响应式设计与图片比例的关系
Posted UI设计自学平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式设计与图片比例的关系相关的知识,希望对你有一定的参考价值。
又比如,两大手机品牌小米和魅族的官网,网页设计简洁大气,很有目前响应式设计的风范,但当仔细看过之后,就会发现只有响应式设计的简洁外观,却非真正响应式设计,一部分原因可能是为兼顾低版本IE用户,另一方面也体现出国内网页设计者的窘态。
本文并非探讨响应式设计,主要针对Begin主题用户纠结的关于缩略图片尺寸必须相同的问题,作出的解释。
作为草根站长的我们,可以完全不顾及低版本IE用户,使用美观大方的响应式主题模板。但响应式设计也会给使用者带来一定的不方便,比如本文的重点:响应式设计为什么要求缩略图比例尺寸相同。
以我目前使用的Begin主题的杂志首页图片模块为例加以说明。
图片模块有两种布局:
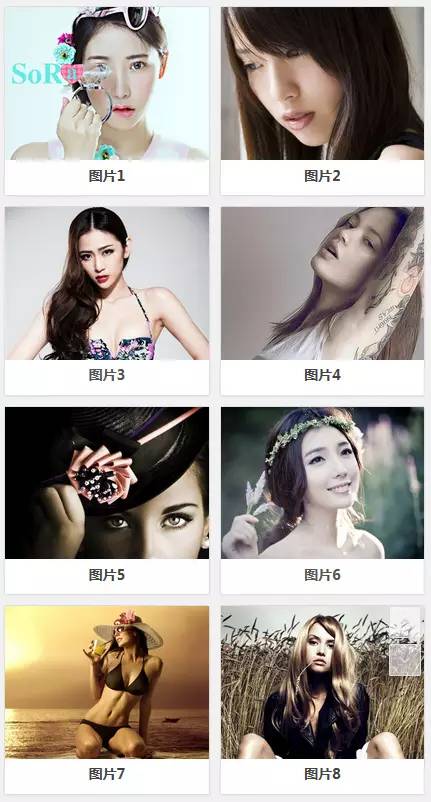
第一种,多栏的九宫格布局
当窗口屏幕大于等于1080px时,多栏九宫格的布局,图片高度随宽度自动按比例缩放。
当窗口屏幕等于小于1024px时,缩略图按比例缩小,但仍保持基本多栏布局。
当窗口屏幕等于900px时,侧边栏自动隐藏,此时左侧主体宽度最大,图片也随之按比例有所放大。
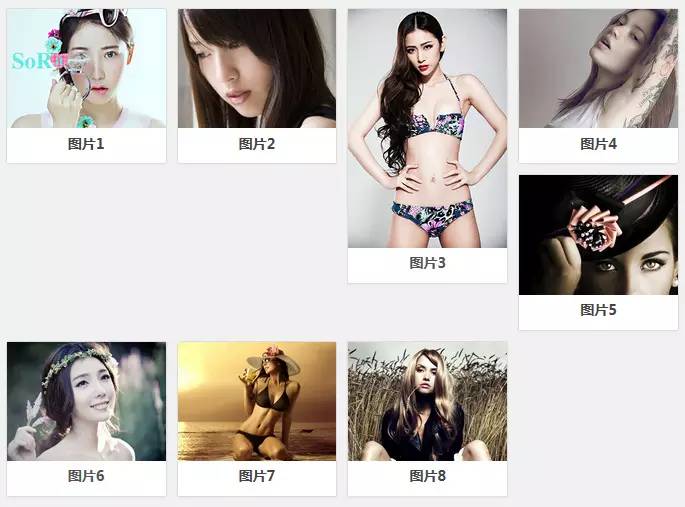
第二种,两栏布局
当窗口屏幕继续减小,缩略图会逐渐变小,直至等于小于480px时,图片模块布局变为两栏,此时图片尺寸再次有所放大,并随着窗口的缩小,图片随之变小,但一直保持两栏布局,如下图:

可以在PC机上,逐渐拖小浏览器窗口,查看以上变化。
上述形态的变化都是基于缩略图尺寸比例相同的情况下,当图片比例不同时,在窗口屏幕大于1080px时,看不出有什么变化,因为通过添加CSS样式截断了图片,但当窗口屏幕小于1080px时会是这样的:

此时,叉腰MM霸气突显,一人占了两个位置。
大家会问,这时不能通过CSS添加截断吗?
答案是:不能。
因为此时缩略图大小不是固定的,会随着窗口屏幕的大小,不断改变尺寸,无法确定高度尺寸,也就无法截断了。
另有异想天开的想方,可不可以用JS判断高度从而实现截断?抱歉,还没看到有类似技术推出。
如果有一天,只允许生产几个固定分辨率的移动设备,那是就好办些了,不过可能性不大,呵呵!
所以想完美展现响应式设计的主题模板,必须按设计要求,保证缩略图尺寸比例相同。
文章相关图片模块、图片、视频分类模板与上面相似。
但正常文章列表的缩略图有所不同,不管屏幕如何变化,它只有一大一小两种尺寸,所以可以通过样式截断,而不影响整体布局。
不是解决办法的办法
如不顾及移动设备上错位与否,可以打开Begin主题选项→定制风格,在“输入自定义样式代码”中,添加以下代码:
@media screen and (min-width:999px) {
.related-site-img {
height: 131px;
overflow: hidden;
}
.picture-img {
height: 195px;
overflow: hidden;
}
}
强制在正常PC显示器上(窗口屏幕大于等于999px时),截断文章相关图片和图片及视频分类模板图片,保持布局不错位,但在移动设备小屏幕上,仍然会错位,其中取舍自行决定。
主题可在主题选项中自定义页面宽度,如果你加的宽度很大,上面代码中的高度也需要作相应的修改。
补:有用户说,瀑布流类的图片站点,貌似不要求图片比例。
是的,几年前,瀑布流刚出来时,风靡一时,让人看了很新奇,不过现在瀑布流技术很普及,现成的JS代码,可以比较轻松地实现瀑布流效果。
那Begin主题为什么不采用瀑布流,道理很简单,因为瀑布流设计有它的局限性----虽然图片可以不要求比例大小相同,看上去虽然参差不齐,却错落有致,但页面底部是却是永远不会对齐的,当然如果页面加载较快,你可能看不到底部,因为瀑布流是无底洞。
在Begin主题图片分类布局采用瀑布流是可以的,问题是主题杂志首页也有调用图片类的文章,如果图片尺寸不同,会造成模块底部不齐,很难看,这就是主题为什么不采用瀑布流的原因。
另外,瀑布流设计,缺点也很明显:你可能不停的滑动页面,也找不到之前看过的文章(图片),在同一个页加载全部文章,貌似也不利于SEO,是个很炫也很傻的设计理念。
想认识志同道合的朋友一起学习web
丰富的学习资源,周一到周四免费直播公开课

长按图片,识别二维码即可入群
你可能感兴趣的精彩内容
后台回复数字即可查看
▶苹果20年变迁史……hot! (回复R004)
▶视觉冲击!有哪些完美利用色彩冲突的优秀网站?hot!(回复R006)
▶千万别学这七个让人抓狂的网页设计hot!(回复R016)
扫描订阅,回复关键词即可查看
长按二维码订阅《Web网页设计自学平台》
↓↓↓
以上是关于响应式设计与图片比例的关系的主要内容,如果未能解决你的问题,请参考以下文章