FlutterDart中的匿名函数闭包
Posted 卡卡西Sensei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FlutterDart中的匿名函数闭包相关的知识,希望对你有一定的参考价值。
1. 写在前面
在上篇文章中介绍了Dart的方法中的可选参数、方法作为参数传递,那么现在就继续来学习 Dart中的匿名函数、闭包。

【Flutter】 Android Studio 安装第三方模拟器—网易MuMu
【Flutter】项目运行报错Failed to find Build Tools revision 29.0.2
【Flutter】flutter doctor 报错Android license status unknown. Run `flutter doctor --android-licenses‘
【Flutter】如何新建项目,运行你的第一个 flutter 工程项目
【Flutter】Dart中的var、final 和 const基本使用
【Flutter】Dart的数据类型list&Map(数组和字典)
【Flutter】Dart的方法中的可选参数、方法作为参数传递
2. 匿名函数
匿名函数也就是匿名方法,顾名思义就是没有方法名的方法。哈哈😁
- 代码举例
void functionTest() {
// 匿名方法 用一个变量接受
var func = (){
print("我是匿名方法");
};
func();
}
- 运行结果

这里为什么要用变量接受呢?不接受的话,直接写没有意义了,它没有办法执行啊!如下:
(){
print("我是匿名方法");
};
它本来就是匿名方法,没有方法名称的,你怎么调用啊,只能用变量来接受方法地址,这就就可以直接调用了。
- 立即执行方法
立即执行方法,就是写完就执行的方法,不必调用,运行就执行,格式:(匿名方法)()
((){
print("我是立即执行方法");
})();
- 代码运行结果

- 匿名方法作为参数
还记得上篇博客中的,forEach 遍历吗,第二个参数就是一个方法作为参数,那么匿名函数也是一样可以作为参数的。
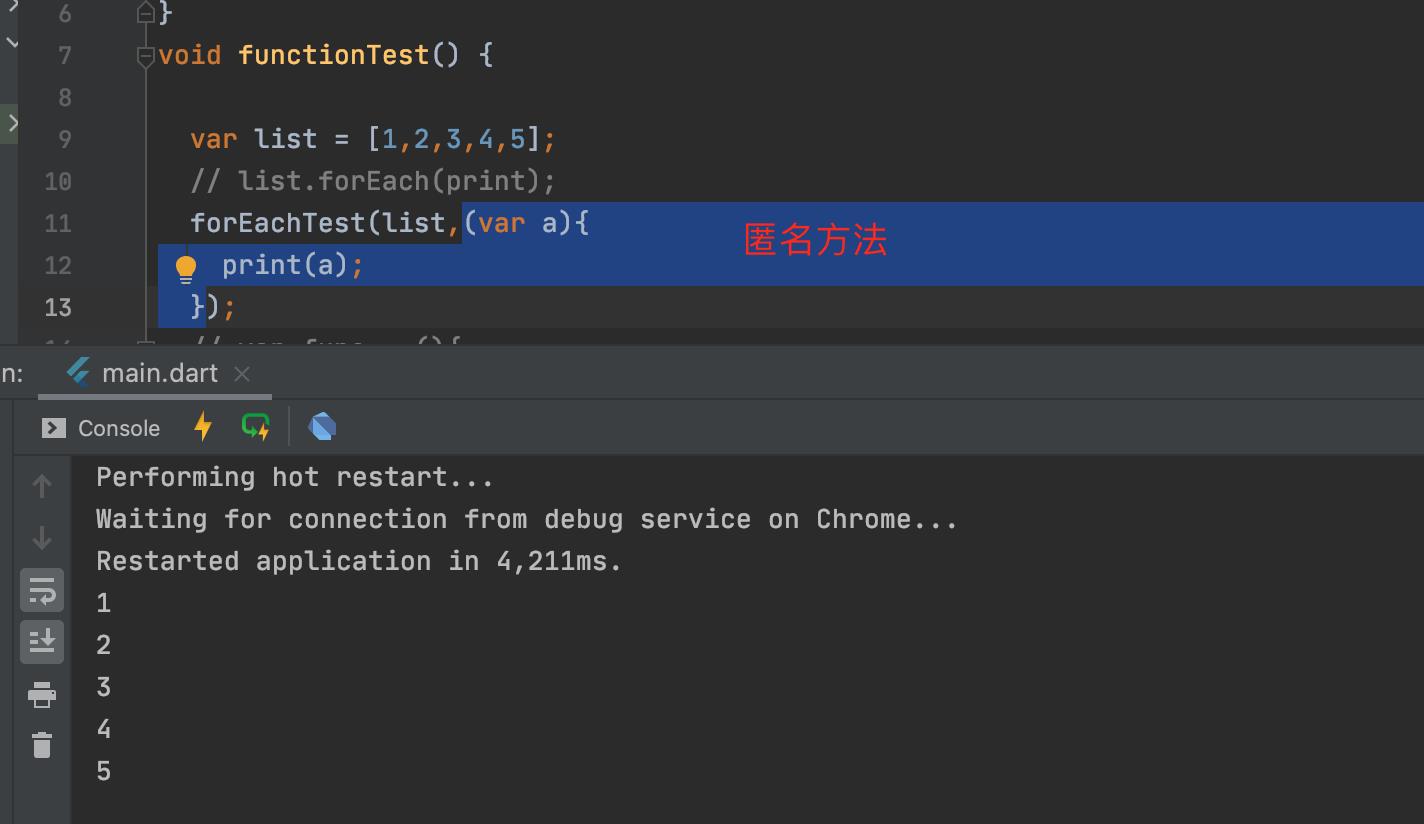
void functionTest() {
var list = [1,2,3,4,5];
