跟着博主一起学Ajax
Posted 小hu同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跟着博主一起学Ajax相关的知识,希望对你有一定的参考价值。
本篇文章是接着跟着博主一起学Ajax(一)写的,有不是很懂的可以回顾一下上一篇文章
一、模板引擎
模板引擎概述
作用:使用模板引擎提供的模板语法,可以将数据和 html 拼接起来。
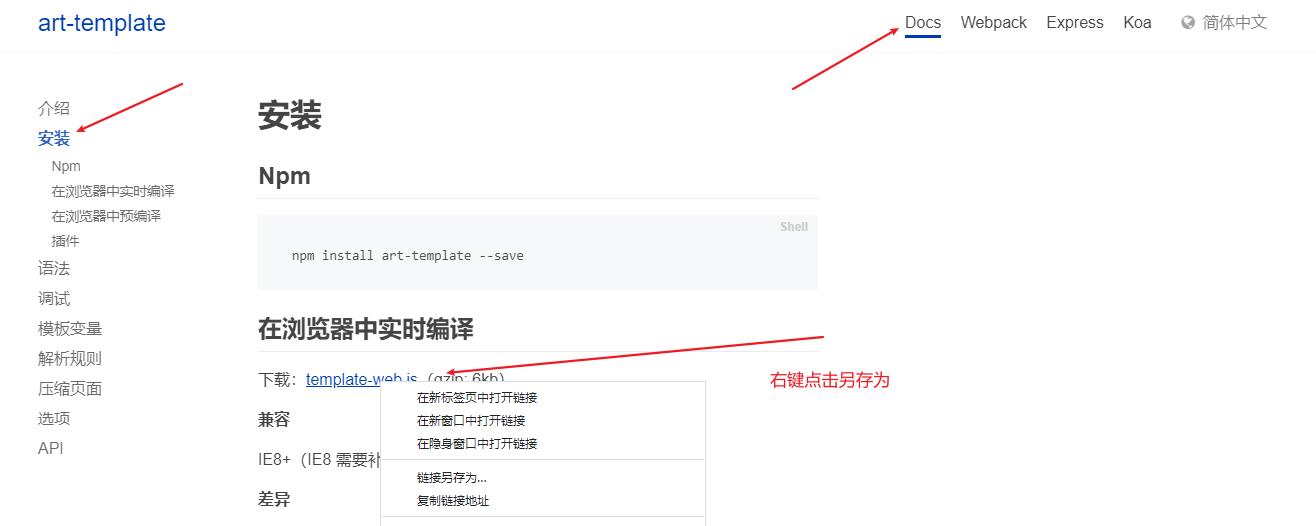
官方地址:https://aui.github.io/art-template/zh-cn/index.html
1.1 模板引擎使用步骤
- 下载art-template模板引擎库文件并在HTML页面中引入库文件
<script src="./js/template-web.js"></script>

将下载好的文件,保存到项目中,通过script去引用它
- 准备art-template模板
<script id="tpl" type="text/html">
<div class="box"></div>
</script>
- 告诉模板引擎将哪一个模板和哪一个数据进行拼接
var html = template('tpl',{username:'xiaohutongxue',age:'20'});
- 将拼接好的html字符串添加到页面中
document.getElementById('container').innerHTML = html;
- 通过模板语法告诉模板引擎,数据和HTML字符串该如何拼接
<script id="tpl" type="text/html">
<div class="box"> {{ username }} </div>
</script>
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1、将模板引擎的库文件引入到当前页面 -->
<script src="/js/template-web.js"></script>
</head>
<body>
<div id = "ab">
</div>
<!-- 2、准备art-template模板 -->
<script type="text/html" id='tpl'>
<h1>{{username}}{{age}}</h1>
</script>
<script type="text/javascript">
// 3、告诉模板引擎将哪个数据和哪个模板进行拼接
//1.模板ID 2.数据 对象类型
//方法就是返回值拼接好的html字符串
var html = template('tpl',{
username:'小hu同学',
age:20
});
document.getElementById('ab').innerHTML = html
</script>
</body>
</html>
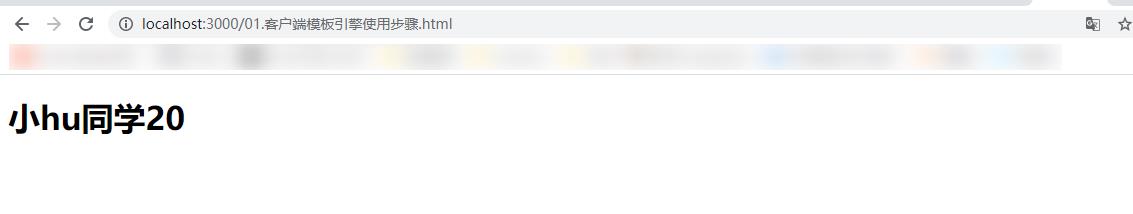
页面上就渲染出了数据,说明我们这个代码是没有问题的

二、案例
2.1 验证邮箱地址唯一性(案例一)
案例的实现步骤
- 获取文本框并为其添加离开焦点的事件
- 离开焦点时,检测用户输入的邮箱地址是否符合规则
- 如果不符合规则,就阻止程序向下执行,并且给出提示信息
- 如果符合规则,就向服务器端发送请求,检测邮箱地址是否被别人注册
- 根据服务器端返回值决定客户端显示何种提示信息
代码示例
HTML文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证邮箱地址是否已经注册</title>
<!-- 这里引入bootstrap.min.css是为了样式好看
文件可以自己到官网下载
-->
<link rel="stylesheet" href="/assets/bootstrap/dist/css/bootstrap.min.css">
<style type="text/css">
p:not(:empty) {
padding: 15px;
}
.container {
padding-top: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="form-group">
<label>邮箱地址</label>
<input type="email" class="form-control" placeholder="请输入邮箱地址" id="email">
</div>
<!-- 错误 bg-danger 正确 bg-success -->
<p id="info"></p>
</div>
<!-- 引入ajax.js文件,以便于后面调用-->
<script src="js/ajax.js"></script>
<script>
//获取页面中的元素
var emails = document.getElementById('email');
var info = document.getElementById('info');
//当文本框离开焦点以后
emails.onblur= function(){
//获取用户的输入的邮箱地址并且赋值给email
var email = this.value;
