性能工具之前端分析工Chrome Developer Tools性能标签
Posted zuozewei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了性能工具之前端分析工Chrome Developer Tools性能标签相关的知识,希望对你有一定的参考价值。
文章目录
一、前言
之前本博曾经写过几篇和前端性能分析相关的文章,如下:
首先这些文章还不够成体系,其次也不够有深度。这一点后面我们要尽量补齐,其实还是和思维逻辑有关。
但在我参与过的性能相关的场合都会被问到前端性能如何分析。
虽然在项目中,我们会经常做前端性能分析动作,也会给出相应的结论,只是这些在性能瓶颈的问题中所占的比重仍然不高。其原因是压力工具都是大部分模拟接口的。
虽然在性能工具中,也会模拟前端资源的下载动作,但对浏览器下载了资源之后的渲染过程仍然是无法模拟的。这一点在《 性能工具之常见压力工具是否能模拟前端?中也有描述。
所以后面我们会增加这方面的文章,以完善RESAR性能工程逻辑。
在前端性能分析中,各浏览器都给出了相应的工具,这一点在 常见性能工具一览 中也描述过。
本文就再细化一些描述下去。我们从 Chrome Developer Tools 的性能标签说起。
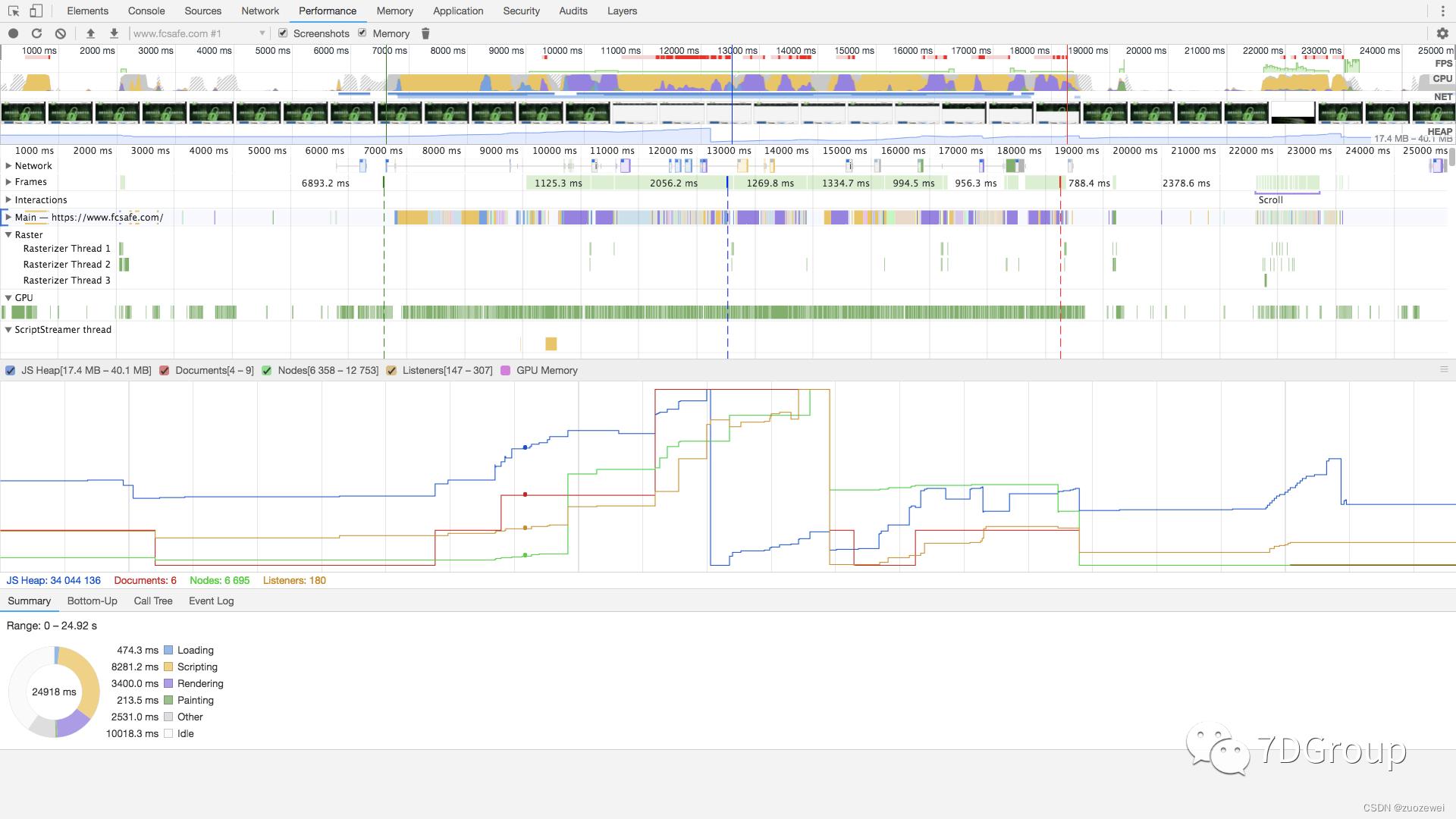
先来看一下这个界面。在 chrome 浏览器中,打开 view - Developer - Developer Tools,选择 performance 标签,就会出现这个界面。