// list.forEach(print);
forEachTest(list,(var a){
print(a);
});
}
//自定义一个 forEach
forEachTest(List list,void func(var element)){
for (var e in list) func(e);
}
- 运行结果

3. 闭包
闭包
closure
- 概念:定义在函数里面的函数就是闭包,闭包也是一个对象。
- 闭包的作用:可以访问外部函数的局部变量。
如下代码,funcTest返回值是一个闭包,为什么会有闭包,通过闭包这个词就很好的解释了,闭包就是一个闭环。在 ios 中 block 也是一个闭包,最担心的问题是循环引用的问题,但是这恰恰是其特点。就是故意设计成这样的,但是也是因为函数底层的原理,栈没有及时恢复,就会一直有这个内存导致的。
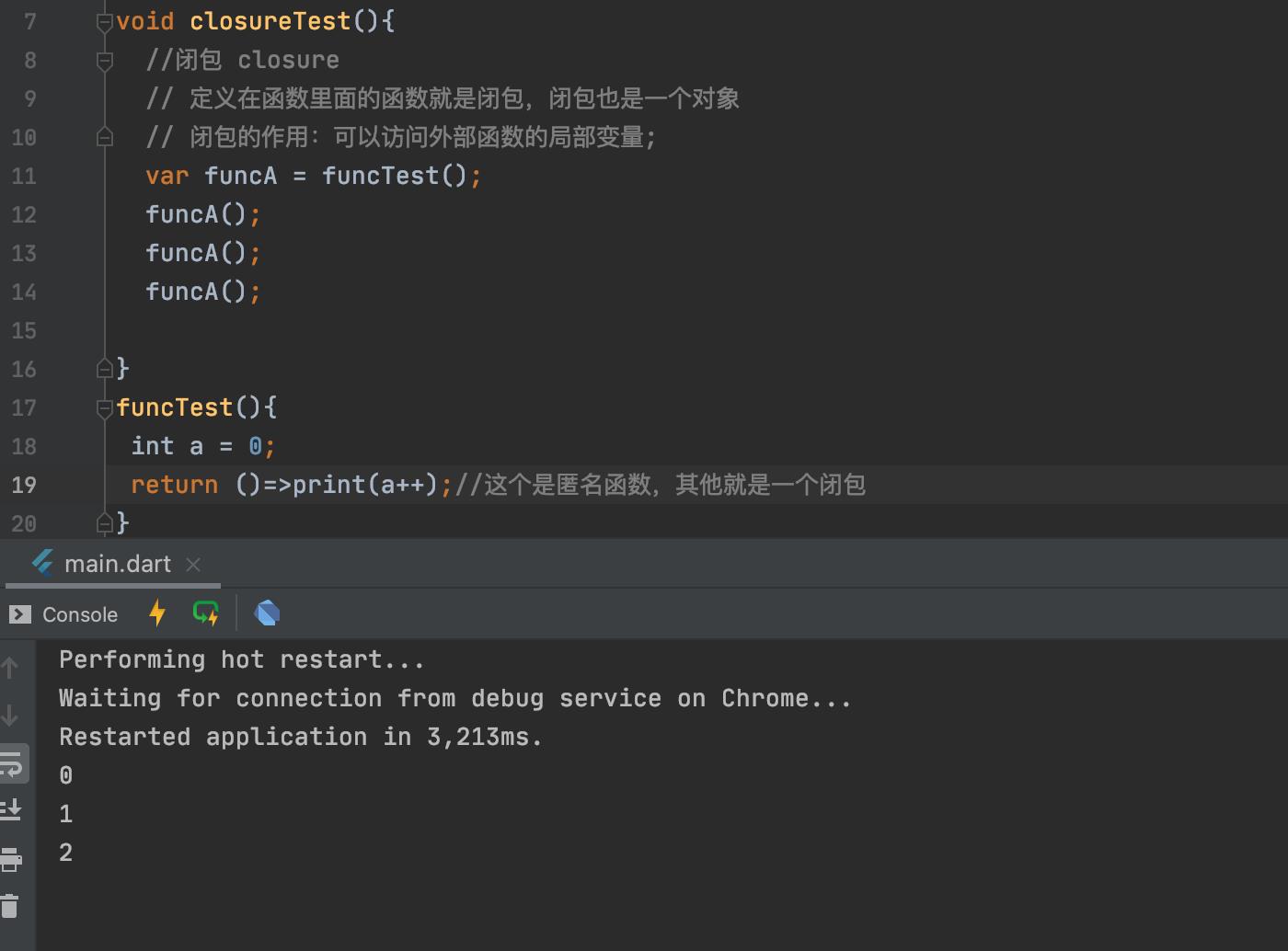
void closureTest(){
//闭包 closure
// 定义在函数里面的函数就是闭包,闭包也是一个对象
// 闭包的作用:可以访问外部函数的局部变量;
var funcA = funcTest();
