Android之TableLayout表格布局
Posted ForeverGuard
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android之TableLayout表格布局相关的知识,希望对你有一定的参考价值。
1、相关属性
1.1、常用属性 android:collapseColumns 设置需要被隐藏的列的序列号 android:shrinkColumns 设置允许被收缩的列的序列号 android:stretchColumns 设置运行被拉伸的列的序列号 注意: 列号都是从0开始算,设置多个“1,3”,所有列都生效“*” android:layout_column = ”2“ 表示跳过第二个 android:layout_span = ”4“ 表示合并4个单元格 1.2、如何确定行数和列数 !如何直接往TableLayout中添加组件的话,那个这个组件将占满一行 !如何想一行有多个组件,就添加一个TableRow的容器,把组件放进去 !tablerow中组件个数决定列数,列的宽度由最宽的单元格决定 !TableRow的宽度是默认的不能修改,高度可以自定义 !整个表格布局的宽度取决于父容器的宽度
2、示例
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".LoginActivity" android:stretchColumns="0,3" android:gravity="center_vertical" android:background="#66ff66"> <TableRow> <TextView /> <TextView android:layout_height="wrap_content" android:text="用户名:"/> <EditText android:layout_height="wrap_content" /> <TextView /> </TableRow> <TableRow> <TextView /> <TextView android:layout_height="wrap_content" android:text="密 码"/> <EditText android:layout_height="wrap_content" android:minWidth="200dp"/> <TextView /> </TableRow> <TableRow> <TextView /> <Button android:layout_height="wrap_content" android:text="登录"/> <Button android:layout_width="60dp" android:text="退出"/> <TextView /> </TableRow> </TableLayout>
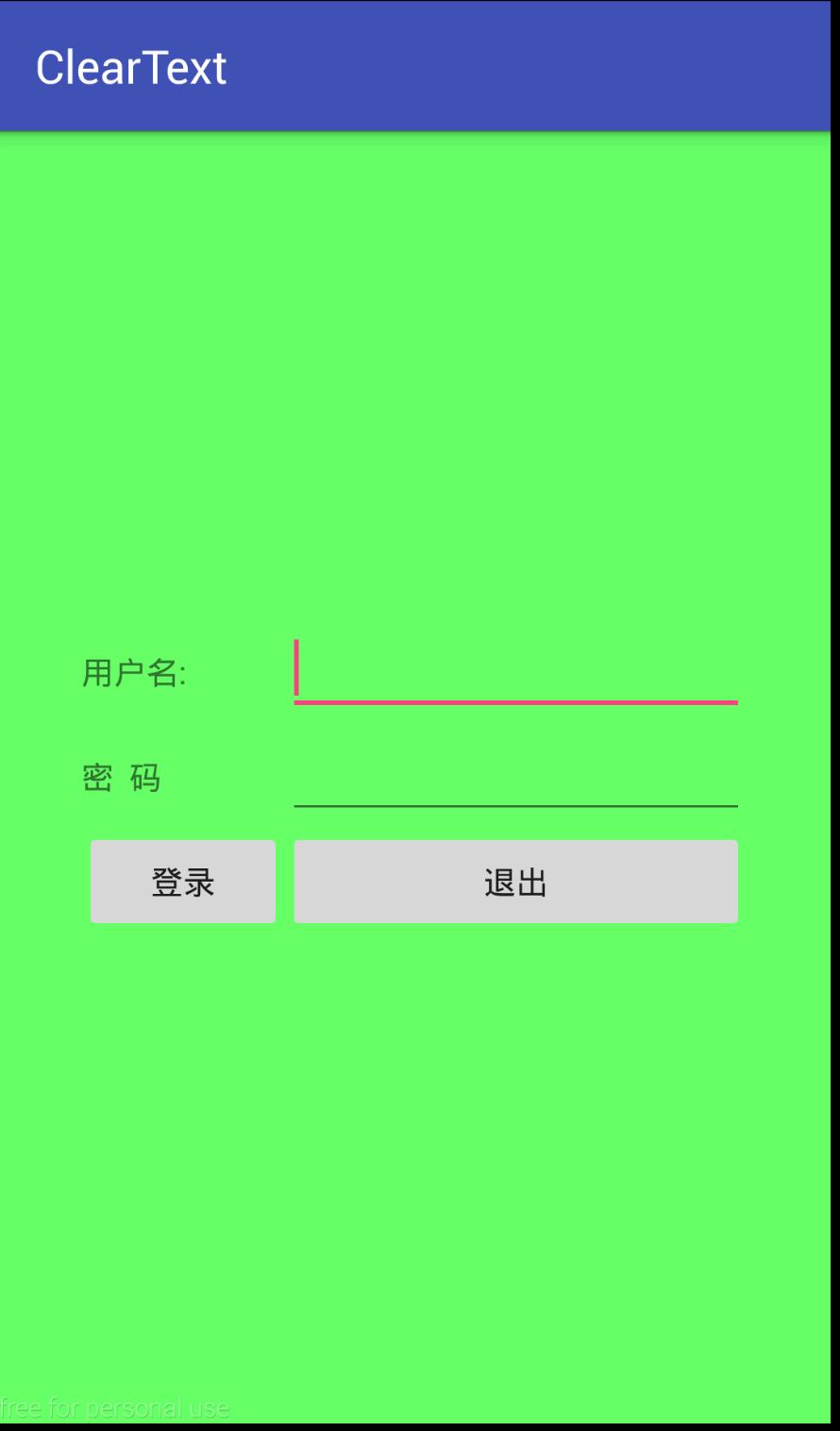
效果图

以上是关于Android之TableLayout表格布局的主要内容,如果未能解决你的问题,请参考以下文章