鸿蒙HarMonyOS之DirectionalLayout布局的常用属性
Posted 笔触狂放
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鸿蒙HarMonyOS之DirectionalLayout布局的常用属性相关的知识,希望对你有一定的参考价值。
DirectionalLayout是Java UI中的一种重要组件布局,用于将一组组件(Component)按照水平或者垂直方向排布,能够方便地对齐布局内的组件。该布局和其他布局的组合,可以实现更加丰富的布局方式。
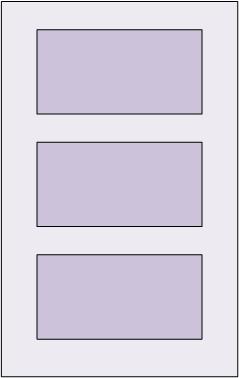
图1 DirectionalLayout示意图
支持的XML属性
DirectionalLayout的共有XML属性继承自:Component
DirectionalLayout的自有XML属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| alignment | 对齐方式 | left | 表示左对齐。 | 可以设置取值项如表中所列,也可以使用“|”进行多项组合。 ohos:alignment="top|left" ohos:alignment="left" |
| top | 表示顶部对齐。 | |||
| right | 表示右对齐。 | |||
| bottom | 表示底部对齐。 | |||
| horizontal_center | 表示水平居中对齐。 | |||
| vertical_center | 表示垂直居中对齐。 | |||
| center | 表示居中对齐。 | |||
| start | 表示靠起始端对齐。 | |||
| end | 表示靠结束端对齐。 | |||
| orientation | 子布局排列方向 | horizontal | 表示水平方向布局。 | ohos:orientation="horizontal" |
| vertical | 表示垂直方向布局。 | ohos:orientation="vertical" | ||
| total_weight | 所有子视图的权重之和 | float类型 | 可以直接设置浮点数值,也可以引用float浮点数资源。 | ohos:total_weight="2.5" ohos:total_weight="$float:total_weight" |
DirectionalLayout所包含组件可支持的XML属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| layout_alignment | 对齐方式 | left | 表示左对齐。 | 可以设置取值项如表中所列,也可以使用“|”进行多项组合。 ohos:layout_alignment="top" ohos:layout_alignment="top|left" |
| top | 表示顶部对齐。 | |||
| right | 表示右对齐。 | |||
| bottom | 表示底部对齐。 | |||
| horizontal_center | 表示水平居中对齐。 | |||
| vertical_center | 表示垂直居中对齐。 | |||
| center | 表示居中对齐。 | |||
| weight | 比重 | float类型 | 可以直接设置浮点数值,也可以引用float浮点数资源。 | ohos:weight="1" ohos:weight="$float:weight" |
排列方式
DirectionalLayout的排列方向(orientation)分为水平(horizontal)或者垂直(vertical)方向。使用orientation设置布局内组件的排列方式,默认为垂直排列。
- 垂直排列
垂直方向排列三个按钮,效果如下:
图2 三个垂直排列的按钮

<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_content"
ohos:orientation="vertical">
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 2"/>
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>-
color_cyan_element.xml: -
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <solid ohos:color="#00FFFD"/> </shape> - 水平排列
水平方向排列三个按钮,效果如下:
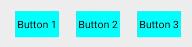
图3 三个水平排列的按钮

-
<?xml version="1.0" encoding="utf-8"?> <DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:width="match_parent" ohos:height="match_content" ohos:orientation="vertical"> <Button ohos:width="33vp" ohos:height="20vp" ohos:bottom_margin="3vp" ohos:left_margin="13vp" ohos:background_element="$graphic:color_cyan_element" ohos:text="Button 1"/> <Button ohos:width="33vp" ohos:height="20vp" ohos:bottom_margin="3vp" ohos:left_margin="13vp" ohos:background_element="$graphic:color_cyan_element" ohos:text="Button 2"/> <Button ohos:width="33vp" ohos:height="20vp" ohos:bottom_margin="3vp" ohos:left_margin="13vp" ohos:background_element="$graphic:color_cyan_element" ohos:text="Button 3"/> </DirectionalLayout> -
color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?> <DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:width="match_parent" ohos:height="match_content" ohos:orientation="horizontal"> <Button ohos:width="33vp" ohos:height="20vp" ohos:left_margin="13vp" ohos:background_element="$graphic:color_cyan_element" ohos:text="Button 1"/> <Button ohos:width="33vp" ohos:height="20vp" ohos:left_margin="13vp" ohos:background_element="$graphic:color_cyan_element" ohos:text="Button 2"/> <Button ohos:width="33vp" ohos:height="20vp" ohos:left_margin="13vp" ohos:background_element="$graphic:color_cyan_element" ohos:text="Button 3"/> </DirectionalLayout>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#00FFFD"/>
</shape>DirectionalLayout不会自动换行,其子组件会按照设定的方向依次排列,若超过布局本身的大小,超出布局大小的部分将不会被显示,例如:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="20vp"
ohos:orientation="horizontal">
<Button
ohos:width="166vp"
ohos:height="match_content"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="166vp"
ohos:height="match_content"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 2"/>
<Button
ohos:width="166vp"
ohos:height="match_content"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#00FFFD"/>
</shape>此布局包含了三个按钮,但由于DirectionalLayout不会自动换行,超出布局大小的组件部分无法显示。界面显示如下:
图4 DirectionalLayout不自动换行示例![]()
对齐方式
DirectionalLayout中的组件使用layout_alignment控制自身在布局中的对齐方式,当对齐方式与排列方式方向一致时,对齐方式不会生效,如设置了水平方向的排列方式,则左对齐、右对齐将不会生效。
三种对齐方式的示例代码:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="60vp">
<Button
ohos:width="50vp"
ohos:height="20vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:layout_alignment="left"
ohos:text="Button 1"/>
<Button
ohos:width="50vp"
ohos:height="20vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:layout_alignment="horizontal_center"
ohos:text="Button 2"/>
<Button
ohos:width="50vp"
ohos:height="20vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:layout_alignment="right"
ohos:text="Button 3"/>
</DirectionalLayout>color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#00FFFD"/>
</shape>图5 三种对齐方式效果示例
权重
权重(weight)就是按比例来分配组件占用父组件的大小,在水平布局下计算公式为:
父布局可分配宽度=父布局宽度-所有子组件width之和;
组件宽度=组件weight/所有组件weight之和*父布局可分配宽度;
实际使用过程中,建议使用width=0来按比例分配父布局的宽度,1:1:1效果如下:

