FlutterDart中的varfinal 和 const基本使用
Posted 卡卡西Sensei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FlutterDart中的varfinal 和 const基本使用相关的知识,希望对你有一定的参考价值。
1. 写在前面
在之前的文章中介绍了,【Flutter】的环境安装和配置,还有遇到的一些问题的解决,那么现在就正式开启,dart 的语法学习!

【Flutter】 Android Studio 安装第三方模拟器—网易MuMu
【Flutter】项目运行报错Failed to find Build Tools revision 29.0.2
【Flutter】flutter doctor 报错Android license status unknown. Run `flutter doctor --android-licenses‘
【Flutter】如何新建项目,运行你的第一个 flutter 工程项目
首先来看看最基本的var、final 和 const吧!
2. var
一看这个var基本就知道是什么意思了,对没有错,var就是定义变量的意思。
void main() {
var a;//变量
print(a);
}
定义了一个变量但是并没有赋值,也没有知道变量的数据类型,打印会有什么结果呢?

这里打印的结果是 null,那么现在给 a 赋值看看,打印会怎样呢?
void main() {
var a;//变量
a = "this is a !";
print(a);
}
此时的打印结果如下所示:

给a赋值了字符串成功打印出来, 那么再给 a赋值其他值,在打印看看!
void main() {
var a;//变量
a = "this is a !";
print(a);
a = 100;
print(a);
}
打印结果如下:

var 声明的变量,没有指定类型,也没有指定类型,是一个动态类型,鼠标放上去会提示类型!

还支持四则运算,
void main() {
var a;//变量
a = "this is a !";
print(a);
a = 100;
print(a);
print(a + 10);
print(a - 10);
print(a * 10);
print(a / 10);
var b = 200;
print(b);
}
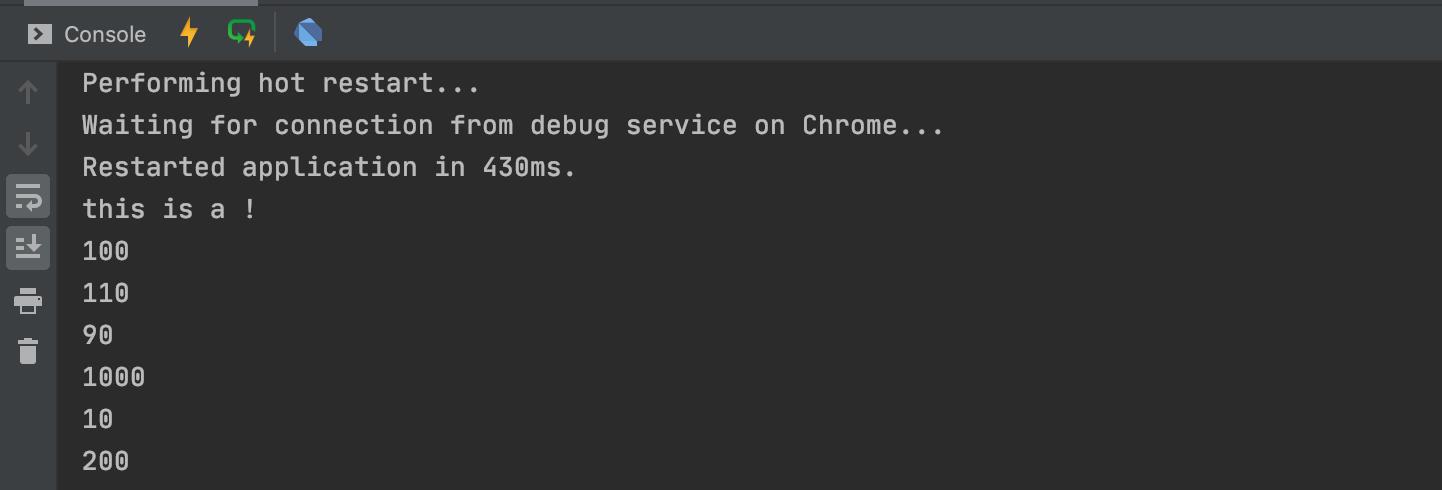
打印结果如下:

这里b赋值了数字,就确定了类型了,鼠标悬浮可以看到是 int类型!

