div>
</span>
<div class="ui orange basic left pointing label m-padded-tb-mini">原创</div>
</a>
</div>
<!--2016年-->
<h3 class="ui center aligned header">2016</h3>
<div class="ui fluid vertical menu">
<a href="#" target="_blank" class="item">
<span>
<i class=" ui teal circle icon"></i>关于刻意练习的清单
<div class="ui teal basic left pointing label m-padded-tb-mini">9月03</div>
</span>
<div class="ui orange basic left pointing label m-padded-tb-mini">原创</div>
</a>
<a href="#" target="_blank" class="item">
<span>
<i class=" ui teal circle icon"></i>关于刻意练习的清单
<div class="ui teal basic left pointing label m-padded-tb-mini">9月03</div>
</span>
<div class="ui orange basic left pointing label m-padded-tb-mini">原创</div>
</a>
<a href="#" target="_blank" class="item">
<span>
<i class=" ui teal circle icon"></i>关于刻意练习的清单
<div class="ui teal basic left pointing label m-padded-tb-mini">9月03</div>
</span>
<div class="ui orange basic left pointing label m-padded-tb-mini">原创</div>
</a>
<a href="#" target="_blank" class="item">
<span>
<i class=" ui teal circle icon"></i>关于刻意练习的清单
<div class="ui teal basic left pointing label m-padded-tb-mini">9月03</div>
</span>
<div class="ui orange basic left pointing label m-padded-tb-mini">原创</div>
</a>
</div>
</div>
</div>
<!--底部-->
<footer class="ui inverted vertical segment m-padded-tb-massive">
<div class="ui center aligned container"><!--center aligned 居中-->
<div class="ui inverted divided stackable grid"><!--grid会将div分为16份布局 inverted divided模块之间的线条显示-->
<!--第一板块-->
<div class="three wide column">
<div class="ui inverted link list">
<div class="item">
<img src="./static/imags/erweima.png" class="ui rounded image" alt="" style="width:100px">
</div>
</div>
</div>
<!--第二板块-->
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">最新博客</h4>
<div class="ui inverted link list">
<a href="#" class="item">用户故事(User Story)</a>
<a href="#" class="item">关于课余练习的清单</a>
<a href="#" class="item">成功要趁早</a>
</div>
</div>
<!--第三板块-->
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">联系我</h4>
<div class="ui inverted link list">
<a href="#" class="item">Email:Everyone@162.com</a>
<a href="#" class="item">QQ:123456789</a>
</div>
</div>
<!--第四板块-->
<div class="seven wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">Blog</h4>
<p class="m-text-thin m-text-spaced m-opacity-mini ">这是我的个人博客、会分享关于编程、协作、思考相关的任何内容,希望可以给来到这儿的人有所帮助……</p>
</div>
</div>
<!--第五板块-->
<div class="ui inverted section divider"></div>
<p class="m-text-thin m-text-spaced m-opacity-tiny">Copyright @ 2016-2017 Lirenmi Designed by Lirenmi</p>
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/semantic-ui/2.2.10/semantic.min.js"></script>
<script>
$('.menu.toggle').click(function (){
$('.m-item').toggleClass('m-mobile-hide');
});
</script>
</body>
</html>
以上是关于Spring Boot制作个人博客-归档页的主要内容,如果未能解决你的问题,请参考以下文章