前端面试高频考点,ES6知识点汇总!!!
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端面试高频考点,ES6知识点汇总!!!相关的知识,希望对你有一定的参考价值。
前端面试高频考点,ES6知识点汇总!!!
⛳️大家好,我是王同学,今天给大家分享的是ES6面试的高频考点,文章没有一点套路,只有满满的干货
⛳️如果对你有帮助就给我点个赞吧,这样我们就互不相欠了
⛳️星光不负赶路人,所有的幸运都来自于坚持不懈的努力,大家一起冲冲冲~~~
📙 一、let 关键字
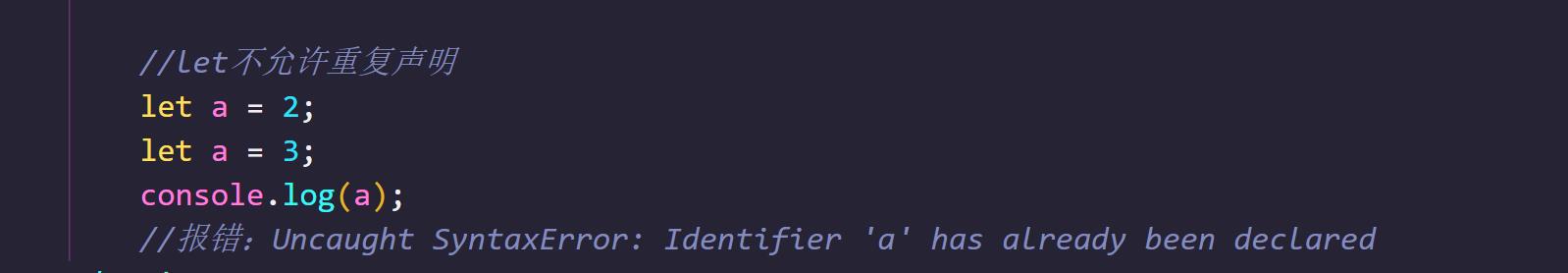
let 关键字用来声明变量,使用 let 声明的变量有几个特点:
- 不允许重复声明
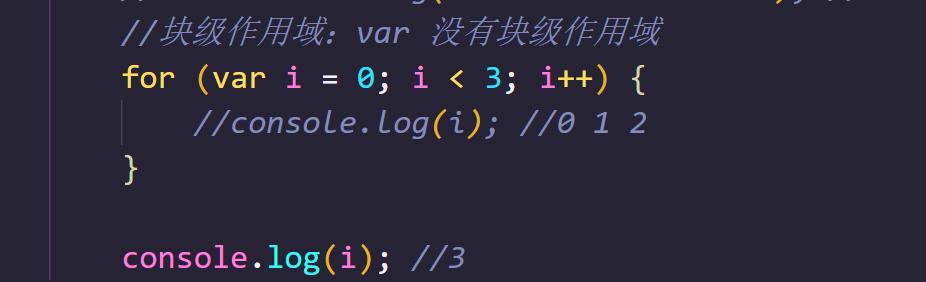
- 有块级作用域
- 不存在变量提升
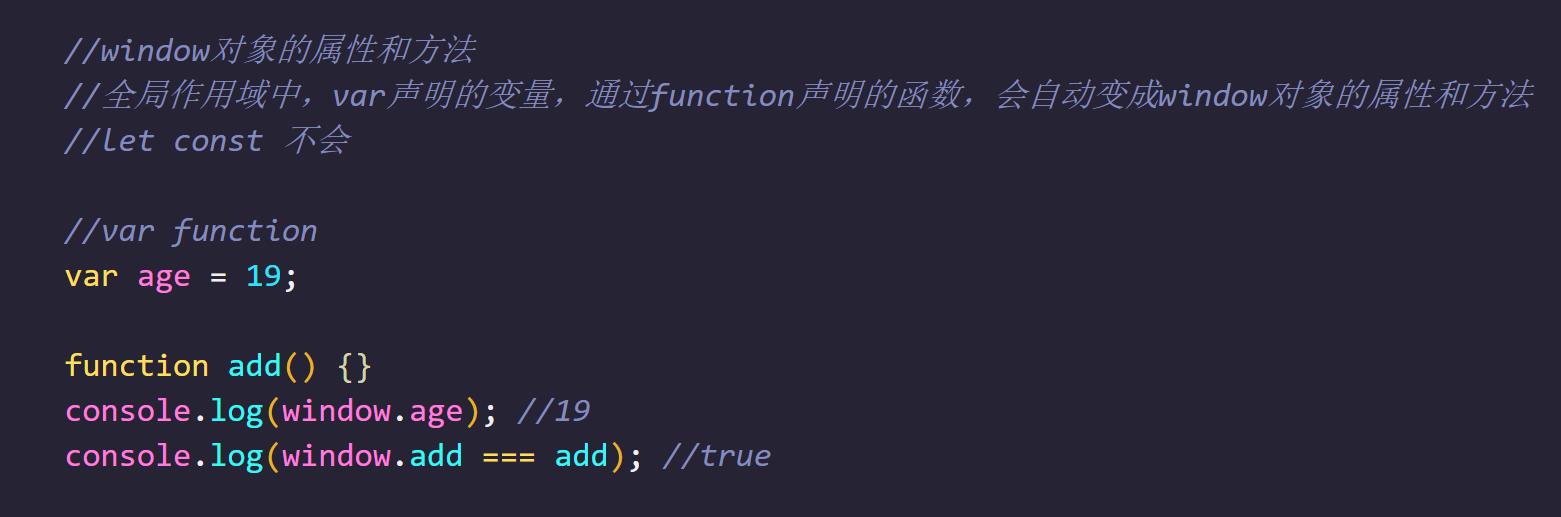
- 不影响作用域链
📙 let 关键字代码说明









📙 二、const关键字
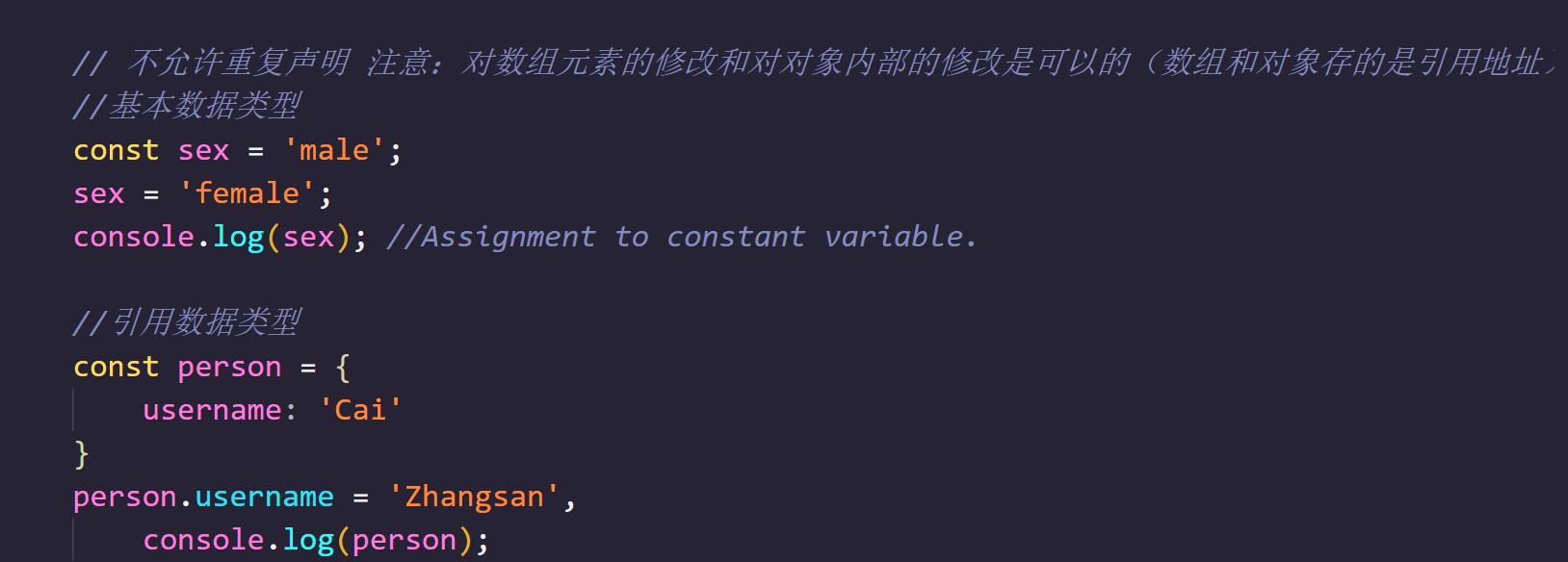
const 关键字用来声明 常量 ,const 声明有以下特点:
声明必须赋初始值
标识符一般为大写(习惯)
不允许重复声明
值不允许修改
有块级作用域
📙const关键字代码说明



📙 三、模板字符串
模板字符串(template string)是增强版的字符串,用反引号(`)标识
模板字符串特点:
- 字符串中可以出现换行符;
- 可以使用 ${xxx} 形式引用变量
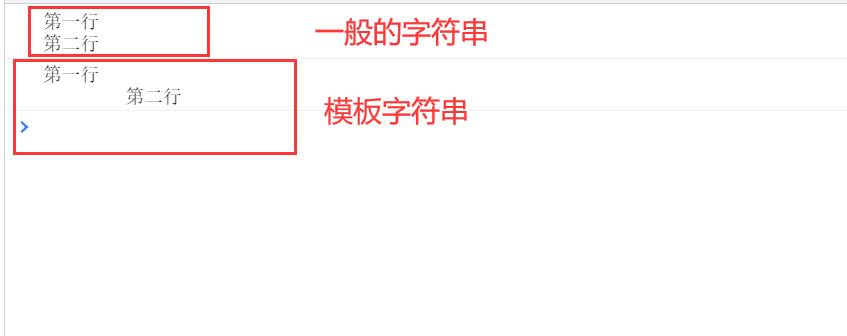
- 对于模板字符串 所有的空格 换行 缩进都会被保留在输出之中 怎么写就怎么输出
一般字符串:"Cai" 'Lily'
模板字符串:`Cai`
const username1 = "Cai";
const username2 = `Cai`;
console.log(username1, username2); //Cai Cai
console.log(username1 === username2) //true




//输出`和\\等特殊字符
// const info = `\\``;
// console.log(info); //`
// const info = `\\\\`;
// console.log(info); //\\
只要最后可以得出一个值的就可以通过${}注入到模板字符串中
看下面代码解说
const username = 'Cai';
const person = {
age: 19,
sex: 'Female'
}
const getSex = function(sex) {
return sex === 'Female' ? 'Female' : 'Male'
}
//只要最终可以得出一个值的就可以通过${}注入到模板字符串中
const result = `${username},${person.age-1},${getSex(person.sex)}`;
console.log(result); //Cai,18,Female
📙 四、模板字符串案例练习
<script>
const students = [{
username: 'Cai',
age: 18,
sex: 'male'
}, {
username: 'zhangsan',
age: 30,
sex: 'male'
}, {
username: 'lisi',
age: 13,
sex: 'male'
}]
const list = document.getElementById("list");