funcA();
funcA();
funcA();
}
funcTest(){
int a = 0;
return ()=>print(a++);//这个是匿名函数,其他就是一个闭包
这样的设计就是为了让我们的内部函数,可以持续的访问外部变量,看上面的代码的例子,就明白了。
按照我们的常识,
return之后是不是就执行完毕了,int a = 0;的局部变量a就销毁了,对不对?那么如果是值传递的话,那么上面的多次调用打印的结果应该都是一样的,为1,但是结果并不是这样的。

从打印结果来看,a的值一直在加,也就 a并没有执行完就释放了。
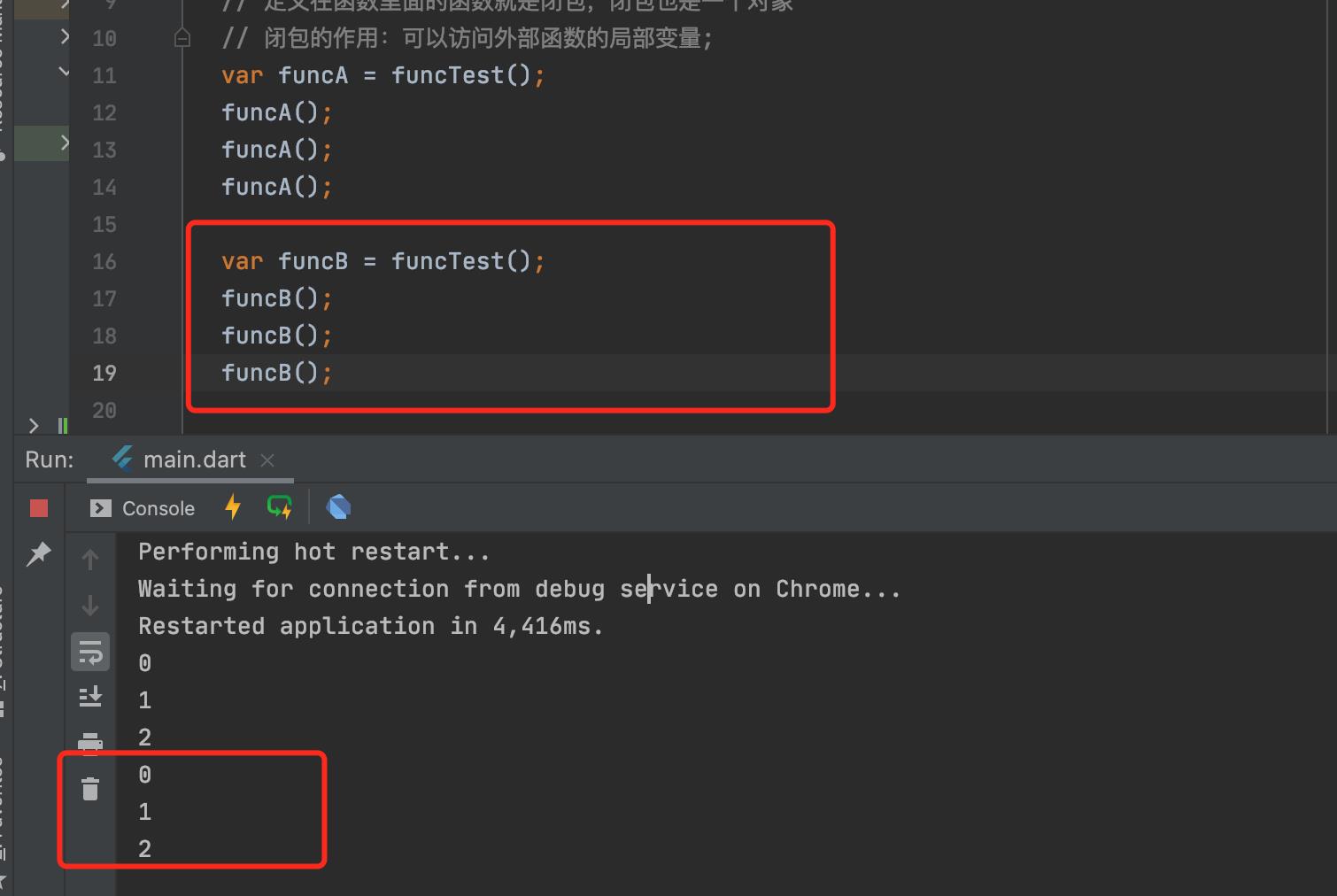
那么再来一个闭包呢,结果如何呢?

再来一个的话就是新的栈内存,两个内存是不一样的。就会从新开始捕获外接变量了。
4. 写在后面
关注我,更多内容持续输出
🌹 喜欢就点个赞吧👍🌹
🌹 觉得有收获的,可以来一波 收藏+关注,以免你下次找不到我😁🌹
🌹欢迎大家留言交流,批评指正,
转发请注明出处,谢谢支持!🌹
以上是关于FlutterDart中的匿名函数闭包的主要内容,如果未能解决你的问题,请参考以下文章