Spring Boot制作个人博客-详情页
Posted qq_48838980
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot制作个人博客-详情页相关的知识,希望对你有一定的参考价值。
文章目录
一、创建详情页面
- 直接拷贝index.html改名为blog.html

- 删除中间内容代码,其他不变

二、制作框架

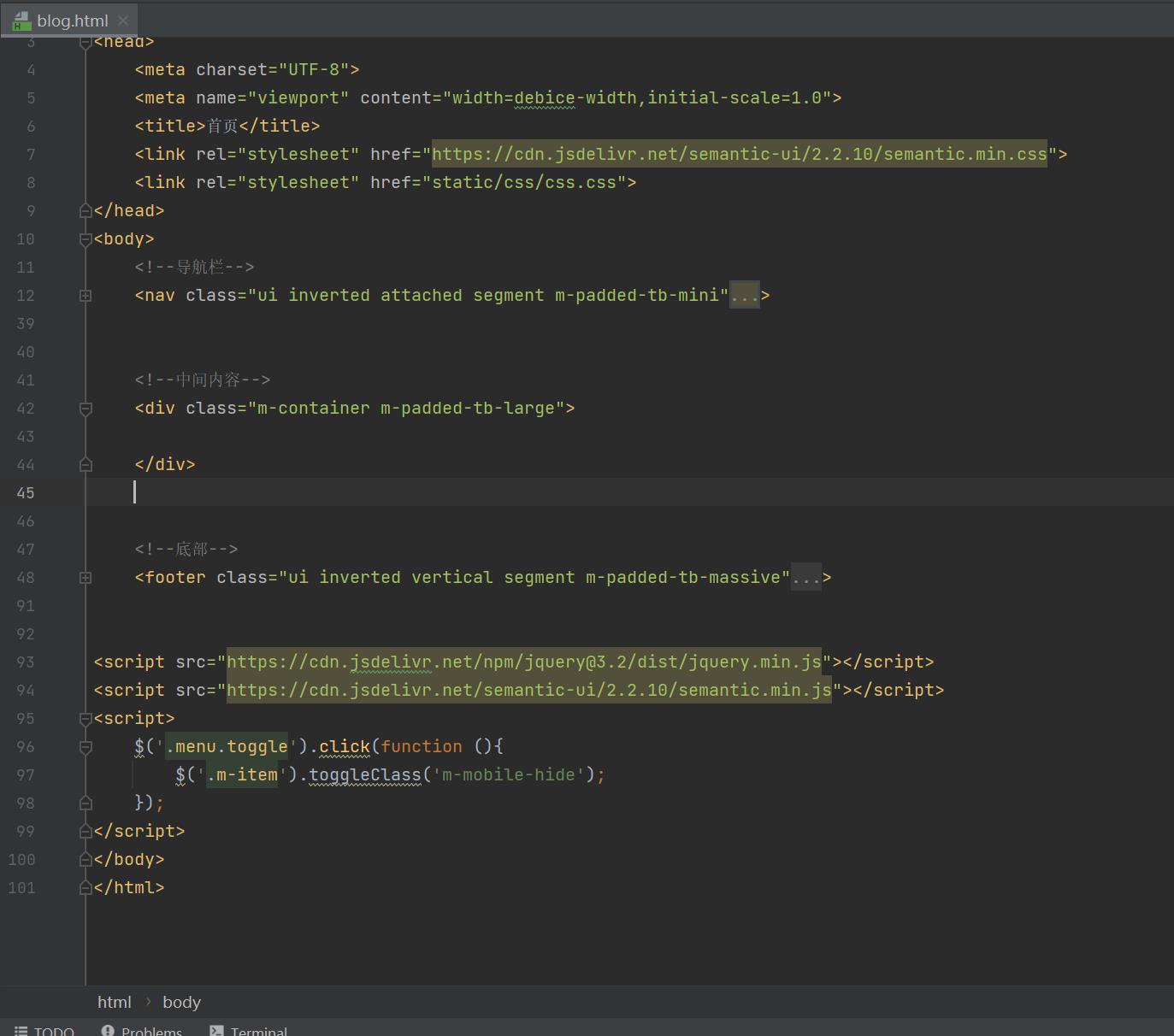
<!--中间内容-->
<div class="m-container m-padded-tb-large">
<div class="ui container">
<!--头部-->
<div class="ui top attached segment">
头部
</div>
<!--图片区域-->
<div class="ui attached segment"><!--attached 将div之间连接没有间隙-->
</div>
<!--主要内容-->
<div class="ui attached segment">
</div>
<!--博客信息-->
<div class="ui attached positive message">
</div>
<!--留言区域-->
<div class="ui bottom attached segment"></div>
</div>
</div>
三、编写头部