<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_content"
ohos:orientation="horizontal">
<Button
ohos:width="0vp"
ohos:height="20vp"
ohos:weight="1"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="0vp"
ohos:height="20vp"
ohos:weight="1"
ohos:background_element="$graphic:color_gray_element"
ohos:text="Button 2"/>
<Button
ohos:width="0vp"
ohos:height="20vp"
ohos:weight="1"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#00FFFD"/>
</shape>color_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#878787"/>
</shape>场景示例

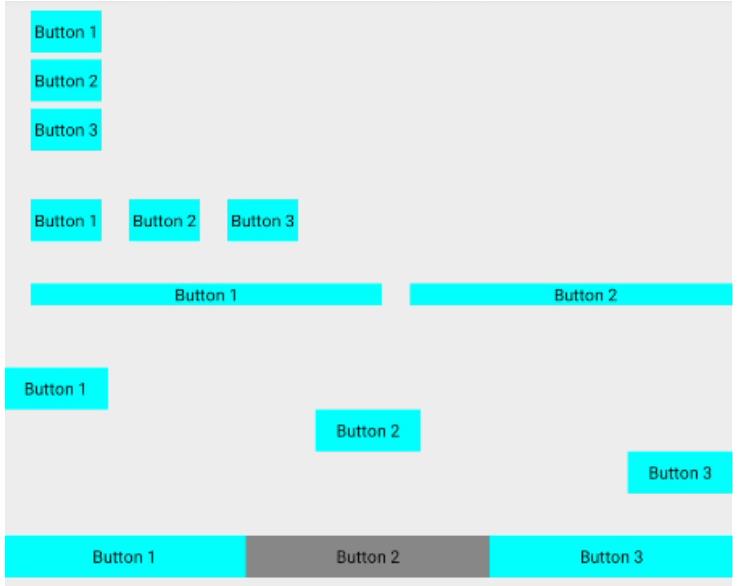
源码示例:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:background_element="$graphic:color_light_gray_element">
<DirectionalLayout
ohos:width="match_parent"
ohos:height="match_content"
ohos:orientation="vertical">
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 2"/>
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>
<Component ohos:height="20vp"/>
<DirectionalLayout
ohos:width="match_parent"
ohos:height="match_content"
ohos:orientation="horizontal">
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 2"/>
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>
<Component ohos:height="20vp"/>
<DirectionalLayout
ohos:width="match_parent"
ohos:height="20vp"
ohos:orientation="horizontal">
<Button
ohos:width="166vp"
ohos:height="match_content"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="166vp"
ohos:height="match_content"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 2"/>
<Button
ohos:width="166vp"
ohos:height="match_content"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>
<Component ohos:height="20vp"/>
<DirectionalLayout
ohos:width="match_parent"
ohos:height="60vp">
<Button
ohos:width="50vp"
ohos:height="20vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:layout_alignment="left"
ohos:text="Button 1"/>
<Button
ohos:width="50vp"
ohos:height="20vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:layout_alignment="horizontal_center"
ohos:text="Button 2"/>
<Button
ohos:width="50vp"
ohos:height="20vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:layout_alignment="right"
ohos:text="Button 3"/>
</DirectionalLayout>
<Component ohos:height="20vp"/>
<DirectionalLayout
ohos:width="match_parent"
ohos:height="match_content"
ohos:orientation="horizontal">
<Button
ohos:width="0vp"
ohos:height="20vp"
ohos:weight="1"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="0vp"
ohos:height="20vp"
ohos:weight="1"
ohos:background_element="$graphic:color_gray_element"
ohos:text="Button 2"/>
<Button
ohos:width="0vp"
ohos:height="20vp"
ohos:weight="1"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>
</DirectionalLayout>color_light_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#EDEDED"/>
</shape>color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#00FFFD"/>
</shape>color_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#878787"/>
</shape>感谢大家的关注和阅读!!!
以上是关于鸿蒙HarMonyOS之DirectionalLayout布局的常用属性的主要内容,如果未能解决你的问题,请参考以下文章