技术开发和实际运营总是有很大差别的,比如常见的图片列表,一般设计图上都是固定尺寸大小的,但是实际操作起来并没有太多人去ps修剪图片到知道的尺寸,大部分都是差不多比例的图片就直接上传了,为了解决不规则图片列表展示问题有相应的解决方案例如瀑布流,或者相册等,但是对于多终端响应式的网站这是非常头疼的。
一、常见的图片固定大小方式弊端
固定图片宽高,图片变形
响应式布局跨度不能太大,需要跨度小修改宽度频繁
不利于左右间距控制等
二、两种解决方案
方案一:使用rem来书写响应式的宽高,宽高根据font-size的大小来实现动态改版宽度。
优点在于响应式布局非常方便,都是按照比例进行的缩放,弊端是在于如果图片不规则,那么图片变形是难免的。为了解决图片变形问题我们介绍一下方案二.
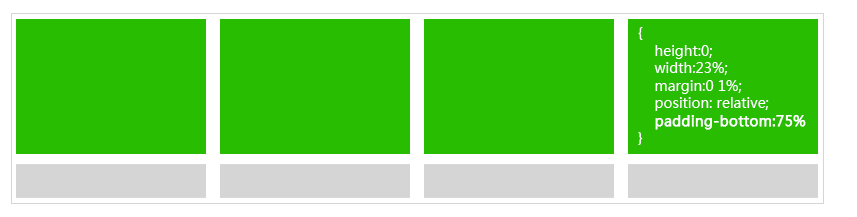
方案二:使用定位比例法
图片外层的盒子(div或者dt)定义如下样式:
height:0; //高度设置为0
width:23%; //使用百分比宽度和百分比边距
margin:0 1%;
position: relative; //定位
padding-bottom:75%; //使用padding来按照比例撑开div
overflow: hidden; //溢出部分隐藏
这时候盒子内部的图片设置宽度百分百,高度自适应,定位在(0,0)点,图片会被外层盒子自动截取,因为外层的盒子padding和宽度都是百分比的,所以整个布局是百分比显示的。
position: absolute; //定位在0,0位置,解决padding占高图片不在最顶端问题
left: 0;
top: 0;
width: 100% //自适应高度,宽度百分比
height: auto;优点如下:
按照宽度的比高度的百分比来设置padding,可视区域按照比例缩放
解决图片变形的困扰。
一次布局多终端友好