跟着博主一起学Ajax
Posted 小hu同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跟着博主一起学Ajax相关的知识,希望对你有一定的参考价值。
jQuery中的ajax
一、$.ajax()
1.1 $.ajax()方法概述
作用:发送ajax请求
$.ajax({
//请求方式
type:'get',
//请求地址
//在同源情况下可以简写
url:'/base',
//在请求发送之前调用
beforeSend:function(){
alert('请求不会发送')
return false
},
//请求成功后函数被调用
success:function(response){
//response为服务器端返回的数据
//方法内部会自动将json字符串转换为json对象
console.log(response);
},
//请求失败以后函数被调用
error:function(xhr){
console.log(xhr);
}
})
data 除了传递对象之外可以传递之外,也可以直接传递字符串
{
data:'name=xiaohu&age=20'
}
如果服务器端要求客户端传递的参数为JSON格式就需要告诉$.ajax(),我们需要传递JSON格式
{
contentType: 'application/JSON',
}
需要转换一下,转换为对象字符串
JSON.stringify({name:'xiaohu',age:'20'})
1.2 serialize方法
作用:将表单中的数据自动拼接成字符串类型的参数
var params = $('#form').serialize();
//name=xiaohu&age=20
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form id="form">
<input type="text"name='username'>
<input type="password" name="password">
<input type="submit" value="提交">
</form>
<script src="/js/jquery.min.js"></script>
<script>
$('form').on('submit',function () {
// var params = $('#form').serialize();
// console.log(params);
serializeObject($(this));
return false;
});
//将表单中用户输入的内容转换为对象类型
function serializeObject(obj) {
var result = {};
//[{name:'username',value:'用户输入的内容'},{name:'password',value:'123'}]
// serializeArray
var params = obj.serializeArray();
//循环数组 将数组转换为对象类型
$.each(params,function(index,value) {
result[value.name] = value.value;
})
//将处理的结果返回到函数外部
return result;
}
</script>
</body>
</html>
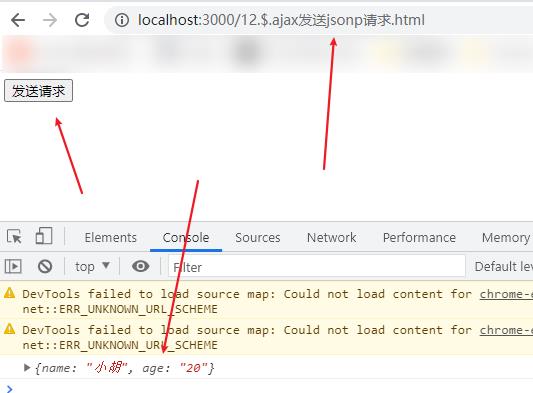
1.3 $.ajax()发送jsonp请求
作用:发送jsonp请求
$.ajax({
url: 'http://www.example.com',
// 指定当前发送jsonp请求
dataType: 'jsonp',
// 修改callback参数名称
jsonp: 'cb',
// 指定函数名称
jsonCallback: 'fnName',
success: function (response) {}
})
代码示例
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">发送请求</button>
<script src="/js/jquery.min.js"></script>
<script>
$('#btn').on('click',function() {
$.ajax({
url:'/jsonp',
//代表现在要发送的是jsonp请求
dataType:'jsonp',
success:function(response){
console.log(response);
}
})
})
</script>
</body>
</html>
app.js
// 引入express框架
const express = require('express');
// 路径处理模块
const path = require('path');
// 向其他服务器端请求数据的模块
const request = require('request');
// 创建web服务器
const app = express();
// 静态资源访问服务功能
app.use(express.static(path.join(__dirname, 'public')));
app.get('/jsonp',(req,res) =>{
res.jsonp({
name:'小胡',
age:'20'
})
})
// 监听端口
app.listen(3000);
// 控制台提示输出
console.log('服务器启动成功');
结果为

在jsonp的后面跟的是callback

如果我们需要将callback这个名称自己修改为自定义的怎么处理呢?
//在$.ajax中添加一个属性
//向服务器端传递函数名字的参数名称
jsonp:'cb',
在服务器端app.js
app.get('/jsonp',(req,res) =>{
//使用req.query.cb获取到
//赋值给cb
const cb = req.query.cb
//字符转拼接,将值赋值给data
const data = cb + "({data:'小hu'})"
//响应给客户端
res.send(data);
})

不想使用success成功后的函数,想自己来传递一个函数
//使用jsonpCallback来改变名称
jsonpCallback:'fn'
示例代码
<body>
<button id="btn">发送请求</button>
<script src="/js/jquery.min.js"></script>
<script>
//定义一个fn函数
function fn(response) {
console.log(response);
}
$('#btn').on('click',function() {
$.ajax({
url:'/jsonp',
//代表现在要发送的是jsonp请求
dataType:'jsonp',
//向服务器端传递函数名字的参数名称
jsonp:'cb',
jsonpCallback:'fn',
// success:function(response){
// console.log(response);
// }
})
})
</script>
</body>

二、$.get() .post()方法概述
作用:$.get方法用于发送get请求,.post方法用于发送post请求。
$.get('http://www.example.com', {name: 'zhangsan', age: 30}, function (response) {})
$.post('http://www.example.com', {name: 'lisi', age: 22}, function (response) {})
三、JQuery中的Ajax全局事件
3.1 全局事件
只要页面中有Ajax请求被发送,对应的全局事件就会被触发
.ajaxStart()//当请求开始发送时触发
.ajaxComplete() //当请求完成时触发
3.2 NProgress插件(进度条)
纳米级进度条,使用逼真的涓流动画来告诉用户正在发生的事情!
NProgress官网地址
<link rel='stylesheet' href='nprogress.css'/>
<script src="nprogress.js"></script>
NProgress.start(); //进度条开始运动
NProgress.done(); //进度条结束运动
代码示例
//当页面中有ajax请求发送时触发
$(document).on('ajaxStart',function(){
NProgress.start(); //进度条开始运动
})
//必须绑定在document身上
//当页面中有ajax请求完成时触发
$(document).on('ajaxComplete',function(){
NProgress.done(); //进度条结束运动
})
以上是关于跟着博主一起学Ajax的主要内容,如果未能解决你的问题,请参考以下文章
#盲盒+码##跟着小白一起学鸿蒙#如何编译OpenHarmony自带APP
#跟着小白一起学鸿蒙# [番外]一起学做FlappyBird
#盲盒+码# #跟着小白一起学鸿蒙# [番外]一起学做Tetris(下)