<!--头部-->
<div class="ui top attached segment">
<!--左侧-->
<div class="ui horizontal link list">
<div class="item">
<!--头像-->
<img src="https://picsum.photos/100/100?image=1010" alt="" class="ui avatar image">
<!--名称-->
<div class="content">
<a href="#" class="header">beauty</a>
</div>
</div>
<!--发文时间-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数和眼睛-->
<div class="item">
<i class="eye icon">2032</i>
</div>
</div>
</div>
四、编写图片区域

<!--图片区域-->
<div class="ui attached segment"><!--attached 将div之间连接没有间隙-->
<img src="https://picsum.photos/800/450?image=1025" alt="" class="ui fluid rounded image"><!--rounded 圆角-->
</div>
五、主要内容区域
<!--主要内容-->
<div class="ui attached padded segment">
</div>
- 以下代码都放入上方框架之中
1、原创按钮

<!--原创按钮-->
<div class="ui right aligned basic segment">
<div class="ui orange basic label">原创</div>
</div>
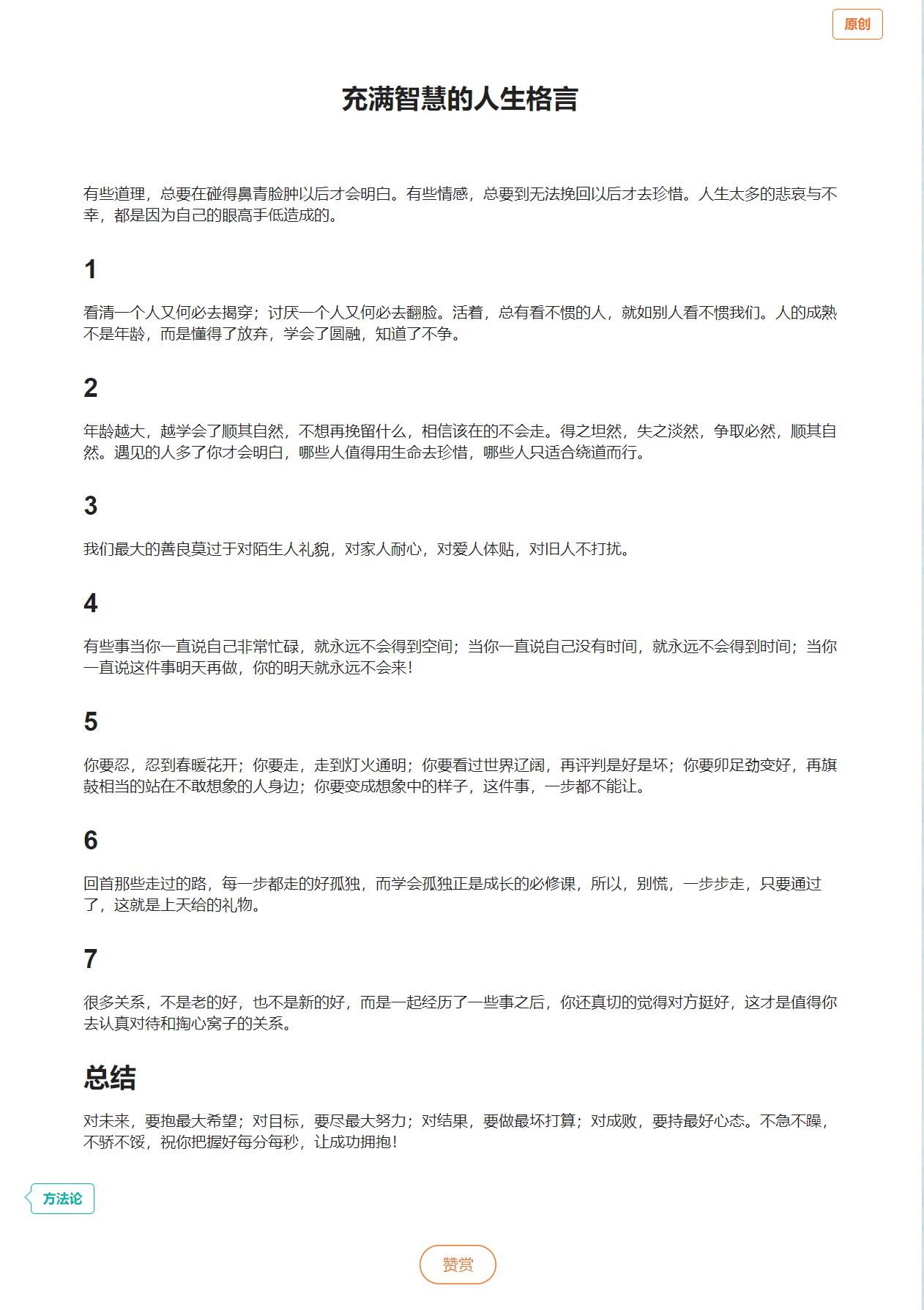
2、内容

