EasyClick 原生UI连载三十一
Posted Mr -老鬼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyClick 原生UI连载三十一相关的知识,希望对你有一定的参考价值。
EasyClick 原生UI连载目录
EasyClick 原生UI教程
讲师:Mr-老鬼,QQ:1156346325
EasyClick 原生UI教程电梯直达:
EasyClick 原生UI教程总纲
EasyClick 原生UI页面内启停按钮框架
沿用了之前的底部标签栏框架,更改了主页面的启停两个按钮为独立的启停按钮。
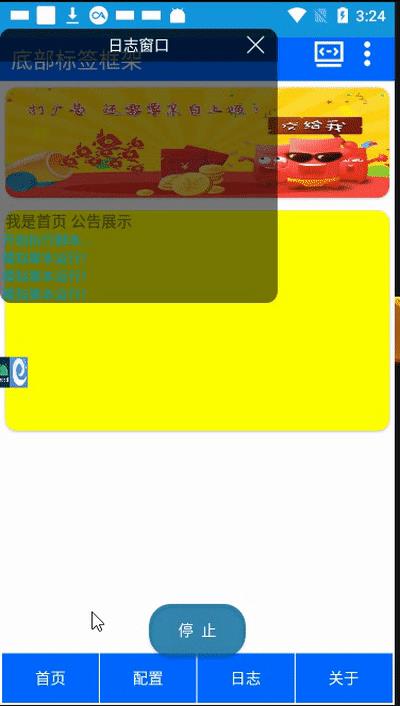
效果图

XML代码
下面值列出新增部分代码,其他代码请参考:底部标签栏框架
<?xml version="1.0" encoding="UTF-8" ?><!--
~ Copyright(c) 2021,
~ 项目名称:帧布局启停按钮
~ 文件名称:main.xml
~ 创建时间:2021/5/1 上午11:30
~ 作者:laogui
-->
<FrameLayout xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:android="http://schemas.android.com/apk/res/android"
xsi:noNamespaceSchemaLocation="layout.xsd"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="bottom">
<LinearLayout android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1">
<!-- 顶部标题栏布局-->
<include android:layout="@layout/titlebar" />
<!-- 第一界面布局 默认显示界面 -->
<include android:layout="@layout/homepage" />
<!-- 第二界面布局 -->
<include android:layout="@layout/configlayout" />
<!-- 第三界面布局-->
<include android:layout="@layout/logbooklayout" />
<!-- 第四界面布局-->
<include android:layout="@layout/aboutlayout" />
<!-- 底部标签布局 -->
<include android:layout="@layout/bottombar" />
</LinearLayout>
<CardView android:layout_width="wrap_parent"
android:layout_height="wrap_content"
android:cardCornerRadius="20dp"
android:layout_gravity="center_horizontal|bottom"
android:layout_marginBottom="35dp"
android:cardBackgroundColor="#8c006699">
<Button android:layout_width="match_parent"
android:layout_height="match_parent"
android:textColor="#FFFFFF"
android:background="#8c006699"
android:tag="operationStopped"
android:text="运 行" />
</CardView>
</FrameLayout>
ui.js代码
只列出新增修改的代码,main.js 就不列出了里面只是模拟任务 。
其他代码请参考:底部标签栏框架
/*
* Copyright(c) 2021,
* 项目名称:帧布局启停按钮
* 文件名称:ui.js
* 创建时间:2021/5/1 上午11:30
* 作者:laogui
*/
// 新增的启停按钮,一个按钮做两件事。删除原本的启动和停止脚本两个按钮
//------------------------ EC 脚本 运行 停止 按钮 ------------------
ui.setEvent(ui.operationStopped, "click", function (view) {
let operationStoppedView = ui.operationStopped;
if(operationStoppedView.getText()+"" ==="运 行"){
operationStoppedView.setText("停 止")
ui.start();// 启动脚本
}else{
operationStoppedView.setText("运 行")
ui.stopTask();// 停止脚本
}
ui.run(1000, function (view) {
// 正式发布不用取消
cancelInterval(t)
ui.toast("停止轮播");
})
sleep(1000);
})
我是Mr-老鬼、QQ1156346325 。交流QQ群:620028786,647082990
------------------------------------------------版权声明------------------------------------------------------
本文版权所有~Mr-老鬼 ~转载请注明原文地址
免责声明:本文所有的教程仅限交流学习使用不得用于违法用途,造成的法律后果本人不承担责任。
以上是关于EasyClick 原生UI连载三十一的主要内容,如果未能解决你的问题,请参考以下文章