EasyClick 原生UI连载三十
Posted Mr -老鬼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyClick 原生UI连载三十相关的知识,希望对你有一定的参考价值。
EasyClick 原生UI连载目录
EasyClick 原生UI教程
讲师:Mr-老鬼,QQ:1156346325
EasyClick 原生UI教程电梯直达:
EasyClick 原生UI教程总纲
EasyClick 原生UI连载三十之FrameLayout布局
FrameLayout布局
说明
FrameLayout又称作帧布局,这种布局没有方便的定位方式,所有控件都会默认放在布局左上角。
帧布局是最为简单的一种布局,该布局为每个加入其中的控件创建一个空白区域,称为一帧,每个控件占据一帧。采用帧布局时,所有控件都默认显示在屏幕左上角,并按照先后放入的顺序重叠摆放,先放入的将会在最底层,后放入的控件显示在最顶层。帧布局使用于图层设计。
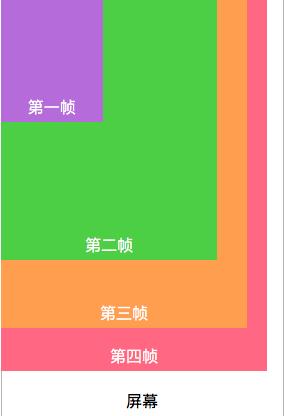
特性显示如下图

私有属性

公有属性
参考EasyClick 原生UI 连载三:原生UI连载三之公有属性
使用例子
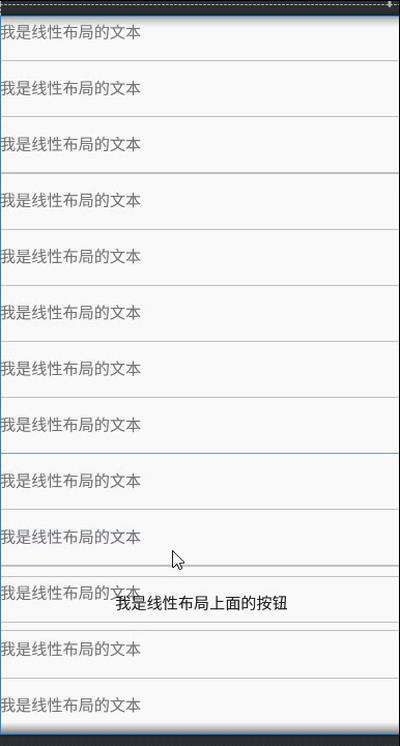
效果图

图上可以看到 按钮在线性布局的上面。
XML布局代码
效果图基于androidStudio编写 ,代码是EasyClick 编写。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:android="http://schemas.android.com/apk/res/android"
xsi:noNamespaceSchemaLocation="layout.xsd"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_vertical"
android:text="我是线性布局的文本" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_vertical"
android:text="我是线性布局的文本" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_vertical"
android:text="我是线性布局的文本" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_vertical"
android:text="我是线性布局的文本" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_vertical"
android:text="我是线性布局的文本" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_vertical"
android:text="我是线性布局的文本" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_vertical"
android:text="我是线性布局的文本" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_vertical"
android:text="我是线性布局的文本" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_vertical"
android:text="我是线性布局的文本" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_vertical"
android:text="我是线性布局的文本" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_vertical"
android:text="我是线性布局的文本" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_vertical"
android:text="我是线性布局的文本" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_vertical"
android:text="我是线性布局的文本" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_vertical"
android:text="我是线性布局的文本" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_vertical"
android:text="我是线性布局的文本" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_vertical"
android:text="我是线性布局的文本" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_vertical"
android:text="我是线性布局的文本" />
</LinearLayout>
</ScrollView>
</LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="500dp"
android:background="#8c334422"
android:text="我是线性布局上面的按钮" />
</FrameLayout>
重点特性
所有控件都默认显示在屏幕左上角,并按照先后放入的顺序重叠摆放,先放入的将会在最底层,后放入的控件显示在最顶层。
我是Mr-老鬼、QQ1156346325 。交流QQ群:620028786,647082990
------------------------------------------------版权声明------------------------------------------------------
本文版权所有~Mr-老鬼 ~转载请注明原文地址
免责声明:本文所有的教程仅限交流学习使用不得用于违法用途,造成的法律后果本人不承担责任。
以上是关于EasyClick 原生UI连载三十的主要内容,如果未能解决你的问题,请参考以下文章