前端实验大汇总(这个很详细)❤️
Posted Xiu Yan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端实验大汇总(这个很详细)❤️相关的知识,希望对你有一定的参考价值。
文章目录
实验一:使用html5建立Web页面
实验内容:
- 使用表格和框架实现图1页面效果,其中包括文本与图像的格式化、链接、列表、表格、表单设计。
- 仿照当当网、京东或淘宝等电子商务网站制作商品列表静态网页,要求实现的静态页面包括:页面导航栏,当前日期,商品搜素,商品列表,列表操作,分页效果。
- 使用IE、Firefox、Chrome浏览器查看页面效果···
- 目标效果图如下:

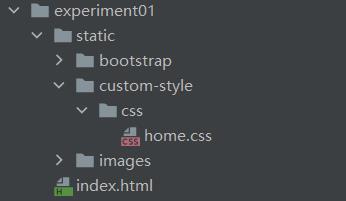
工程目录:

HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商城网站</title>
<!-- Bootstrap -->
<link href="static/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="static/bootstrap/js/jquery-3.4.1.min.js"></script>
<script src="static/bootstrap/js/bootstrap.min.js"></script>
<!--font-awesome-->
<link rel="stylesheet" href="static/bootstrap/font-awesome/css/font-awesome.min.css">
<link href="static/custom-style/css/home.css" rel="stylesheet"/>
</head>
<body>
<!--导航条-->
<div class="header">
<div id="message-head">
<div id="nav-left">
<ol class="breadcrumb">
<li><a style="font-weight: bold">位置:</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">购物后台管理</a></li>
<li class="active">商品列表</li>
</ol>
</div>
<div id="nav-right">
<i class="fa fa-calendar fa-lg"></i>
<div class="info">
今天是2021年4月22日星期四12 : 00
</div>
</div>
</div>
</div>
<div class="container-fluid">
<!--功能栏-->
<div id="fun-box" class="row">
<div id="select-list">
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
商品类别
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">类别1</a></li>
<li><a href="#">类别2</a></li>
<li><a href="#">类别3</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">类别4</a></li>
</ul>
</div>
</div>
<div id="search-item" class="col-lg-3">
<div class="input-group">
<input type="text" class="form-control" placeholder="请输入商品名称">
<span class="input-group-btn">
<button class="btn btn-primary" type="button">搜索</button>
</span>
</div>
</div>
<div class="fun-box col-lg-offset-4 col-lg-1">
<a class="btn btn-success" href="#" role="button">
<i class="fa fa-plus-circle fa-lg"></i> 添加
</a>
</div>
<div class="fun-box col-lg-1">
<a class="btn btn-info" href="#" role="button">
<i class="fa fa-pencil fa-lg"></i> 修改
</a>
</div>
<div class="fun-box col-lg-1">
<a class="btn btn-danger" href="#" role="button">
<i class="fa fa-trash fa-lg"></i> 删除
</a>
</div>
<div class="fun-box col-lg-1">
<a class="btn btn-warning" href="#" role="button">
<i class="fa fa-pie-chart fa-lg"></i> 统计
</a>
</div>
<div class="fun-box col-lg-1">
<a class="btn btn-primary" href="#" role="button">
<i class="fa fa-cog fa-lg"></i> 设置
</a>
</div>
</div>
<!--表格部分-->
<div id="table-list" class="row">
<table class="table table-bordered">
<thead>
<tr>
<th style="text-align: center;">
<input type="checkbox" class="che">
</th>
<th>缩略图</th>
<th>商品名称</th>
<th>商品类别</th>
<th>数量(件)</th>
<th>单价(元)</th>
<th>发布时间</th>
<th>是否审核</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="checkbox" class="che">
</td>
<td>
<img src="static/images/img06.png" alt="..." class="img-rounded">
</td>
<td>老北京布鞋</td>
<td>休闲</td>
<td>334</td>
<td>¥899</td>
<td>2020-04-22</td>
<td>已审核</td>
<td>
<a class="btn btn-info btn-sm btn-icon icon-left btn-update">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span> 修改
</a>
<a class="btn btn-danger btn-sm btn-icon icon-left btn-del">
<span class="glyphicon glyphicon-trash" aria-hidden="true"></span> 删除
</a>
</td>
</tr>
<tr>
<td>
<input type="checkbox" class="che">
</td>
<td>
<img src="static/images/img07.png" alt="..." class="img-rounded">
</td>
<td>牛仔裤</td>
<td>休闲</td>
<td>225</td>
<td>¥800</td>
<td>2020-04-22</td>
<td>已审核</td>
<td>
<a class="btn btn-info btn-sm btn-icon icon-left btn-update">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span> 修改
</a>
<a class="btn btn-danger btn-sm btn-icon icon-left btn-del">
<span class="glyphicon glyphicon-trash" aria-hidden="true"></span> 删除
</a>
</td>
</tr>
<tr>
<td>
<input type="checkbox" class="che">
</td>
<td>
<img src="static/images/img08.png" alt="..." class="img-rounded">
</td>
<td>女装</td>
<td>休闲</td>
<td>9999</td>
<td>¥9999</td>
<td>2020-04-22</td>
<td>已审核</td>
<td>
<a class=以上是关于前端实验大汇总(这个很详细)❤️的主要内容,如果未能解决你的问题,请参考以下文章