<!--内容-->
<h2 class="ui center aligned header">充满智慧的人生格言</h2>
<br>
<div id="content" class="m-padded-lr-responsive m-padded-tb-large">
<p>有些道理,总要在碰得鼻青脸肿以后才会明白。有些情感,总要到无法挽回以后才去珍惜。人生太多的悲哀与不幸,都是因为自己的眼高手低造成的。</p>
<h2>1</h2>
<p>看清一个人又何必去揭穿;讨厌一个人又何必去翻脸。活着,总有看不惯的人,就如别人看不惯我们。人的成熟不是年龄,而是懂得了放弃,学会了圆融,知道了不争。</p>
<h2>2</h2>
<p>年龄越大,越学会了顺其自然,不想再挽留什么,相信该在的不会走。得之坦然,失之淡然,争取必然,顺其自然。遇见的人多了你才会明白,哪些人值得用生命去珍惜,哪些人只适合绕道而行。</p>
<h2>3</h2>
<p>我们最大的善良莫过于对陌生人礼貌,对家人耐心,对爱人体贴,对旧人不打扰。</p>
<h2>4</h2>
<p>有些事当你一直说自己非常忙碌,就永远不会得到空间;当你一直说自己没有时间,就永远不会得到时间;当你一直说这件事明天再做,你的明天就永远不会来!</p>
<h2>5</h2>
<p>你要忍,忍到春暖花开;你要走,走到灯火通明;你要看过世界辽阔,再评判是好是坏;你要卯足劲变好,再旗鼓相当的站在不敢想象的人身边;你要变成想象中的样子,这件事,一步都不能让。</p>
<h2>6</h2>
<p>回首那些走过的路,每一步都走的好孤独,而学会孤独正是成长的必修课,所以,别慌,一步步走,只要通过了,这就是上天给的礼物。</p>
<h2>7</h2>
<p>很多关系,不是老的好,也不是新的好,而是一起经历了一些事之后,你还真切的觉得对方挺好,这才是值得你去认真对待和掏心窝子的关系。</p>
<p></p>
<h2>总结</h2>
<p>对未来,要抱最大希望;对目标,要尽最大努力;对结果,要做最坏打算;对成败,要持最好心态。不急不躁,不骄不馁,祝你把握好每分每秒,让成功拥抱!</p>
</div>
3、标签

