苹果Mac电脑配置flutter开发环境
Posted 卡卡西Sensei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了苹果Mac电脑配置flutter开发环境相关的知识,希望对你有一定的参考价值。
目录
4.3.1 Android Studio 安装Flutter和Dart插件
4.3.2 Visual Studio Code (VS Code) 安装
前言
最近几年在互联网开发领域,跨平台开发越来越火热了,比如RN(React Native)、Weex、Flutter。
- RN采用JS语言开发,基于React,是直接通过JS写原生代码,针对不同平台写不同代码
- Weex是基于vue语法,然后引擎在将代码解析成html,dom,或者原生组件
- Flutter性能会更好无线接近原生的体验,Dart是AOT编译的,编译成快速、可预测的本地代码,Flutter自己实现了一套UI框架,丢弃了原生的UI框架
- RN的布局更像css,而Flutter的布局更像native布局
1.Flutter简介
Flutter是Google开源的构建用户界面(UI)工具包,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动、Web、桌面和嵌入式平台。 Flutter 开源、免费,拥有宽松的开源协议,适合商业项目。目前,Flutter已推出稳定的2.0版本。
2.Flutter Mac环境搭建
2.1环境要求
要安装并运行Flutter,开发环境必须满足以下最低要求:
- 操作系统: macOS (64-bit)
- 磁盘空间: 700 MB (不包括Xcode或android Studio的磁盘空间).
- 工具: Flutter 依赖下面这些命令行工具 .bash, mkdir, rm, git, curl, unzip, which
2.2 获取Flutter SDK
去flutter官网下载其最新可用的安装包,下载页

选择macOS,里面会有不同的版本,建议选择最新的版本。
注意:Flutter的渠道版本会不停变动,请以Flutter官网为准。另外,在中国大陆地区,要想正常获取安装包列表或下载安装包,可能需要翻墙,读者也可以去Flutter github项目下去下载安装包,下载页
解压安装包到你想安装的目录,如:
cd ~/development
unzip ~/Downloads/flutter_macos_v0.5.1-beta.zip2.3环境变量配置
添加Flutter相关工具到path中:
export PATH=`pwd`/flutter/bin:$PATH由于在国内访问Flutter有时可能会受到限制,Flutter官方为中国开发者搭建了临时镜像,大家可以将如下环境变量加入到用户环境变量中:
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn注意: 此镜像为临时镜像,并不能保证一直可用,读者可以参考详情请参考 Using Flutter in China 以获得有关镜像服务器的最新动态。
上面的配置是在.bash_profile下设置的,进入命令如下
1. 命令行(terminal)进入主页(你的用户名下)
cd ~
2. 如果你的电脑里面有.bash_profile文件,跳过一步(进入步骤4)
3. 创建.bash_profile文件,命令:touch .bash_profile
4. 打开.bash_profile文件,命令:open -e .bash_profile
5.在打开的编辑器里面输入 (环境变量的配置)
6.保存,退出
7.更新配置信息,命令:source .bash_profile

2.4运行 flutter doctor
flutter doctor该命令检查你的电脑环境并在终端窗口中显示报告。Dart SDK已经在捆绑在Flutter里了,没有必要单独安装Dart。 仔细检查命令行输出以获取可能需要安装的其他软件或进一步需要执行的任务(以粗体显示)
一般的错误会是xcode或Android Studio版本太低、或者没有ANDROID_HOME环境变量等,请按照提示解决。下图是我自己用命令检测的结果,打钩的就是没有问题的,打叉的就是缺少或者是版本有问题的。

3.编辑器设置
macOS支持为ios和Android开发Flutter应用程序。现在完成两个平台设置步骤中的至少一个,以便能够构建并运行我们的第一个Flutter应用程序。
3.1 iOS设置安装 Xcode
要为iOS开发Flutter应用程序,需要Xcode 7.2或更高版本
我们可以打开Develoer或者App Store进行下载安装