let html = '';
for (let i = 0; i < students.length; i++) {
html += `<li>我的名字是${students[i].username},我的年龄是${students[i].age},我的性别是${students[i].sex}</li>`;
}
list.innerHTML = html;
</script>
📙 五、箭头函数
ES6允许使用箭头(=>)定义函数,箭头函数提供了一种更加简洁的函数书写方式,箭头函数多用于匿名函数的定义
箭头函数的注意点:
- 如果形参只有一个,则小括号可以省略
- 函数体如果只有一条语句,则花括号可以省略,并省略return,函数的返回值为该条语句的执行结果
- 箭头函数 this 指向声明时所在作用域下 this 的值
- 箭头函数不能作为构造函数实例化
- 不能使用 arguments

<script>
//箭头函数
//箭头函数的结构:const/let 函数名= 参数=>函数体
const add = (x, y) => {
return x + y;
};
console.log(add(1, 2)); //3
//将一般函数改写成箭头函数
function add() {}; //声明形式
const add = function() {}; //函数表达式形式
const add = () => {}; //箭头函数的形式
</script>
箭头函数的注意事项
🚩注意事项1:单个参数可以省略圆括号
//单个参数可以省略圆括号
const add = x => {
return x + 1
};
console.log(add(1)); //2
🚩注意事项2:无参数或多个参数不可以省略圆括号
//无参数或多个参数不可以省略圆括号
const add = () => {
return 1 + 1
}
console.log(add()); //2
🚩 注意事项3:单行函数体:可以同时省略{}和return
//单行函数体:可以同时省略{}和return
const add = (x, y) => x + y;
console.log(add(1, 2)); //3
//如果箭头函数返回单行对象 可以在{}外面加上()让浏览器不再认为那是函数体的花括号
const add = (x, y) => ({
value: x + y
})
console.log(add(1, 1));
📙 六、非箭头函数中的this指向问题
- 全局作用域中的this指向window
- 函数中的this,只有在函数被调用的时候,才有明确的指向
- this指向调用其所在函数的那个对象
- 没有具体调用对象,this指向undefined,在非严格模式下,转向window
<script>
//全局作用域中的this指向
// console.log(this); //window
//一般函数(非箭头函数)中的this指向问题
// 'use strict';
function add() {
console.log(this);
//严格模式下this指向undefined
//undefined ->window(非严格模式下转化为window)
}
add();
//构造函数中的this指向
function Person(username, password) {
this.username = username;
this.password = password;
console.log(this); //构造函数中的this指向构造函数实例化后生成的对象
}
var p = new Person('Cai', 12);
</script>
📙 七、箭头函数中的this指向问题