<!--标签-->
<div class="m-padded-lr">
<div class="ui basic teal left pointing label">方法论</div>
</div>
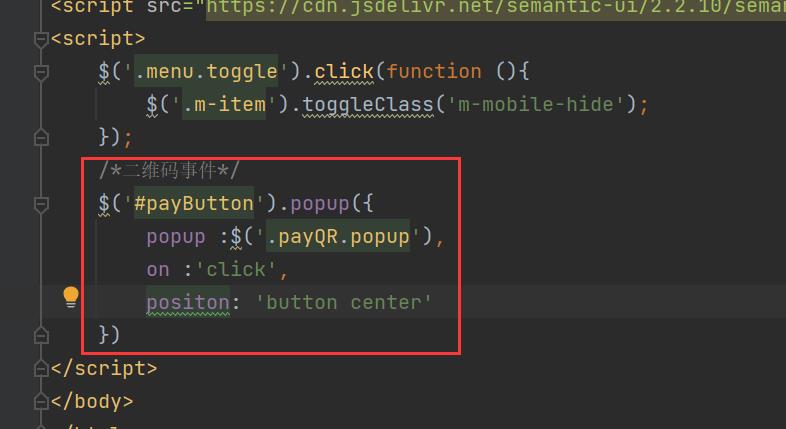
4、赞赏
- 点击赞赏按钮弹出收款二维码

<!--赞赏-->
<div class="ui center aligned basic segment">
<button id="payButton" class="ui orange basic circular button">赞赏</button>
</div>
<!--二维码-->
<div class="ui payQR flowing popup transition hidden">
<div class="ui orange basic label">
<div class="ui images" style="font-size: inherit !important;">
<div class="image" >
<img src="./static/imags/dashang.png" alt="" class="ui rounded bordered image" style="width:120px ">
<div>支付宝</div>
</div>
<div class="image">
<img src="./static/imags/dashang.png" alt="" class="ui rounded bordered image" style="width:120px ">
<div>微信</div>
</div>
</div>
</div>
</div>

