性能分析之压力工具是否模拟出了前端的请求
Posted 高楼(Zee)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了性能分析之压力工具是否模拟出了前端的请求相关的知识,希望对你有一定的参考价值。
前几天在整理前端的性能分析时,觉得有个问题点似乎从来没人说起过。
就是压力测试的工具,是否可以模拟出前端的完整的请求链?
比如说,loadrunner/jmeter等工具。
我们都知道,现在的很多性能测试都从接口开始做了,而前端的性能成了一个独立的一部分。
在早期的性能测试工具中,一直秉承的理念是“模拟真实用户的行为”。
而纵观现在的性能测试策略和方法,离真实的用户越来越远的感觉。
所以现在提出了另一个思路:全链路性能测试。而这一观念的改变中基于架构的转变来的。但是从实际的操作上来说,性能测试策略、场景等一些本质的东西并没有发生变化。
鉴于一些咨询的经验,以后我会从全链路的思路上来做更多的整理和分析。
今天我只想说一个点就是压力工具有哪些前端的动作没有模拟得到。
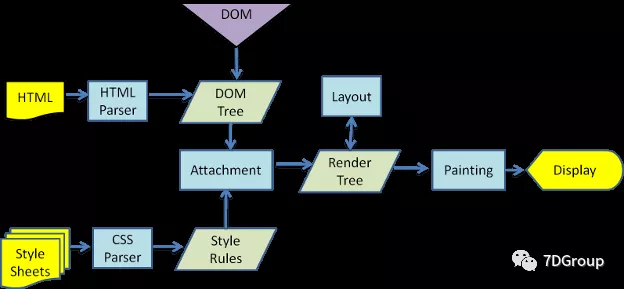
我们先来看一下浏览器的渲染过程:

这是webkit内核的工作过程。从html解析到Display的整个过程中,大家可以清晰的看到前端在干什么事情。显然,这些在浏览器端做的事情压力工具都是不可能做得到的。比如说:HTML解析、DOMtree创建、CSS解析、渲染树、绘制等等,这些压力工具都是不会干的。那压力工具能干什么呢?
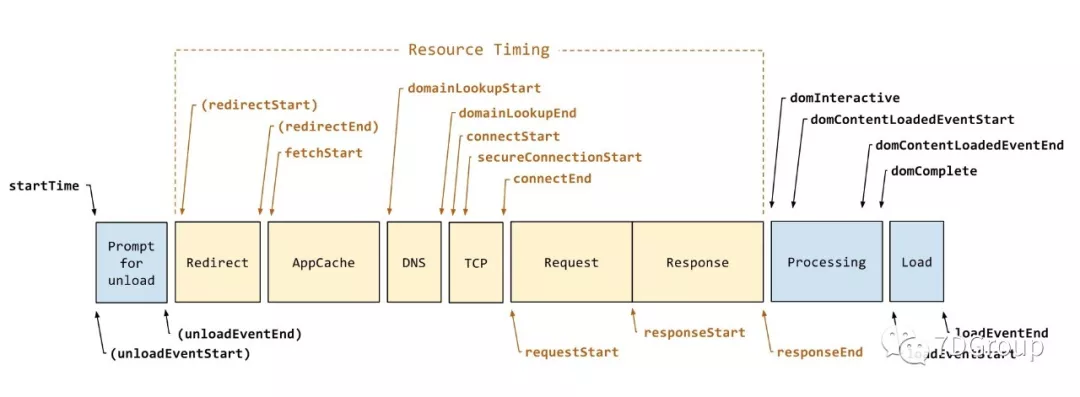
我们换个姿势来看。