- 箭头函数没有自己的this
- 箭头函数中的this是通过作用域链查找的
//箭头函数中的this指向问题
//箭头函数没有自己的this
const calc = {
add: () => {
console.log(this);
}
}
calc.add(); //window
//练习
const calc = {
add: function() {
const adder = () => {
console.log(this);
}
adder();
}
}
calc.add();//calc
//练习
const calc = {
add: function() {
const adder = () => {
console.log(this);
}
adder();
}
}
const addFn = calc.add;
addFn(); //undefined->window
🚩不适用箭头函数的场景
- 作为构造函数
- 需要this指向调用对象的时候
- 需要使用arguments的时候
📙 八、解构赋值
解构赋值:解析某一数据的结构,将我们想要的东西提取出来 赋值给变量
🚩数组解构赋值的原理
数组解构赋值的原理:模式(结构)匹配,索引值相同的完成赋值
//模式匹配 索引值完成赋值
const [a, b, c] = [1, 2, 3];
console.log(a, b, c);
//不取的直接用逗号跳过
const [a, [b, , ], e] = [1, [2, 4, 5], 3];
console.log(a, b, e); //1 2 3
🚩数组解构赋值的默认值
默认值的基本用法
<script>
// 默认值的基本用法
// const [a, b] = [];
// const [a, b] = [undefined, undefined];
// const [a = 1, b = 2] = [];
// console.log(a, b); //1 2
//默认值的生效条件
//只有当一个数组成员严格等于undefined时对应的默认值才会生效
// const [a = 1, b = 2] = [3, 0];
// console.log(a, b); //3 0
// const [a = 1, b = 2] = [3, null];
// console.log(a, b); // 3 null
// const [a = 1, b = 2] = [3];
// console.log(a, b); //3 2
//默认值表达式 默认值表达式是惰性求值的
// const func = () => {
// console.log('我被执行了');
// return 2;
// }
// const [x = func()] = [1];
// console.log(x); //1
const func = () => {
console.log('我被执行了');
return 2;
}
const [x = func()] = [];
console.log(x); // 我被执行了 2
</script>
🚩常见的类数组解构赋值
//arguments
function func() {
const [a, b] = arguments;
console.log(a, b); //1 2
}
func(1, 2)
//NodeList
const [p1, p2, p3] = document.querySelectorAll('p');
console.log(p1, p2, p3);
//函数参数的结构赋值
const array = [1, 2];
const add = ([x, y]) => x + y;