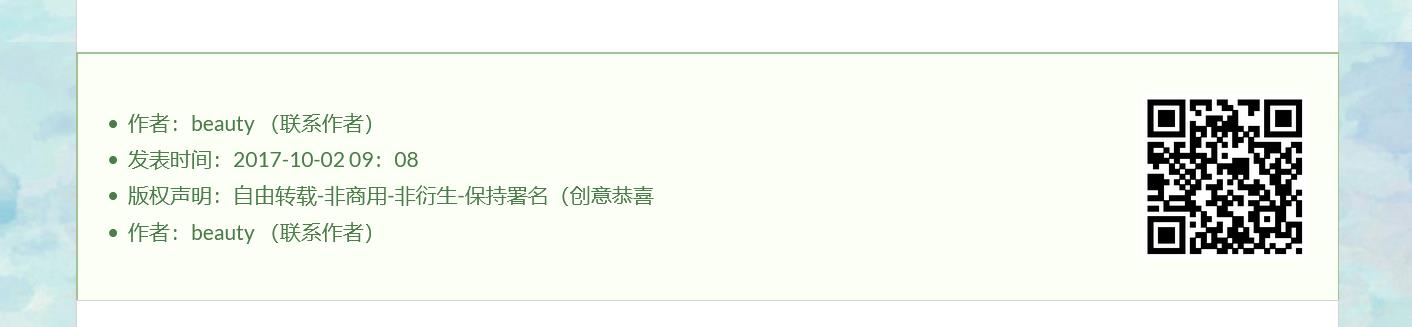
5、博客信息

<!--博客信息-->
<div class="ui attached positive message">
<div class="ui middle aligned grid">
<!--信息说明-->
<div class="eleven wide column">
<ul class="list">
<li>作者:beauty (联系作者)</li>
<li>发表时间:2017-10-02 09:08</li>
<li>版权声明:自由转载-非商用-非衍生-保持署名(创意恭喜</li>
<li>作者:beauty (联系作者)</li>