这个界面是针对当前所在的浏览器 tab 页生效的,关闭了 tab 页,这个界面也会跟着关闭。
下面我们一一解释一下这里面的内容。
二、第一部分

在 performance 界面的第一部分,最上面的是时间线。
时间线下面依次是FPS、CPU、NET、HEAP。
- FPS:
frame per second,每秒帧数。这部分和页面的动画性能相关,如果出现了红色的长条,说明这部分有卡帧的情况,需要进行优化。而绿色的长条说明性能好,绿色的长条越长说明性能越好。 - CPU:显示了加载的过程中,各个阶段对 CPU 的消耗,占的时间越多则是越要被优化的部分。其中不同的颜色对应着不同的部分。颜色的含义是:
- 蓝色(Loading):代表网络通信和 html 解析消耗的CPU。
- 黄色(Scripting):代表 javascript 执行消耗的CPU。
- 紫色(Rendering):代表样式计算、布局、css的解析消耗的CPU。
- 绿色(Painting):代表绘图消耗的 CPU。
- 灰色(System):代表系统等其他事件消耗的 CPU。
- 白色(Idle):代表空闲时间所消耗的驼背。
- NET:代表了请求的顺序以及花费的时间。颜色越深,优先级越高。它对应着第二部分中的 network 中的数据,在第二部分中可以查看更具体的顺序和耗时。
- HEAP:代表JS堆内存大小。
了解这些内容之后,在分析时就要多观察哪部分颜色占的比重大。CPU 也会对应着 performance 界面的下面部分,在第二部分中有更细的数据。我们后面会再描述。
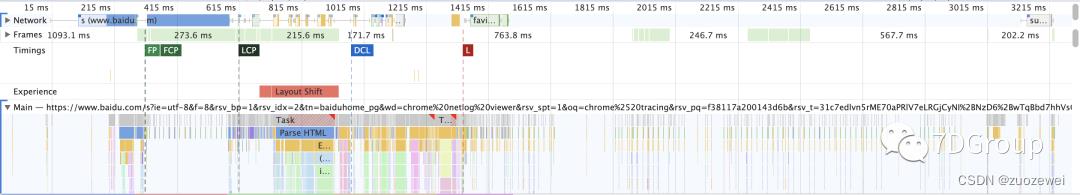
三、第二部分

这部分数据较多,最上面仍然是时间线。在这里有不同颜色的虚线。含义如下:
- 蓝色:DOM加载完的时间点。
- 绿色:绘制开始的时间点。
- 红色:页面加载完成的时间点。
各线程的工作内容和时间线也有详细的描述。
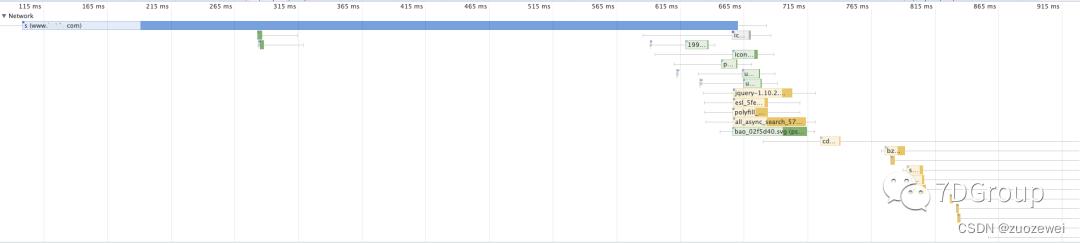
Network:下面 network 部分对应着第一部分中的 NET 部分。展开之后,可以看到更细的数据。如下:

页面中的每一个资源,都对应着顺序和花费的时间长短,放大缩小时间线时,都会有对应的变动。
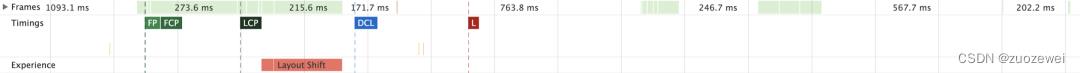
Frames:在这一部分中,可以显示一个页面的各重要的时间点。