console.log(add(array)); //3
//交换变量的值
let x = 1;
let y = 2;
[x, y] = [y, x];
console.log(x, y); //2 1
🚩对象的解构赋值
//模式匹配,属性名相同的完成赋值
const {
age,
username,
password
} = {
age: 18,
username: 'Cai',
password: 123
}
console.log(age, username, password); //18 'Cai' 123
//取别名
const {
age: age,
username: uname
} = {
age: 19,
username: 'Li'
}
console.log(age, uname); //19 'Li'
//对象的属性值严格等于undefined时对应的值才会生效
const {
username = 'Zhang', age = 0
} = {
username: 'alex'
}
console.log(username, age); //alex 0
//如果将一个已经声明的变量用于对象的解构赋值
//整个赋值需要在圆括号中进行
let x = 2;
({
x
} = {
x: 1
})
console.log(x); //1
//函数参数的解构赋值
const Person = ({
age,
username
}) => console.log(username, age); //
Person({
age: 19,
username: 'Cai'
})
//复杂的嵌套
const obj = {
x: 1,
y: [1, 2, 3],
z: {
a: 5,
b: 6
}
};
const {
y,
y: [, , ss],
z
} = obj;
console.log(ss, y, z);
🚩字符串的解构赋值
//字符串的解构赋值
//按照数组的形式
const [a, b, , , e] = 'hello';
console.log(a, b, e); // h e o
//字符串的解构赋值
//按照对象的形式
const {
0: a,
1: b
} = 'hello'
console.log(a, b); // h e
📙 九、对象字面量的增强与函数参数的默认值
//对象字面量
//实例化构造函数生成对象
const person = new Object();
person.age = 18;
person.speak = function() {};
//对象字面量
const person = {
age: 18,
speak: function() {}
}
🚩 属性的简洁表示法:键名和变量或者常量名一样的时候,可以只写一个
//属性的简洁表示法:键名和变量或者常量名一样的时候,可以只写一个
const age = 19;
const person = {
// 'age': age
age
};
console.log(person);
🚩 方法的简洁表示法:方法可以省略冒号和function关键字
//方法的简洁表示法
//方法可以省略冒号和function关键字
const person = {
// speak: function() {}
speak() {
}
}
console.log(person);
🚩方括号语法
//方括号语法和点语法
const prop = 'age';
const person = {
[prop]: 19
};
console.log(person);
📙 函数参数的默认值
🚩调用函数的时候传参了,就用传递的参数如果没传参,就用默认值
const multiple = (x, y) => {
if (typeof y === 'undefined') {
