PWA 初探与实践 响应式设计
Posted 小马学编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PWA 初探与实践 响应式设计相关的知识,希望对你有一定的参考价值。
渐进式网络应用程序,意思就是我们一步一步把应用做的更好更完美,今天讨论一下响应式布局。说到响应式布局大家都会想起 bootstrap 框架。似乎他就是响应式布局代言人。
先介绍一下几个特征也是今天的主要内容。
a. 流动网格布局(Fluid grid ),
b. 我们大多数静态资源和用户流量都花在图片或其他媒体
c. 通过 Media queries 把我们应用根据屏幕尺寸进行划分隔离。
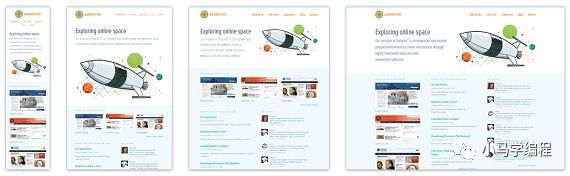
有关什么是流动网格布局,通过下图帮助大家理解

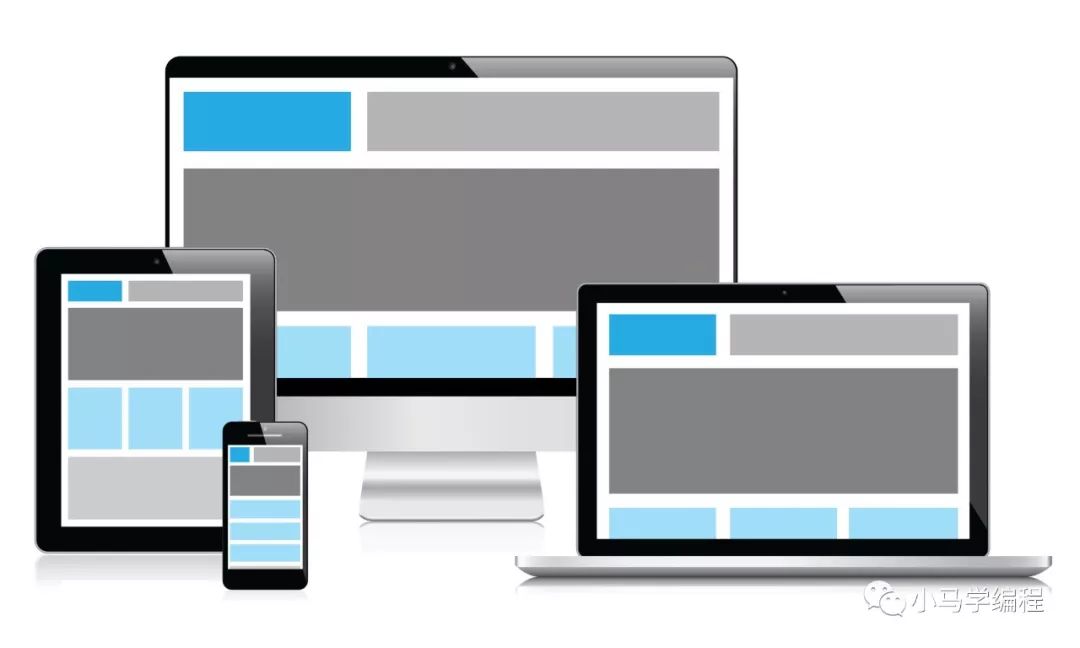
响应式布局设计,这里响应不仅是响应不同设备的屏幕大小
1. 响应不同用户,现在我们每个人看到的京东或淘宝页面都个不相同。
2. 然后就是响应不同设备
3. 响应不同数据。在 wifi 或数据情况会精简数据显示,额外信息会询问用户是否显示或更新

分享一些 pwa 布局设计的一些精粹
1. 我们避免在横屏幕上来滚动内容,如果这样想起来都挺傻。
2. 响应式布局很难通过一套样式让我们的应用在大屏台式机和小屏幕的移动设备看起来都那么顺眼
协调,我们需要作出一些牺牲。例如我们在大屏幕上适当在两边留出一定距离。
我们设计方式,我们在开发静态页面其实流程也是一种渐进设计
html -> html+css -> html+css+javascript
1. 显示 html 罗列出页面内容和结构
2. css 来添加样式和尺寸和位置
3. js 增添一些特效
响应式内容,包括重新排序,重新定位,替换内容,移除部分内容,这些
内容都需要我们在设计布局一一考虑到
对于性能我们需要考虑一些因素
1. 第一原则就是尽量不用图片,
2. 那么不用图片,我们用什么来代替图片呢,我们可以考虑一些适量图格式如 3. 来代替图片达到同样的目的
4. 如果必须用图片我们要尽量在满足用户的要求的情况下实用低分辨率的图片
图片格式也尽量选择适合网络的压缩格式如:WebP PNG JPEG
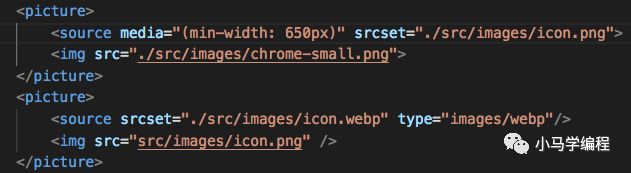
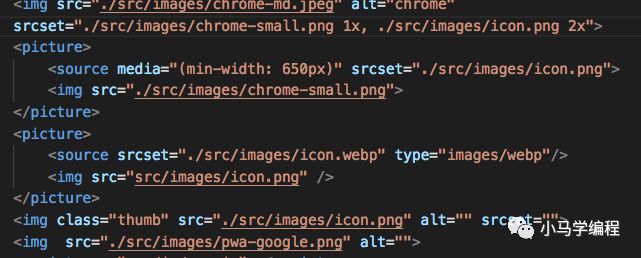
说到图片的优化我们就必须提一下 picture 和 source 这两个新引进标签,他们为我们图片提供很多选择,下图中如果我们屏幕尺寸大于 650 px 时我们就会调用 srcset 中图片,而不是默认图片。有关新标签大家可能会担心那些老的浏览器是否支持这些标签,不必担心如果不支持 picture 标签,他就会使用 img 标签来显示图片。

我们也可以通过sourc 标签为同一张图片提供更多格式选择,下图中如果浏览器不支持 webp 格式图片,就会使用默认的 png 如果存在就是用 webp 这个压缩的格式。

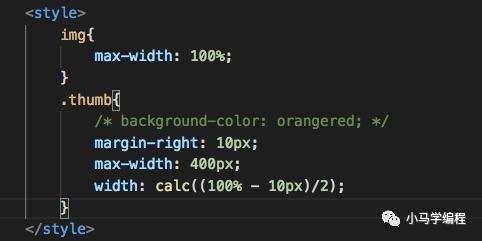
我们都用过 calc 这个新特性来计算一些属性,大家对他第一印象可能是影响速度,性能不高。但是今天大家不必在为此担心,因为浏览器已经对他进行很多优化。


可能有人了解 javascript 会根据不同的设备屏幕尺寸来调用不同方法。
其实有关响应式布局知识点比较零碎,需要大家平时积累。今天就分享到这里。
以上是关于PWA 初探与实践 响应式设计的主要内容,如果未能解决你的问题,请参考以下文章