HarmonyOS之常用布局TableLayout的使用
Posted Forever_wj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HarmonyOS之常用布局TableLayout的使用相关的知识,希望对你有一定的参考价值。
- TableLayout 使用表格的方式划分子组件,如下所示:

- TableLayout 的共有 XML 属性继承自 Component,详情请参考我之前的博客:HarmonyOS之组件通用的XML属性总览。
- TableLayout 的自有 XML 属性如下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| alignment_type | 对齐方式 | align_edges | 表示TableLayout内的组件按边界对齐 | ohos:alignment_type="align_edges" |
| align_contents | 表示TableLayout内的组件按边距对齐 | ohos:alignment_type="align_contents" | ||
| column_count | 列数 | integer类型 | 可以直接设置整型数值,也可以引用integer资 | ohos:column_count="3" ohos:column_count="$integer:count" |
| row_count | 行数 | integer类型 | 可以直接设置整型数值,也可以引用integer资源 | ohos:row_count="2" ohos:row_count="$integer:count" |
| orientation | 排列方向 | horizontal | 表示水平方向布局 | ohos:orientation="horizontal" |
| vertical | 表示垂直方向布局 | ohos:orientation="vertical" |
- 在 XML 文件中创建 TableLayout:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#87CEEB"
ohos:layout_alignment="horizontal_center"
ohos:padding="8vp">
</TableLayout>
- 添加组件:
-
- 在 XML 创建 Text 的背景 table_text_bg_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="5vp"/>
<stroke
ohos:width="1vp"
ohos:color="gray"/>
<solid
ohos:color="#00BFFF"/>
</shape>
-
- 在 TableLayout 布局中添加组件:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#87CEEB"
ohos:layout_alignment="horizontal_center"
ohos:padding="8vp">
<Text
ohos:height="60vp"
ohos:width="60vp"
ohos:background_element="$graphic:table_text_bg_element"
ohos:margin="8vp"
ohos:text="1"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="60vp"
ohos:width="60vp"
ohos:background_element="$graphic:table_text_bg_element"
ohos:margin="8vp"
ohos:text="2"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="60vp"
ohos:width="60vp"
ohos:background_element="$graphic:table_text_bg_element"
ohos:margin="8vp"
ohos:text="3"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="60vp"
ohos:width="60vp"
ohos:background_element="$graphic:table_text_bg_element"
ohos:margin="8vp"
ohos:text="4"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
</TableLayout>
-
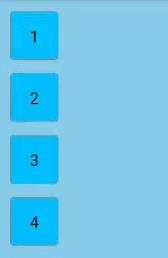
- TableLayout 默认一列多行,如下:

- 设置行数和列数:
<TableLayout
...
ohos:row_count="2"
ohos:column_count="2">
- 设置 TableLayout 的行为 2,列为 2 效果,如下所示:

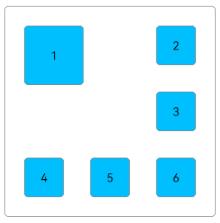
- 设置对齐方式
-
- TableLayout 提供两种对齐方式,边距对齐“align_contents”、边界对齐“align_edges”,默认为边距对齐。
-
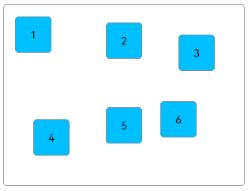
- 边距对齐效果:

-
- 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment_type="align_contents"
ohos:background_element="$graphic:layout_borderline"
ohos:column_count="3"
ohos:padding="8vp">
<Text
ohos:height="48vp"
ohos:width="48vp"
ohos:background_element="$graphic:table_text_bg_element"
ohos:margin="8vp"
ohos:padding="8vp"
ohos:text="1"
ohos:text_alignment="center"
ohos:text_size="14fp"/>
<Text
ohos:height="48vp"
ohos:width="48vp"
ohos:background_element="$graphic:table_text_bg_element"
ohos:margin="16vp"
ohos:padding="8vp"
ohos:text="2"
ohos:text_alignment="center"
ohos:text_size="14fp"/>
<Text
ohos:height="48vp"
ohos:width="48vp"
ohos:background_element="$graphic:table_text_bg_element"
ohos:margin="32vp"
ohos:padding="8vp"
ohos:text="3"
ohos:text_alignment="center"
ohos:text_size="14fp"/>
<Text
ohos:height="48vp"
ohos:width="48vp"
ohos:background_element="$graphic:table_text_bg_element"
ohos:margin="32vp"
ohos:padding="8vp"
ohos:text="4"
ohos:text_alignment="center"
ohos:text_size="14fp"/>
<Text
ohos:height="48vp"
ohos:width="48vp"
ohos:background_element="$graphic:table_text_bg_element"
ohos:margin="16vp"
ohos:padding="8vp"
ohos:text="5"
ohos:text_alignment="center"
ohos:text_size="14fp"/>
<Text
ohos:height="48vp"
ohos:width="48vp"
ohos:background_element="$graphic:table_text_bg_element"
ohos:margin="8vp"
ohos:padding="8vp"
ohos:text="6"
ohos:text_alignment="center"
ohos:text_size="14fp"/>
</TableLayout>
-
- 如上代码,将 TableLayout 的对齐方式修改为边界对齐:
<TableLayout
...
ohos:alignment_type="align_edges">
...
</TableLayout>
-
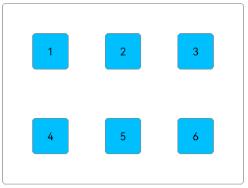
- 边界对齐效果:

- 边界对齐效果:
-
- 引用背景资源文件如下:layout_borderline.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="5vp"/>
<stroke
ohos:width="1vp"
ohos:color="gray"/>
</shape>
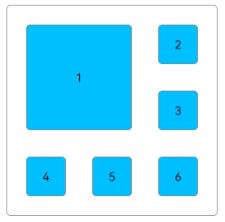
- 设置子组件的行列属性
-
- TableLayout 的合并单元格的功能可以通过设置子组件的行列属性来实现。
-
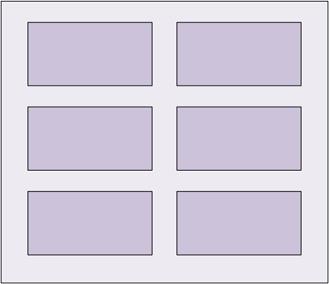
- 设置子组件的行列属性均为2的效果展示:

-
- 在 XML 中创建 TableLayout,并添加子组件,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment_type="align_edges"
ohos:background_element="$graphic:layout_borderline"
ohos:column_count="3"
ohos:padding="8vp"
ohos:row_count="3">
<Text
ohos:id="$+id:text_one"
ohos:height="48vp"
ohos:width="48vp"
ohos:background_element="$graphic:table_text_bg_element"
ohos:margin="16vp"
ohos:padding="8vp"
ohos:text="1"
ohos:text_alignment="center"
ohos:text_size="14fp"/>
<Text
ohos:height="48vp"
ohos:width="48vp"
ohos:background_element="$graphic:table_text_bg_element"
ohos:margin="16vp"
ohos:padding="8vp"
ohos:text="2"
ohos:text_alignment="center"
ohos:text_size="14fp"/>
<Text
ohos:height="48vp"
ohos:width="48vp"
ohos:background_element="$graphic:table_text_bg_element"
ohos:margin="16vp"
ohos:padding="8vp"
ohos:text="3"
ohos:text_alignment="center"
ohos:text_size="14fp"/>
<Text
ohos:height="48vp"
ohos:width="48vp"
ohos:background_element="$graphic:table_text_bg_element"
ohos:margin="16vp"
ohos:padding="8vp"
ohos:text="4"
ohos:text_alignment="center"
ohos:text_size="14fp"/>
<Text
ohos:height="48vp"
ohos:width="48vp"
ohos:background_element="$graphic:table_text_bg_element"
ohos:margin="16vp"
ohos:padding="8vp"
ohos:text="5"
ohos:text_alignment="center"
ohos:text_size="14fp"/>
<Text
ohos:height="48vp"
ohos:width="48vp"
ohos:background_element="$graphic:table_text_bg_element"
ohos:margin="16vp"
ohos:padding="8vp"
ohos:text="6"
ohos:text_alignment="center"
ohos:text_size="14fp"/>
</TableLayout>
-
- 在 Java 代码中设置子组件的行列属性,代码如下:
@Override
protected void onStart(Intent intent) {
...
Component component = findComponentById(ResourceTable.Id_text_one);
TableLayout.LayoutConfig tlc = new TableLayout.LayoutConfig(vp2px(72), vp2px(72));
tlc.columnSpec = TableLayout.specification(TableLayout.DEFAULT, 2);
tlc.rowSpec = TableLayout.specification(TableLayout.DEFAULT, 2);
component.setLayoutConfig(tlc);
}
private int vp2px(float vp) {
return AttrHelper.vp2px(vp, getContext());
}
-
- 注意:在设置子组件的行列属性时,TableLayout 剩余的行数和列数必须大于等于该子组件所设置的行数和列数。
-
- 在创建子组件的行列属性时,可设置子组件的对齐方式,修改上述 Java 代码如下:
@Override
protected void onStart(Intent intent) {
...
tlc.columnSpec = TableLayout.specification(TableLayout.DEFAULT, 2, TableLayout.Alignment.ALIGNMENT_FILL);
tlc.rowSpec = TableLayout.specification(TableLayout.DEFAULT, 2, TableLayout.Alignment.ALIGNMENT_FILL);
...
}
-
- 将子组件的对齐方式设置为 ALIGNMENT_FILL 的效果展示:

以上是关于HarmonyOS之常用布局TableLayout的使用的主要内容,如果未能解决你的问题,请参考以下文章
HarmonyOS之常用布局DirectionalLayout的使用
HarmonyOS之常用布局AdaptiveBoxLayout的使用