y = 1;
}
return x * y;
}
console.log(multiple(2, 2)); //4
函数参数默认值的注意事项
//默认值的生效条件
// 不传递参数或者明确的传递undefined参数 只有这两种情况下 默认值才会生效
const multiply = (x, y = 1) => x * y
console.log(multiply(2, 0)); //0
console.log(multiply(2, null)); //0
console.log(multiply(2, undefined)); //2
//函数参数的默认值 最好从列表的右边开始
// const multiply = (x = 1, y) => x * y;
// console.log(multiply(undefined, 2)); //2
const multiply = (x, y = 1) => x * y;
console.log(multiply(2)); //2
📙 十、剩余参数
🚩剩余参数:剩余参数永远是个数组 即使没有值 也是空数组
// 认识剩余参数
//剩余参数永远是个数组 即使没有值 也是空数组
const add = (x, y, z, ...args) => {
console.log(x, y, z, args);
}
add(1, 2, 3, 4, 5)

🚩剩余参数的注意事项
//箭头函数的剩余参数
// 箭头函数的参数部分即使只有一个剩余参数也不能省略圆括号
const add = (...args) => {
}
//使用剩余参数替代arguments获取实际参数
// const add = function() {
// console.log(argments);
// }
//
const add = (...args) => {
console.log(args); //[1, 2]
}
add(1, 2)
//剩余参数的位置
//剩余参数只能是最后一个参数 之后不能再有其他参数 否则会报错
const add = (x, y, ...args) => {
console.log(x, y, args);
}
add(1, 2, 3, 4, 5, 6)
🚩剩余参数的应用
// 剩余参数与解构赋值结合使用
// const [a, ...args] = [1, 2, 3, 4, 5];
// console.log(a, args);
const func = ([num, ...args]) => {}
func([1, 2, 3, 4])
const {
x,
y,
...z
} = {
x: 1,
b: 2,
y: 3,
d: 4
}
console.log(x, y, z);
📙 十一、展开运算符
//数组展开运算符的基本用法
console.log(Math.min(...[2, 33, 44])); //2
//相当于
console.log(Math.min(3, 33, 22)); //3
🚩区分剩余参数和展开运算符
//区分剩余参数和展开运算符
//剩余参数 2,3,4->:[2,3,4]
//展开运算符: [2,3,4]->2,3,4
const add = (...args) => {
console.log(args);
}
add(1, 2, 3, 4) //[1,2,3,4]
const add = (...args) => {
// console.log(args);
console.log(...args);
}
add(1, 2, 3, 4) //1 2 3 4
console.log([
以上是关于前端面试高频考点,ES6知识点汇总!!!的主要内容,如果未能解决你的问题,请参考以下文章