前端性能-分析性能
Posted natsu-cc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端性能-分析性能相关的知识,希望对你有一定的参考价值。
前言:
RAIL,以用户为核心的性能模型。它把用户的体验拆分成几个关键点,并且帮你定义好了每一个的性能指标。
RAIL 是 response (响应)、 animation(动画)、idle(浏览器空置状态)和 load(加载)。

用户感知:
用户对性能延迟的感知:

Response(响应):
场景:
用户点击了一个按钮,你需要保证在用户察觉出延迟之前就得到反馈。无论是表单控制还是执行动画,只要有输入,这个原则都适用。如果没有在合理的时窗内完成响应,也就是采取动作和得到响应之间出现了断层,用户将会察觉到这个延迟。
目标:
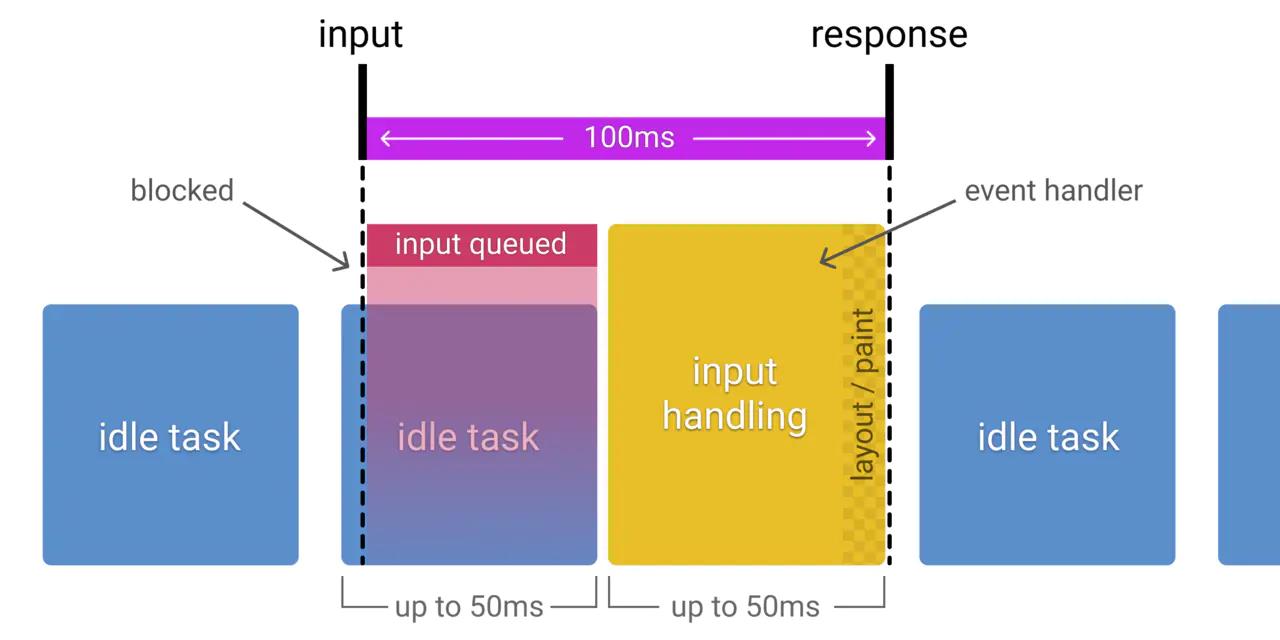
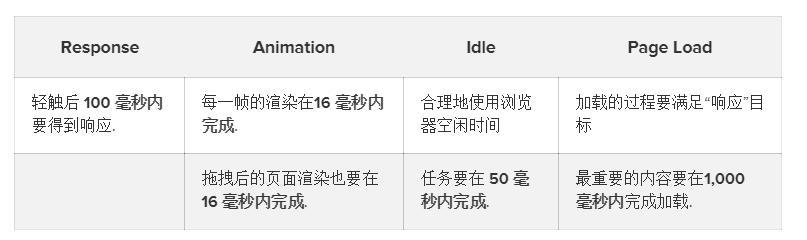
用户的输入到响应的时间不超过100ms,给用户的感受是瞬间完成,没有延迟。
优化方案:
- 事件处理函数在50ms内完成,考虑到idle task的情况,事件会排队,等待时间大概在50ms。适用于click,toggle,starting animations等,不适用于drag和scroll。
- 复杂的js计算尽可能放在后台,如web worker,避免对用户输入造成阻塞。
- 超过50ms的响应,一定要提供相应反馈,比如倒计时,进度百分比,loading等,让用户感觉动作有所响应。
注意:idle task对input response会有一定的影响

