九张动图让你读懂响应式设计
Posted 美编实训基地
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了九张动图让你读懂响应式设计相关的知识,希望对你有一定的参考价值。
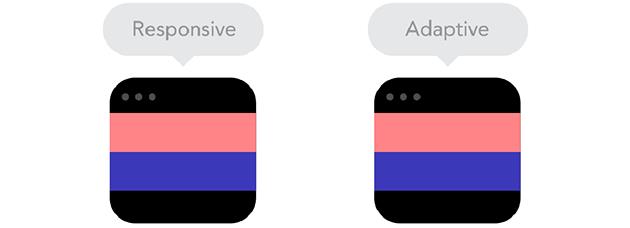
1.整体区别

虽然看起来这两张图的结果是一样的,但其实它解释了响应式网页和传统网页制作的思路上的不同。如果想进一步地知道区别,请往下读。以下图片均是左栏是“响应式网页”原则,右栏是传统网页原则。
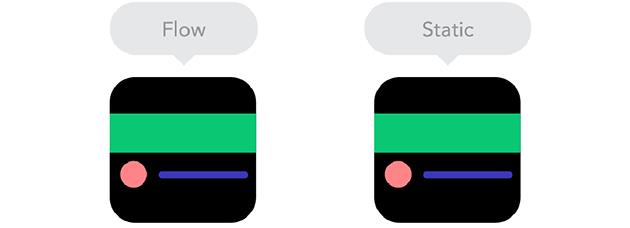
2.是“流”

用像素值规定死页面上某个框的大小的时代过去了——你会发现在响应式网页中,会采用“流”这种思路。页面的某一个部分动了,其他的部分会随之动起来。
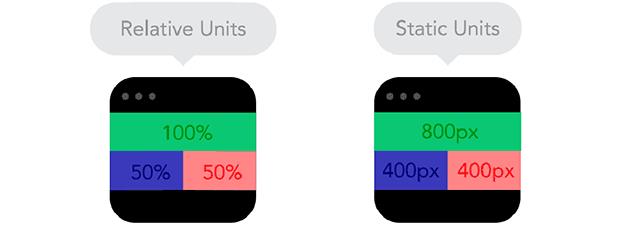
3.整体相关性

屏幕大小不同,但整体呈现出的比例应该要是一样的,响应式网页中的“整体相关”思路,让我们看到每个组成部分的大小应是可变的。
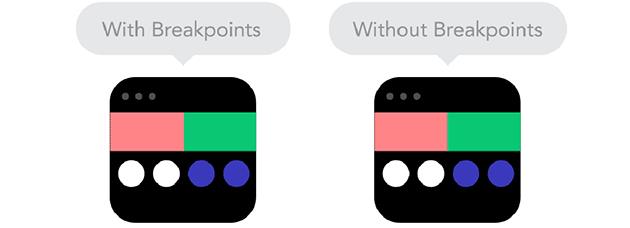
4.断点

“断点”是“响应式网页”的有效工具。有了“断点”,我们在PC端看到的三栏的内容就会在移动端上只出现一栏,而且CSS样式也会随之改变。
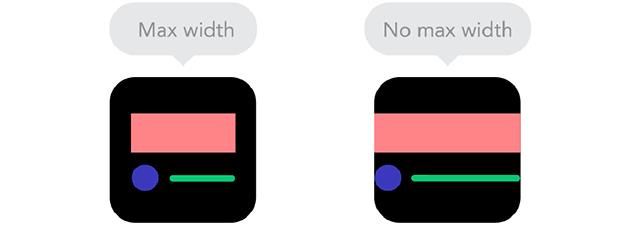
5.限定最大值

在移动端上充满屏幕的边框,到电视这种终端上充满边框就不怎么样了。所以虽然边框可以随着硬件的大小变动,但考虑到呈现出来的视觉效果,就需要设定一个最大值。比如100%的那一栏,最多最多呈现出来也只有1000px之类。
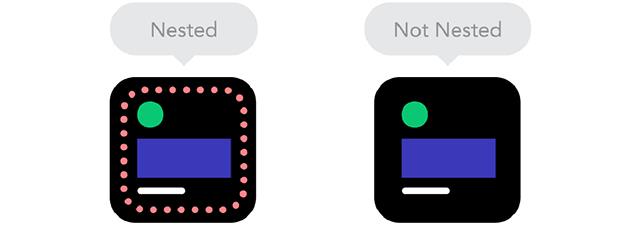
6.部分关联

还记得整体相关性那个原则么?但其实我们的各个部分要做到互相之间一起联动是非常困难的事,所以在一定程度上,我们让一些小部分相互关联,形成一个层,就会好操作一些。
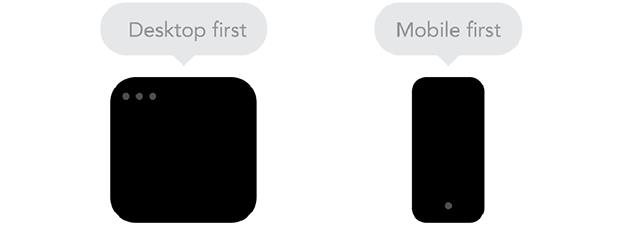
7.两个一起上

现在,是先考虑桌面的设计或者先考虑移动端的设计,这个问题都不那么重要了。可能根据经验来说,先考虑移动端的受限会多一点吧。在响应式网页的制作过程中,可能两个一起做会好一点。
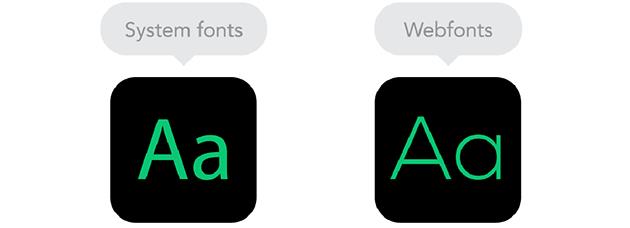
8.系统字体

用网页字体的好处是让你的页面看起来更丰富更花哨,用得越多,加载速度也越慢;而用系统字体则会好很多。
9.用矢量图
想让你的图片看起来更清晰么,用矢量图吧。对于需要经常放大缩小的icon,用SVG(可伸缩适量图形)是最好的选择了。
2017年10月,新媒体视觉设计开班,平面设计、网页、UI等学习内容,享受免费学费补贴,火热预报名中,想学习的同学请联系老师:15661280976
蒲金文化教育: 平面美编设计,网页UI设计,杂志美编、图书美编,软件实训班 火热报名中,联系QQ:674503212
以上是关于九张动图让你读懂响应式设计的主要内容,如果未能解决你的问题,请参考以下文章