由以上可以知道:
dart中使用var声明变量,可以赋值不同类型的值,会自动推断变量的类型和Swift中是一样的效果。var声明的变量如果没有初始化,那么它的值是nil。
3. final
使用
final声明的变量,它只能赋值一次。
这有点奇怪啊,举个例子🌰,如下代码:
void main(){
final a = 10;
a = "hello";
}
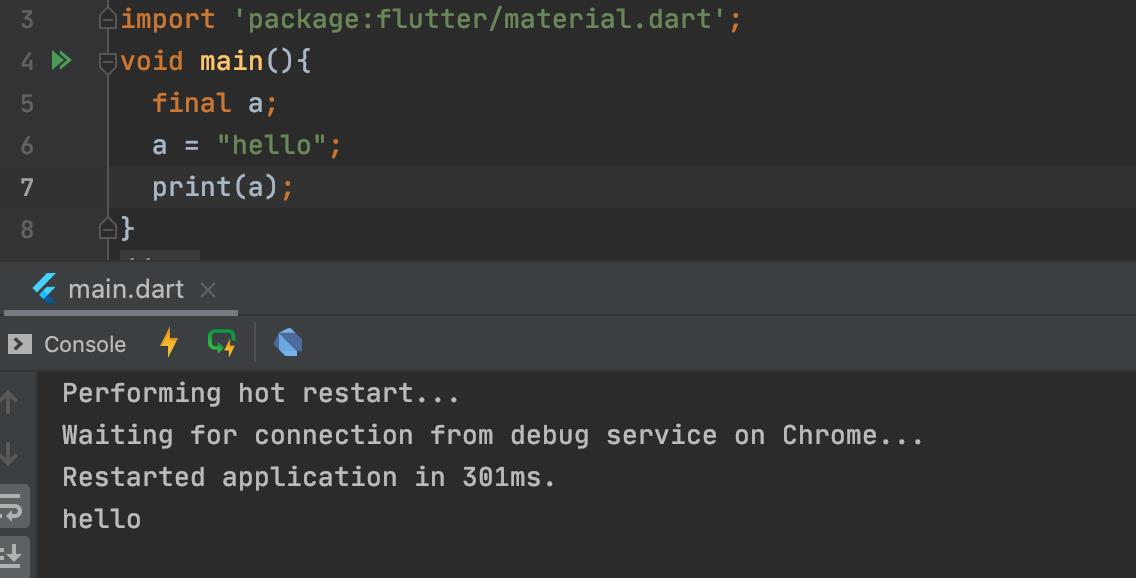
运行报错了,如下所示:

final修饰的是一个最终的变量,不能再次赋值,否则会报错。也可以先声明再次赋值,但是只能赋值一次。

final适用声明的变量,以后不会改变的变量,也就类似一个常量的意思,它只能赋值一次。
final声明的变量,不赋值是不可以使用的。

4. const
const修饰常量,声明的时候就得赋值,这也是和变量最大的区别!
void main(){
final a;
a = 9;
print(a);
const b;
b = 8;
}
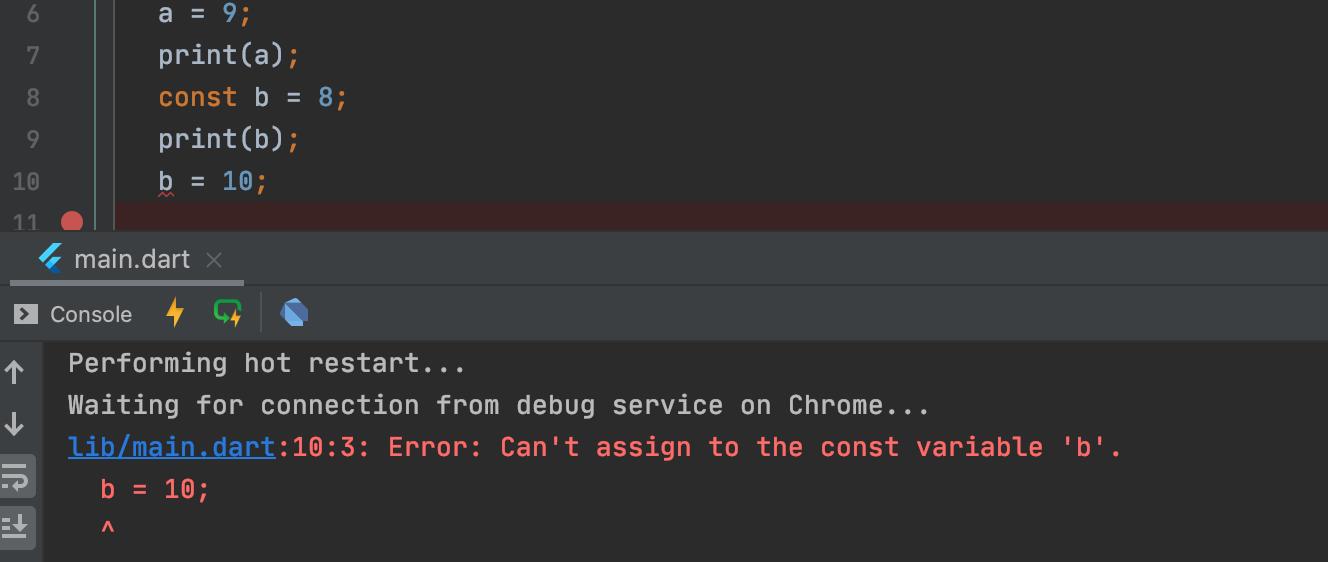
常量声明不赋值就会报错的,如下:

那么常量初始化赋值就不报错了,可以正常输出结果。

const常量也是不可以修改的,不可以再次的赋值,这点和 final一样。

5. 写在后面
关注我,更多内容持续输出
🌹 喜欢就点个赞吧👍🌹
🌹 觉得有收获的,可以来一波 收藏+关注,以免你下次找不到我😁🌹
🌹欢迎大家留言交流,批评指正,
转发请注明出处,谢谢支持!🌹
以上是关于FlutterDart中的varfinal 和 const基本使用的主要内容,如果未能解决你的问题,请参考以下文章