各简写如下:
- FP (First Paint) 首次绘制
- FCP (First Contentful Paint) 首次内容绘制
- LCP (Largest Contentful Paint) 最大内容渲染
- DCL (DomContentloaded)DOM加载解析完成
- FMP(First Meaningful Paint) 首次有效绘制
- L (onLoad)依赖资源全部加载
- TTI (Time to Interactive) 可交互时间
- TBT (Total Blocking Time) 页面阻塞总时长
- FID (First Input Delay) 首次输入延迟
- CLS (Cumulative Layout Shift) 累积布局偏移
- SI (Speed Index)显示页面速度
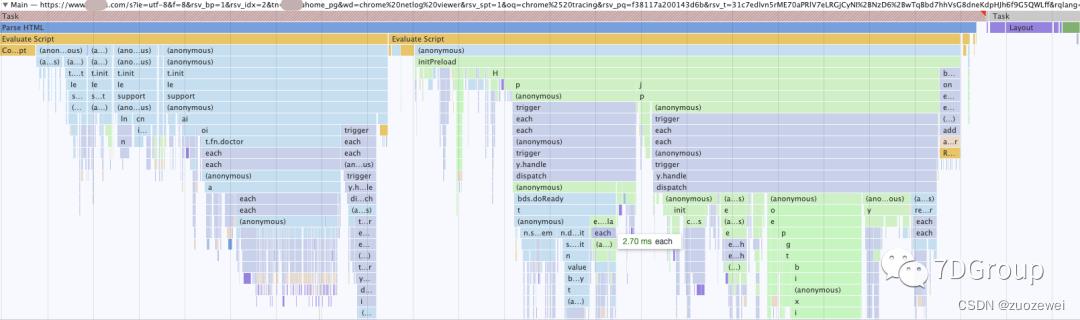
Main:这部分就重要了,有个倒立的火焰图。

图的上面时间包含下面的时间。要看懂这个倒也不复杂,只要写过代码的就可以理解,父调用时间会有两个部分:自身时间和子调用时间。还有一点重要的是,倒立火焰图越平坦,则消耗时间越长,如果都是尖尖的样子,同时父调用的时间又长,则是因为子调用过多,需要优化掉子调用。
其他线程:

要了解这一部分,建议去看看 Blink 的架构。对于我们做性能分析的来说,主要看各线程的工作时间即可。
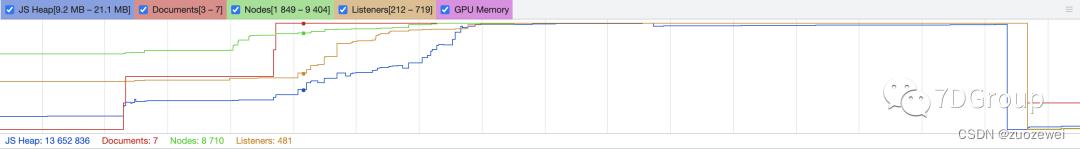
四、第三部分

对应js堆内存、文档、节点、监听器和GPU趋势图。
显然是越高性能越差。
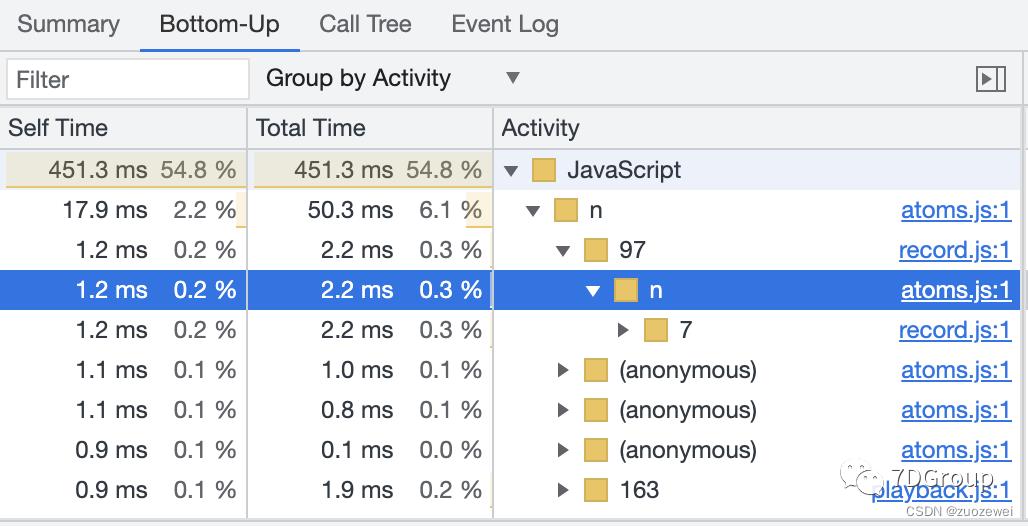
五、第四部分

这部分给出了摘要图和树状图,可以看到每个函数消耗的时间,以及函数所在代码的行号。可以直接点击并跳转到相应的行号上,以便定位。
六、小结
以上就是 Chrome 开发者工具中的 Performance 页面的所有内容。这些内容对我们分析前端的性能有很大的帮助。
但前端的性能不止在这个页面中得到体现 ,还有更多的工具可以参照。
以上是关于性能工具之前端分析工Chrome Developer Tools性能标签的主要内容,如果未能解决你的问题,请参考以下文章