</ul>
</div>
<!--二维码-->
<div class="five wide column">
<img src="./static/imags/erweima.png" alt="" class="ui right floated rounded image" style="width: 110px">
</div>
</div>
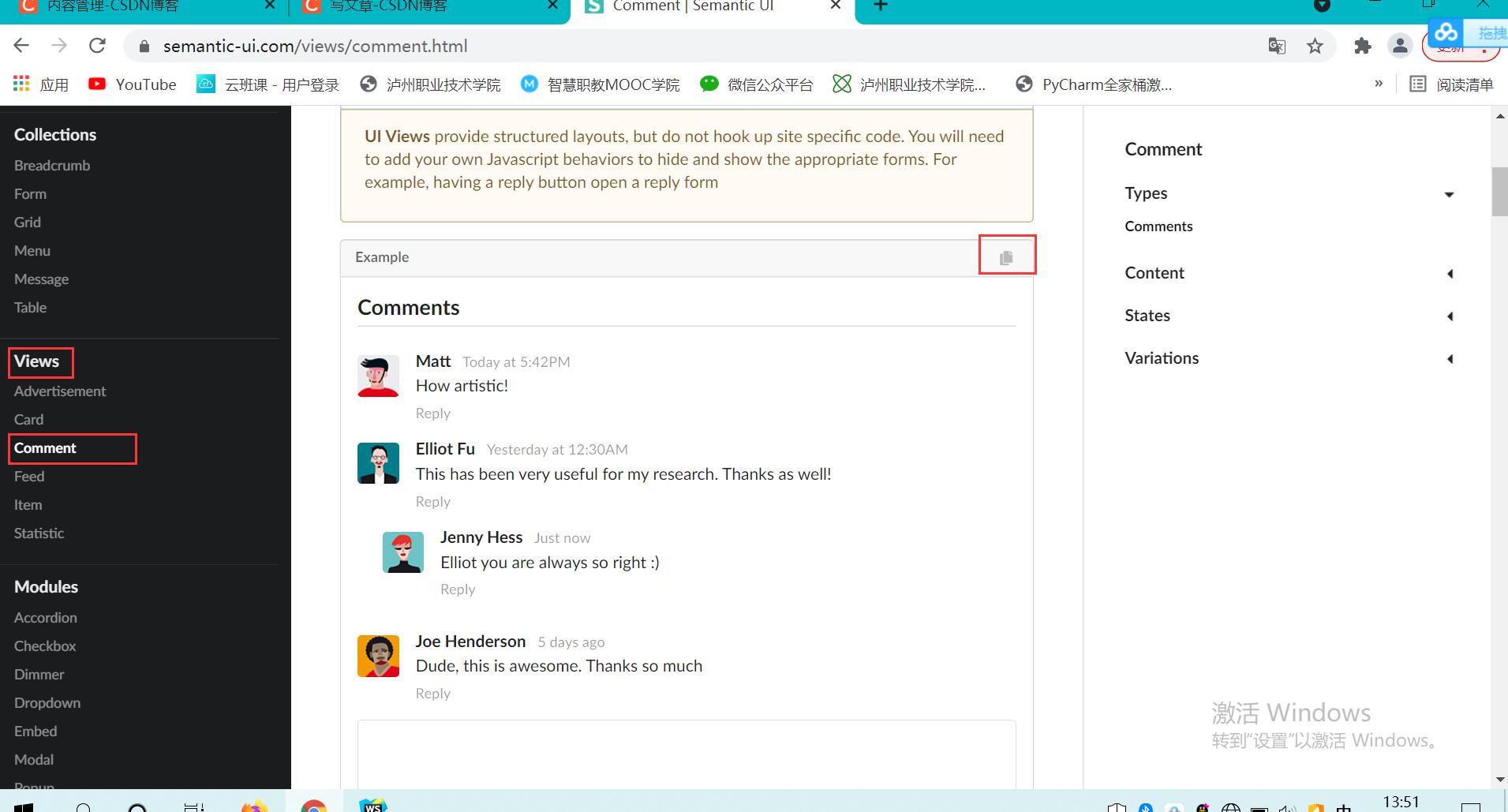
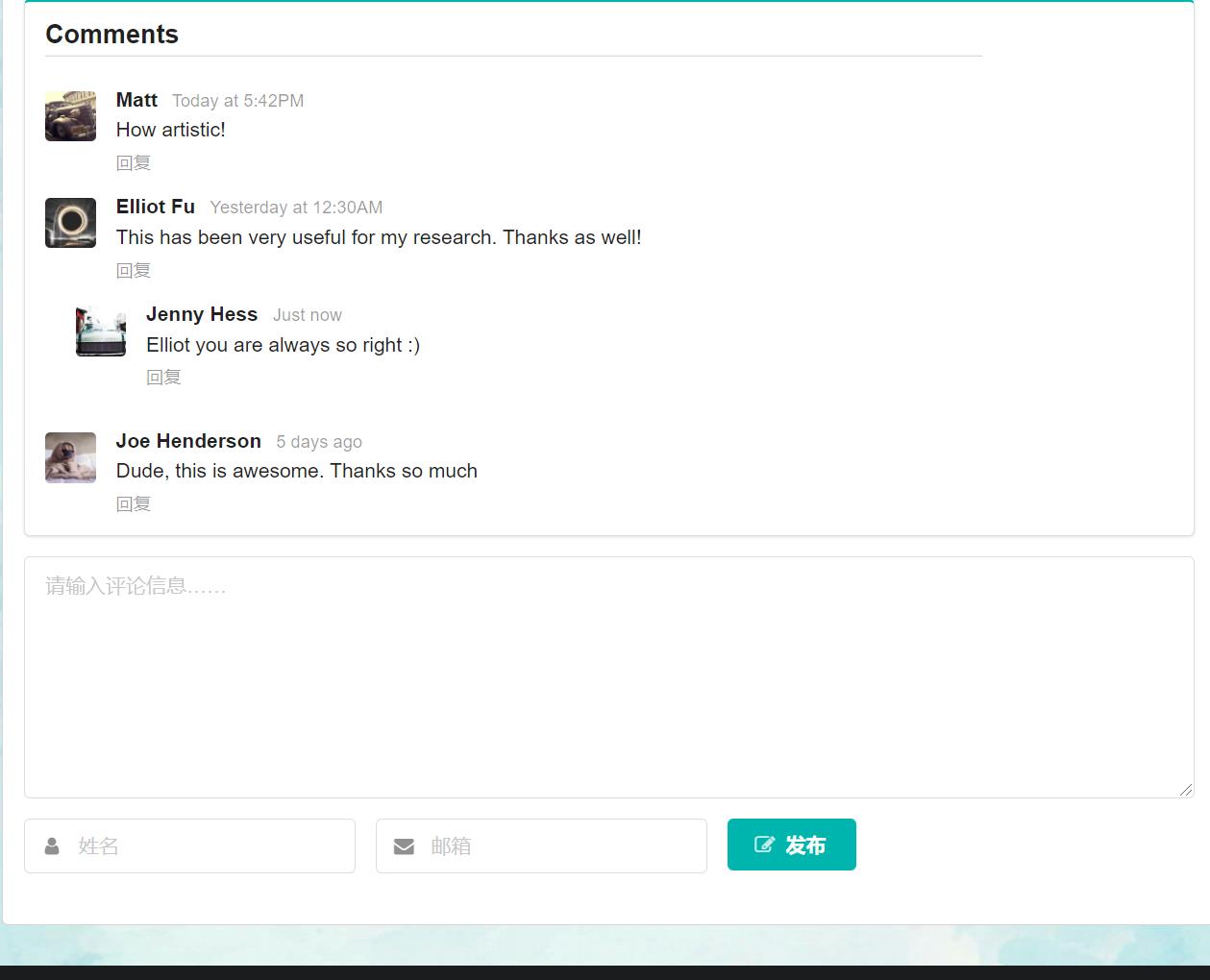
6、留言区域
-
访问:https://semantic-ui.com/views/comment.html
-
直接复制代码

