FlutterDart中的构造函数
Posted 卡卡西Sensei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FlutterDart中的构造函数相关的知识,希望对你有一定的参考价值。
1. 写在前面
在上篇文章中介绍了Dart的类和对象,那么现在就继续来学习 Dart的构造函数吧。

【Flutter】 Android Studio 安装第三方模拟器—网易MuMu
【Flutter】项目运行报错Failed to find Build Tools revision 29.0.2
【Flutter】flutter doctor 报错Android license status unknown. Run `flutter doctor --android-licenses‘
【Flutter】如何新建项目,运行你的第一个 flutter 工程项目
【Flutter】Dart中的var、final 和 const基本使用
【Flutter】Dart的数据类型list&Map(数组和字典)
【Flutter】Dart的方法中的可选参数、方法作为参数传递
2. 构造函数
2.2 默认构造方法
在类中,如果没有自定义构造方法,是会有一个默认的构造方法的,相当于 JPPerson(){};,可以直接调用使用。
class JPPerson {
String? _name;
int? height;
int? _age;
// JPPerson(){};//默认构造方法
JPPerson(int age,String name){
_age = age;
_name = name;
}//构造方法
}
2.2 自定义构造方法
- 自定义构造方法
如果写了自定义的构造方法,那么默认的就不起作用了,调用的话就是调用直接定义的构造方法。
// JPPerson person = JPPerson()//默认的;
JPPerson person = JPPerson(18, "reno");//JPPerson(age, name);
- 代码运行结果

如果把构造方法改成如下这样,会打印什么呢?
class JPPerson {
String? _name;
int? height;
int? age;
// JPPerson(){};//默认构造方法
JPPerson(int age,String name){
age = age;//形参名和属性名相等了
_name = name;
}//构造方法
}
形参名和属性名相等了,那么打印结果如何呢?

形参名和属性名相等了,到底是哪个给哪个赋值啊,编译器也很懵逼啊!所有可以有更简便的方式来写,防止这样的事情发生,如下;
class JPPerson {
String? _name;
int? height;
int? age;
// JPPerson(){};//默认构造方法
// JPPerson(int age,String name){
// age = age;
// _name = name;
// }//构造方法
JPPerson(this.age,this._name);//构造方法
}
使用 this 关键字调用属性,意思就是当前传入位置的参数值赋值给当前属性。
2.3 命名构造方法
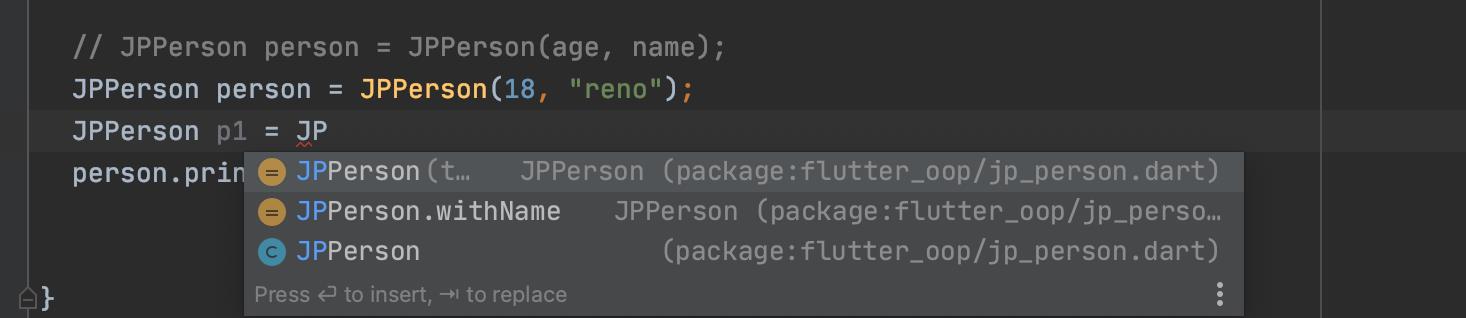
- 命名构造函数
JPPerson.withName(this.age,this._name);//命名的构造方法
自定义的构造方法,我们可以取名字方便记忆,调用情况如下:

2.4 final 的使用场景
final 修饰的是最终变量,就是不能再修改的,例如下面这种
class JPPerson {
final String? _name;
final int? height;
final int? age;
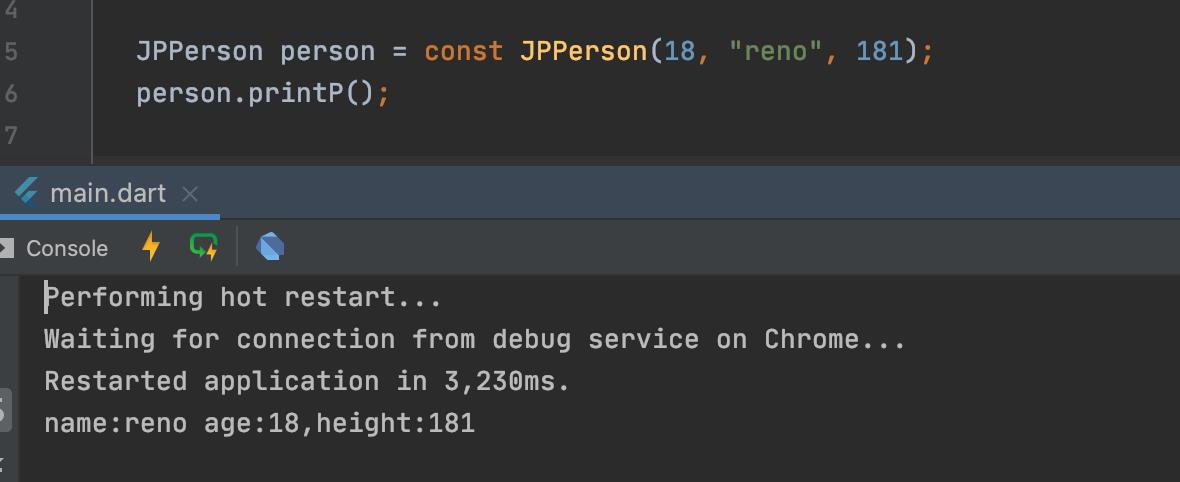
const JPPerson(this.age,this._name,this.height);//构造方法
}
像这种所有的属性都加上
final,构造方法前面就可以加上const,这样构造的对象就是一个常量对象了,如下:

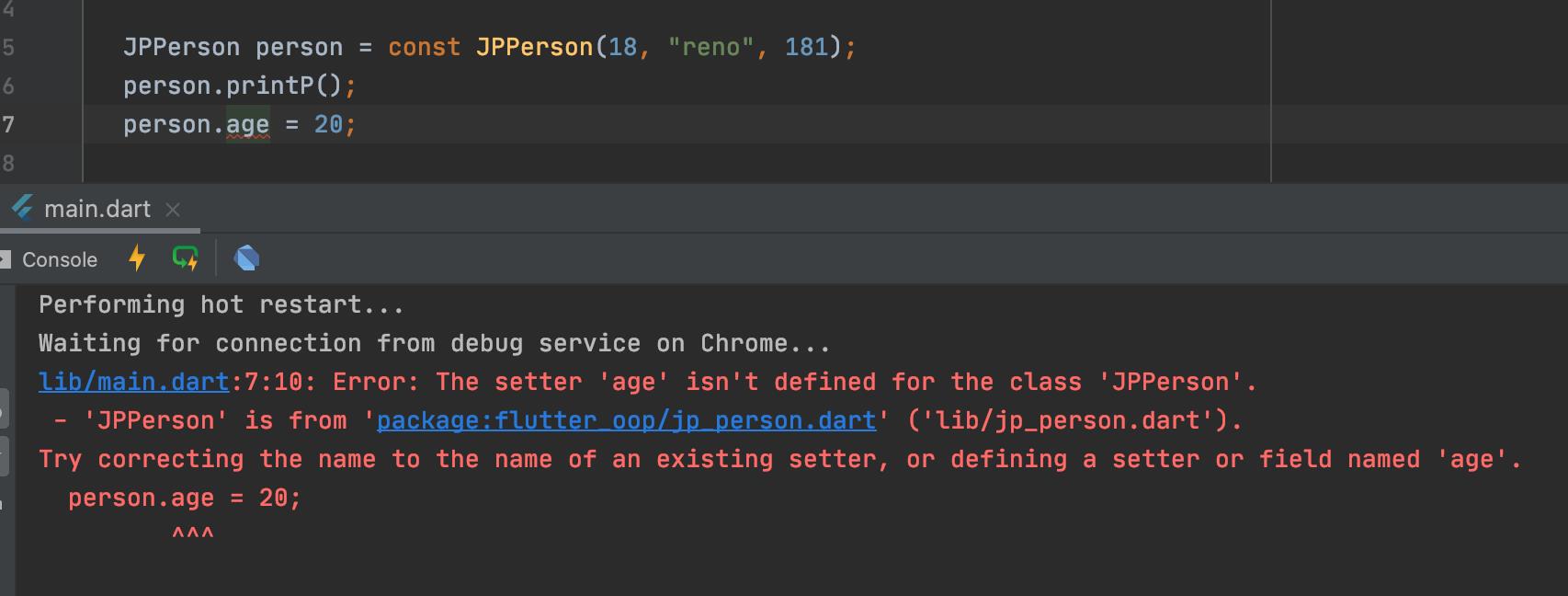
常量对象的属性是不可以再次修改的,否则会报错

3. 写在后面
关注我,更多内容持续输出
🌹 喜欢就点个赞吧👍🌹
🌹 觉得有收获的,可以来一波 收藏+关注,以免你下次找不到我😁🌹
🌹欢迎大家留言交流,批评指正,
转发请注明出处,谢谢支持!🌹
以上是关于FlutterDart中的构造函数的主要内容,如果未能解决你的问题,请参考以下文章