9幅GIF让你秒懂响应式设计
Posted 全球设计网
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了9幅GIF让你秒懂响应式设计相关的知识,希望对你有一定的参考价值。
什么是响应式设计?大多数人模糊地知道它是指网站在台式电脑上和在智能手机上的效果一样好,但响应式设计的含义远比这个多,这导致普遍的迷惑。
但响应式设计的原则没那么难理解。旧金山设计公司弗恩特(Froont)专门制作工具用于设计师创建响应式网站,该公司的人最近凑齐了一组神奇的动画GI。只要花几分钟看看这些GIF,你就永远不会再被设计学究傲慢地纠正关于“响应式网站”和“自适应网站”的概念了。
下面的GIF展示了许多响应式设计的基本原则。
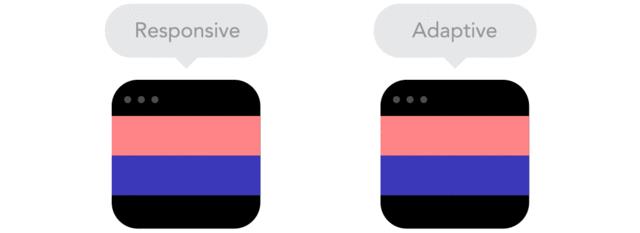
响应式设计流畅地展开,而自适应设计在你扩展浏览器或浏览端口时有延迟。

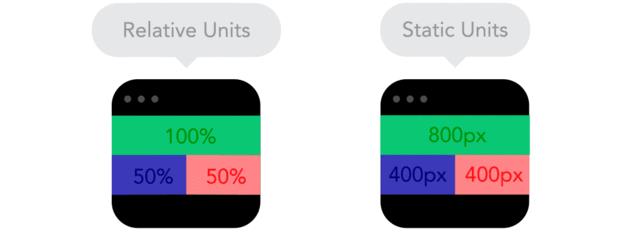
使用XY坐标下的像素点来放置设计元素,会导致为一个屏幕做的网站设计在另一个屏幕上看起来很怪。使用相对单位,如屏幕百分比,而不是静态单位如像素点。

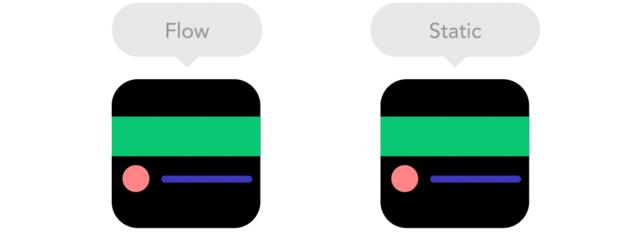
由于屏幕尺寸变得更小,内容开始占据更多的垂直空间,下方的东西将被挤下去。这称为流动。

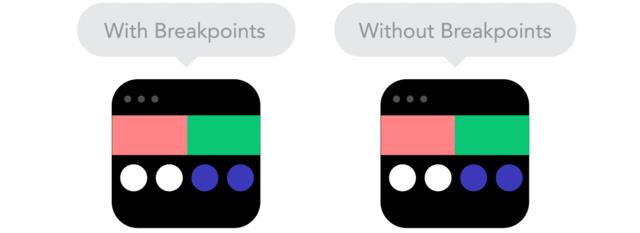
断点允许图层在预定点进行变化,例如,在台式机上有三栏,而在移动设备上只有一栏。

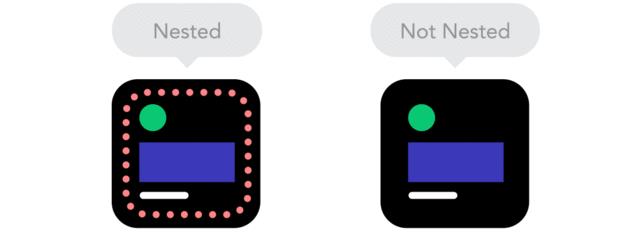
通过使用嵌套元素,你可以让屏幕上的元素作为一个整体集体性地适应缩小或扩展的屏幕,而不是各自变化。

有时内容占据整个屏幕宽度很不错,如移动设备,但同样的内容延展到电视屏幕的整个宽度常常没多少意义。

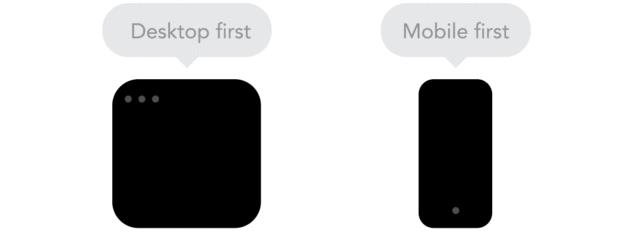
从技术上讲,一个项目从小屏幕开始而转到大屏幕(移动端为先)或反过来(台式机为先)并没多大区别。然而它会增加额外限制,并有助于你决定是否以移动端为开始。
你的图标有很多细节、用了很多炫酷的效果?如果是,那就使用位图。如果不是,考虑使用矢量图。矢量图能更好地适应不同的方案。
以上是关于9幅GIF让你秒懂响应式设计的主要内容,如果未能解决你的问题,请参考以下文章