Animation(动画):
动画如今是应用的一大支柱,从滚动到视图变化,都有动画的身影。我们要明确在这段时间里能做些什么,因为用户可能常常是直接操作,帧率的改变很容易被察觉到。动画能提高用户动作响应的流畅感。
- 视觉动画(如渐隐渐显,tweens,loading等)
包括了动画的开始和退出,状态改变时的动画,还有加载标识。 - 滚动(包含弹性滚动,松开手指后,滚动会持续一段距离)
当用户开始滚动页面,页面出现猛动的情况。 - 拖拽(缩放,经常伴随着用户行为)
需要对用户的拖拽交互在100毫秒以内做出响应时,比如平移地图或者缩放屏幕时,我们需要依赖动画。
目标:
- 合理地动画,每一帧动画要在16毫秒内完成,才能达到60FPS(1000ms/60 ~= 16.6 ms)。
- 目标在视觉上的平滑,用户对帧率变化感知很敏感。
优化方案:
- 在一些高压点上,比如动画,不要去挑战cpu,尽可能地少做事,如:取offset,设置style等操作。尽可能地保证60帧的体验。
- 在渲染性能上,针对不同的动画做一些特定优化。
Idle(浏览器空置状态):
要制作响应迅速动画精良的应用通常需要比较长的工时。Optimistic UI模式利用这个技术达到了很好的效果。并非所有工作都要在 response 阶段或者 load 阶段完成:评论引导、组件初始化、数据检索和排序和分析数据的送都不是需要立刻传达给用户的,所以可以在浏览器空闲的时候再处理这些任务。
目标:
最大化空闲时间,以增大50ms内响应用户输入的几率(减少对response的阻塞)。
优化方案:
- 用空闲时间来完成一些延后的工作,如先加载页面可见的部分,然后利用空闲时间加载剩余部分(懒加载)。
- 在空闲时间内执行的任务尽量控制在50ms以内,如果更长的话,会影响input handle的pending时间。
- 如果用户在空闲时间任务进行时进行交互,必须以此为最高优先级,并暂停空闲时间的任务。
LOAD(加载):
页面加载时间是最常见的性能话题。对用户来说最先看到的内容应该是最有意义、最先被加载出来的。接着页面要持续响应用户,绝对不允许出现在滚动页面、轻触或者看动画的时候卡顿。尽快将页面加载出来,我们需要把最需要传达的内容在 1 秒内渲染出来。超过 1 秒,用户的注意力就会被分散,当前执行的任务将有中断感。
目标:
- 优化加载速度,可以根据设备、网络、加载资源等条件。
- 非首次加载,尽量不超过2秒。(缓存等方式)
优化方案:
- 禁用渲染阻塞的资源,延后加载。
- 可以采用 lazy load(懒加载),code-splitting (代码分割)等 其他优化 手段,让首次加载的资源更少。
- cdn和服务器缓存等方式加快资源下载。
性能分析工具:
- Chrome DevTools
- measure
- WebPageTest
- Lighthouse
总结:
性能本质上来说是逃避工作的艺术,但是当它变得不可逃避的时候,保证你做的工作是高效的、花在处理问题上的时间是值得的。

以上是关于前端性能-分析性能的主要内容,如果未能解决你的问题,请参考以下文章
性能工具之前端分析工Chrome Developer Tools性能标签