//验证邮箱地址的正则表达式
var reg = /^[A-Za-z\\d]+([-_.][A-Za-z\\d]+)*@([A-Za-z\\d]+[-.])+[A-Za-z\\d]{2,4}$/;
//如果用户输入的邮箱地址不符合规则
if(!reg.test(email)) {
//给出用户提示信息
info.innerHTML = '重新输入符合规则的地址'
//让提示信息显示错误的信息样式
info.className = 'bg-danger';
return;
//阻止程序向下执行
}
//向服务器端发送请求
ajax({
type:'get',
url:'http://localhost:3000/verifyEmailAdress',
data:{
email:email
},
success: function (result) {
console.log(result);
info.innerHTML = result.message;
info.className = 'bg-success';
},
error: function (result) {
console.log(result)
info.innerHTML = result.message;
info.className = 'bg-danger';
}
});
}
</script>
</body>
</html>
ajax.js文件
function ajax (options) {
// 默认值
var defaults = {
type: 'get',
url: '',
async: true,
data: {},
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: function () {},
error: function () {}
}
// 使用用户传递的参数替换默认值参数
Object.assign(defaults, options);
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 参数拼接变量
var params = '';
// 循环参数
for (var attr in defaults.data) {
// 参数拼接
params += attr + '=' + defaults.data[attr] + '&';
// 去掉参数中最后一个&
params = params.substr(0, params.length-1)
}
// 如果请求方式为get
if (defaults.type == 'get') {
// 将参数拼接在url地址的后面
defaults.url += '?' + params;
}
// 配置ajax请求
xhr.open(defaults.type, defaults.url, defaults.async);
// 如果请求方式为post
if (defaults.type == 'post') {
// 设置请求头
xhr.setRequestHeader('Content-Type', defaults.header['Content-Type']);
// 如果想服务器端传递的参数类型为json
if (defaults.header['Content-Type'] == 'application/json') {
// 将json对象转换为json字符串
xhr.send(JSON.stringify(defaults.data))
}else {
// 发送请求
xhr.send(params);
}
} else {
xhr.send();
}
// 请求加载完成
xhr.onload = function () {
// 获取服务器端返回数据的类型
var contentType = xhr.getResponseHeader('content-type');
// 获取服务器端返回的响应数据
var responseText = xhr.responseText;
// 如果服务器端返回的数据是json数据类型
if (contentType.includes('application/json')) {
// 将json字符串转换为json对象
responseText = JSON.parse(responseText);
}
// 如果请求成功
if (xhr.status == 200) {
// 调用成功回调函数, 并且将服务器端返回的结果传递给成功回调函数
defaults.success(responseText, xhr);
} else {
// 调用失败回调函数并且将xhr对象传递给回调函数
defaults.error(responseText, xhr);
}
}
// 当网络中断时
xhr.onerror = function () {
// 调用失败回调函数并且将xhr对象传递给回调函数
defaults.error(xhr);
}
}
一般情况下,我们只需要编写前端的代码,根据后端提供给我们的接口文档,去调用即可,这里我把这个后端的app.js代码也贴在下面
// 引入express框架
const express = require('express');
// 路径处理模块