3.2 设置iOS模拟器
要准备在iOS模拟器上运行并测试Flutter应用,请按以下步骤操作:
- 在Mac上,通过Spotlight或使用以下命令找到模拟器
open -a Simulator- 通过检查模拟器 硬件>设备 菜单中的设置,确保模拟器正在使用64位设备(iPhone 5s或更高版本).
- 根据你的开发机器的屏幕大小,模拟的高清屏iOS设备可能会使你的屏幕溢出。
- 在模拟器的 Window> Scale 菜单下设置设备比例4.运行
flutter run启动你的应用
3.3 iOS真机运行
如果要把Flutter应用安装到iOS真机设备,需要一些额外的工具和一个Apple帐户,需要在Xcode中进行设置
- 安装 homebrew (如果已经安装了brew,跳过此步骤).
- 打开终端并运行这些命令来安装用于将Flutter应用安装到iOS设备的工具
brew update brew install --HEAD libimobiledevice brew install ideviceinstaller ios-deploy cocoapods pod setup
如果这些命令中的任何一个失败并出现错误,请运行brew doctor并按照说明解决问题.
遵循Xcode签名流程来配置项目:
-
在你Flutter项目目录中通过
open ios/Runner.xcworkspace打开默认的Xcode workspace. -
在Xcode中,选择导航面板左侧中的
Runner项目 -
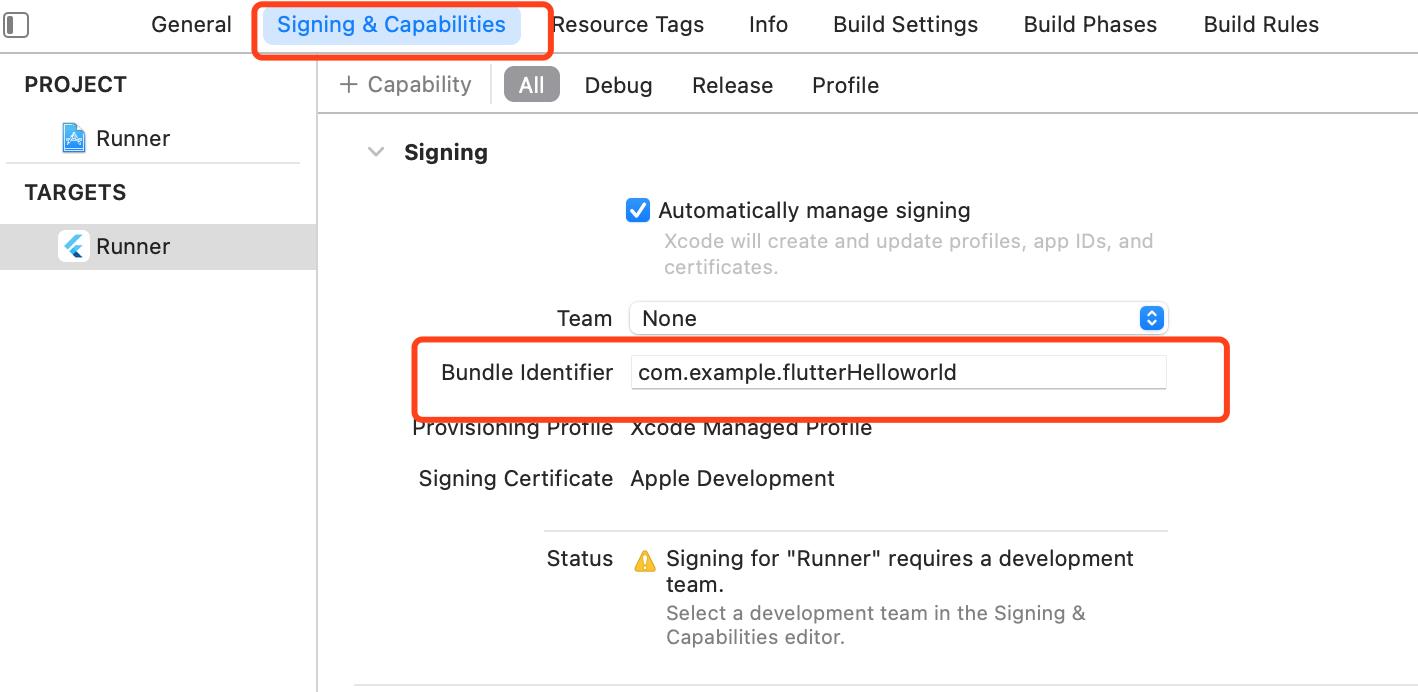
在
要开始运行第一个iOS开发项目,可能需要使用Apple ID登录XcodeRunnertarget设置页面中,确保在 常规>签名>团队 下选择了你的开发团队。当选择一个团队时,Xcode会创建并下载开发证书,向你的设备注册你的帐户,并创建和下载配置文件(如果需要)

第一次真机运行,需要同时信任你的Mac和该设备上的开发证书。首次将iOS设备连接到Mac时,请在对话框中选择 Trust

如果Xcode中的自动签名失败,请验证项目的 General > Identity > Bundle Identifier 值是否唯一

运行启动项目使用 flutter run命令
如果要运行在安卓平台上,还需要对安卓环境进行配置
4.安卓环境配置
4.1 安装Android Studio
-
下载并安装 Android Studio.
-
启动Android Studio,然后执行“Android Studio安装向导”。这将安装最新的Android SDK,Android SDK平台工具和Android SDK构建工具,这是Flutter为Android开发时所必需的
4.2 设置Android模拟器
启动 Android Studio>Tools>Android>AVD Manager 并选择 Create Virtual Device

模拟器安装完成,就可以选择一个设备运行你的第一个flutter项目了

4.3 安卓配置编辑器
Android Studio 和 VS Code都是官方推荐的编辑器
4.3.1 Android Studio 安装Flutter和Dart插件
需要安装两个插件:
- Flutter插件: 支持Flutter开发工作流 (运行、调试、热重载等).
- Dart插件: 提供代码分析 (输入代码时进行验证、代码补全等).
要安装这些:
- 启动Android Studio
- 打开插件首选项 (Preferences>Plugins on macOS, File>Settings>Plugins on Windows & Linux)
- 选择 Browse repositories…, 选择 Flutter 插件并点击 install
- 重启Android Studio后插件生效
4.3.2 Visual Studio Code (VS Code) 安装
安装 VS Code 安装1.20.1或更高版本
安装Flutter插件
- 启动 VS Code
- 调用 View>Command Palette…
- 输入 ‘install’, 然后选择 Extensions: Install Extension action
- 在搜索框输入 flutter , 在搜索结果列表中选择 ‘Flutter’, 然后点击 Install
- 选择 ‘OK’ 重新启动 VS Code

通过Flutter Doctor验证你的设置
- 调用 View>Command Palette…
- 输入 ‘doctor’, 然后选择 ‘Flutter: Run Flutter Doctor’ action
- 查看“OUTPUT”窗口中的输出是否有问题
安装Dart插件

到此就把flutter开发的环境配置完成了,现在就可以去开发我们的第一个flutter项目了😄
详细环境配置请移步官网Flutter中文网仔细阅读
🌹欢迎大家留言交流,批评指正,互相学习😁
以上是关于苹果Mac电脑配置flutter开发环境的主要内容,如果未能解决你的问题,请参考以下文章
Flutterflutter doctor 报错Android license status unknown. Run `flutter doctor --android-licenses‘(代码片段