-
效果图

<!--留言区域-->
<div class="ui bottom attached segment">
<!--留言区域列表-->
<div class="ui teal segment">
<div class="ui comments">
<h3 class="ui dividing header">Comments</h3>
<div class="comment">
<a class="avatar">
<img src="https://picsum.photos/100/100?image=111">
</a>
<div class="content">
<a class="author">Matt</a>
<div class="metadata">
<span class="date">Today at 5:42PM</span>
</div>
<div class="text">
How artistic!
</div>
<div class="actions">
<a class="reply">回复</a>
</div>
</div>
</div>
<div class="comment">
<a class="avatar">
<img src="https://picsum.photos/100/100?image=1079">
</a>
<div class="content">
<a class="author">Elliot Fu</a>
<div class="metadata">
<span class="date">Yesterday at 12:30AM</span>
</div>
<div class="text">
<p>This has been very useful for my research. Thanks as well!</p>
</div>
<div class="actions">
<a class="reply">回复</a>
</div>
</div>
<div class="comments">
<div class="comment">
<a class="avatar">
<img src="https://picsum.photos/100/100?image=1071">
</a>
<div class="content">
<a class="author">Jenny Hess</a>
<div class="metadata">
<span class="date">Just now</span>
</div>
<div class="text">
Elliot you are always so right :)
</div>
<div class="actions">
<a class="reply">回复</a>
</div>
</div>
</div>
</div>
</div>
<div class="comment">
<a class="avatar">
<img src="https://picsum.photos/100/100?image=1062">
</a>
<div class="content">
<a class="author">Joe Henderson</a>
<div class="metadata">
<span class="date">5 days ago</span>
</div>
<div class="text">
Dude, this is awesome. Thanks so much
</div>
<div class="actions">
<a class="reply">回复</a>
</div>
</div>
</div>
</div>
</div>
<!--提交留言列表区域-->
<div class="ui form">
<div class="field">
<!--第一个输入框-->
<textarea name="content" placeholder="请输入评论信息……"></textarea>
</div>
<!--用户名以及邮箱输入框-->
<div class="fields">
<div class="field m-mobile-wide m-margin-bottom-small">
<div class="ui left icon input">
<i class="user icon"></i>
<input type="text" name="nickname" placeholder="姓名">
</div>
</div>
<div class="field m-mobile-wide m-margin-bottom-small">
<div class="ui left icon input">
<i class="mail icon"></i>
<input type="text" name="email" placeholder="邮箱">
</div>
</div>
<!--按钮-->
<div class="field m-margin-bottom-small m-mobile-wide">
<button class="ui teal button m-mobile-wide">
<i class="edit icon"></i>发布
</button>
</div>
</div>
</div>
</div>
7、最终全部代码
(1)详情页代码 blog.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=debice-width,initial-scale=1.0">
<title>详情页</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.10/semantic.min.css">
<link rel="stylesheet" href="static/css/css.css">
<以上是关于Spring Boot制作个人博客-详情页的主要内容,如果未能解决你的问题,请参考以下文章