从在浏览器中输入URL到开始加载这个过程,浏览器做的动作,压力工具是都不会模拟到的。
但是从redirect开始、AppCache、DNS解析、TCP创建、请求的发送、响应的接收,这个过程中压力工具不可避免要做的事情。
接下来的本地的这些处理的动作是压力工具都不干的了。
这下似乎明白了吧。
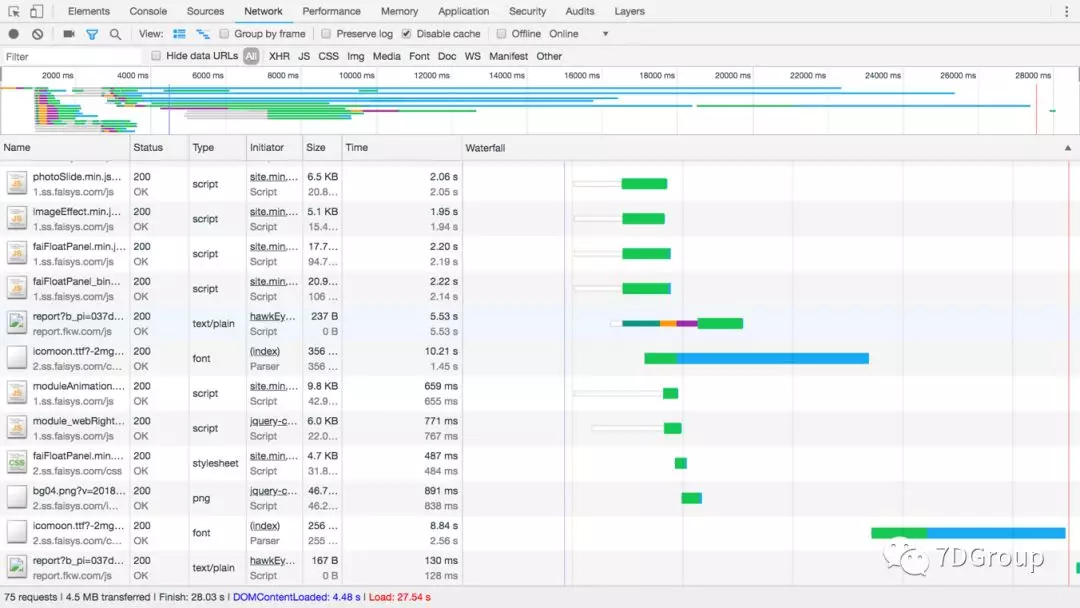
那我们再换个姿势看一下。

一个URL请求发送了之后,有更多的细分资源需要一一处理。而这些资源的处理就会一遍遍在走着请求的发送、响应的接收这个循环。因为AppCache、DNS解析、TCP创建这些部分是可以复用的(这句话有歧义,大家自行揣摩)。
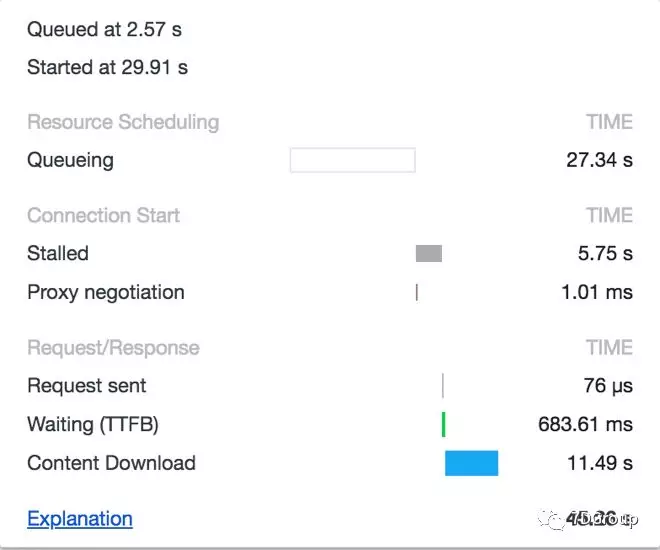
我们再细分一下一个请求的具体的动作。

每个请求,都在这样的循环中消耗着时间。进队列-等-阻塞-发请求-等TTFB-下载。
而这个过程是压力工具可以模拟得到的。
所以,如果要分析前端的性能的话,我们最好可以区分开哪些时间消耗在了前端,哪些时间消耗在了后端。
这样才可以把性能时间拆分更细化。
从请求的链路上来看性能,都会异常的清晰。
以上是关于性能分析之压力工具是否模拟出了前端的请求的主要内容,如果未能解决你的问题,请参考以下文章