const path = require('path');
// const formidable = require('formidable');
// 创建web服务器
const app = express();
// 静态资源访问服务功能
app.use(express.static(path.join(__dirname, 'public')));
// 邮箱地址验证
app.get('/verifyEmailAdress', (req, res) => {
// 接收客户端传递过来的邮箱地址
const email = req.query.email;
// 判断邮箱地址注册过的情况
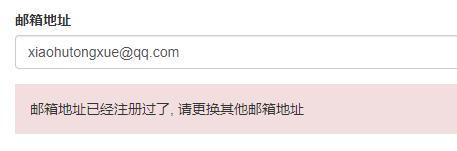
if (email == 'xiaohutongxue@qq.com') {
// 设置http状态码并对客户端做出响应
res.status(400).send({message: '邮箱地址已经注册过了, 请更换其他邮箱地址'});
} else {
// 邮箱地址可用的情况
// 对客户端做出响应
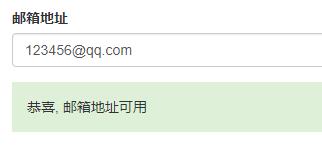
res.send({message: '恭喜, 邮箱地址可用'});
}
});
// 监听端口
app.listen(3000);
// 控制台提示输出
console.log('服务器启动成功');
页面展示效果



2.2 搜索框内容自动提示(案例二)
类似的这样一个效果,输入后自动匹配提示文字

案例步骤
- 获取搜索框并且为其添加用户输入事件
- 获取用户输入的关键字
- 像服务器端发送请求并且携带关键字作文请求参数
- 将相应数据显示在搜索框底部
代码示例
HTML文件 代码中引用的ajax.js、bootstrap.min.css可复用上面案例的文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索框输入文字自动提示</title>
<link rel="stylesheet" href="/assets/bootstrap/dist/css/bootstrap.min.css">
<style type="text/css">
.container {
padding-top: 150px;
}
.list-group {
display: none;
}
</style>
</head>
<body>
<div class="container">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入搜索关键字" id="search">
<ul class="list-group" id="list-box">
</ul>
</div>
</div>
<script src="/js/ajax.js"></script>
<script src="/js/template-web.js"></script>
<script type="text/html" id="tpl">
//循环result
{{each result}}
<li class="list-group-item">{{$value}}</li>
{{/each}}
</script>
<script>
//获取搜索框
var searchinp = document.getElementById('search');
//获取提升文字的存放容器
var listBox = document.getElementById('list-box')
//存储定时器的变量
var timer = null;
//当用户在文本框中输入的时候触发
searchinp.oninput = function () {
//清除上一次开启的定时器
clearTimeout(timer);
//获取用户数输入的内容
var key = this.value;
//如果用户没有在搜索框输入内容
if(key.trim().length == 0){
listBox.style.display = 'none';
//阻止程序向下执行
return;
}
//开启定时器 让请求延迟发送
timer = setTimeout(function () {
//向服务器端发送请求
//向服务器索取和用户输入关键字内容
ajax({
type: 'get',
url: 'http://localhost:3000/searchAutoPrompt',
data: {
//这个参数key 是有后端人员提供的接口文档提供的,另外一个key就是用户输入的值
key: key
},
success: function (result) {
// 使用模板引擎拼接字符串
var html = template('tpl', { result: result });
// 将拼接好的字符串显示在页面中
listBox.innerHTML = html;
// 显示ul容器
listBox.style.display = 'block';
}
})
}, 500)
}
</script>
</body>
以上是关于跟着博主一起学Ajax的主要内容,如果未能解决你的问题,请参考以下文章