nodeJs + webpack+vue+ element ui 环境安装
Posted 面条请不要欺负汉堡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodeJs + webpack+vue+ element ui 环境安装相关的知识,希望对你有一定的参考价值。
一.安装nodeJs
1.打开NodeJs官网:https://nodejs.org/en/download/ 点击下载
2.双击安装,安装过程基本直接“NEXT”就可以了。(windows的安装msi文件在过程中会直接添加path的系统变量,变量值是你的安装路径,例如“C:\\Program Files\\nodejs”)
3.安装完成后可以使用cmd(win+r然后输入cmd进入)测试下是否安装成功。方法:在cmd下输入node -v,出现下图版本提示就是完成了NodeJS的安装。
4、npm的安装。由于新版的NodeJS已经集成了npm,所以之前npm也一并安装好了。同样可以使用cmd命令行输入"npm -v"来测试是否成功安装。如下图,出现版本提示便OK了。
参考: NodeJS、NPM安装配置步骤(windows版本)
二.安装vue
1.npm install -g vue-cli
//全局安装vue-cli (vue-cli是vue的脚手架工具,脚手架其实是帮助我们写好vue.js基础代码工具)
2.npm install -g webpack //全局安装webpack
3.npm install -g webpack-dev-server //安装webpack的本地webserver
4.判断是否vue 和webpack 安装成功 所以只需输入vue -V 和 webpack -v 查看版本号
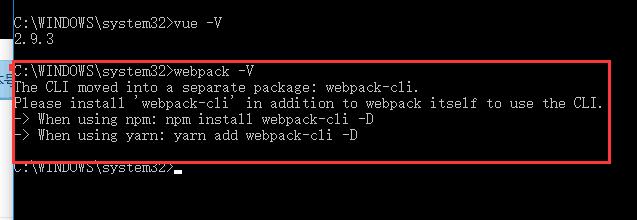
注意:如果这时候出现一下图片。是因 webpack4正式发布了,但是当我们安装之后,使用下面的语句来打包的时候,发现打包失败了。所以

大概意思是:cli被移到了一个叫webpack-cli的包里面,请安装webpack-cli 的除了webpack本身使用cli,
当使用的是npm:npm install webpack-cli -D
当使用yard:yarn add webpack-cli -D
解决方法:
1.全局安装一下webpack-cli:npm install webpack-cli -g
当安装完之后,就能显示版本号了,
注意点:安装好之后,打包文件的时候必须在webpack.config.js文件里面配置入口出口文件来打包,不然的话会报错.使用的时候尽量还是不要在生产环境使用.官网上也说了一句话:安装这些最新体验版本时要小心!它们可能仍然包含 bug,因此不应该用于生产环境。
2.在项目目录下要本地安装webpack-cli -D
npm install webpack-cli -D
三.创建新项目
1.在E盘创建项目:E:\\practice_project\\elements-demo (文件名要小写,或者会提示Sorry, name can no longer contain capital letters.)
2.打印cmd
① 找到 E盘:执行 E:
② cd practice_project
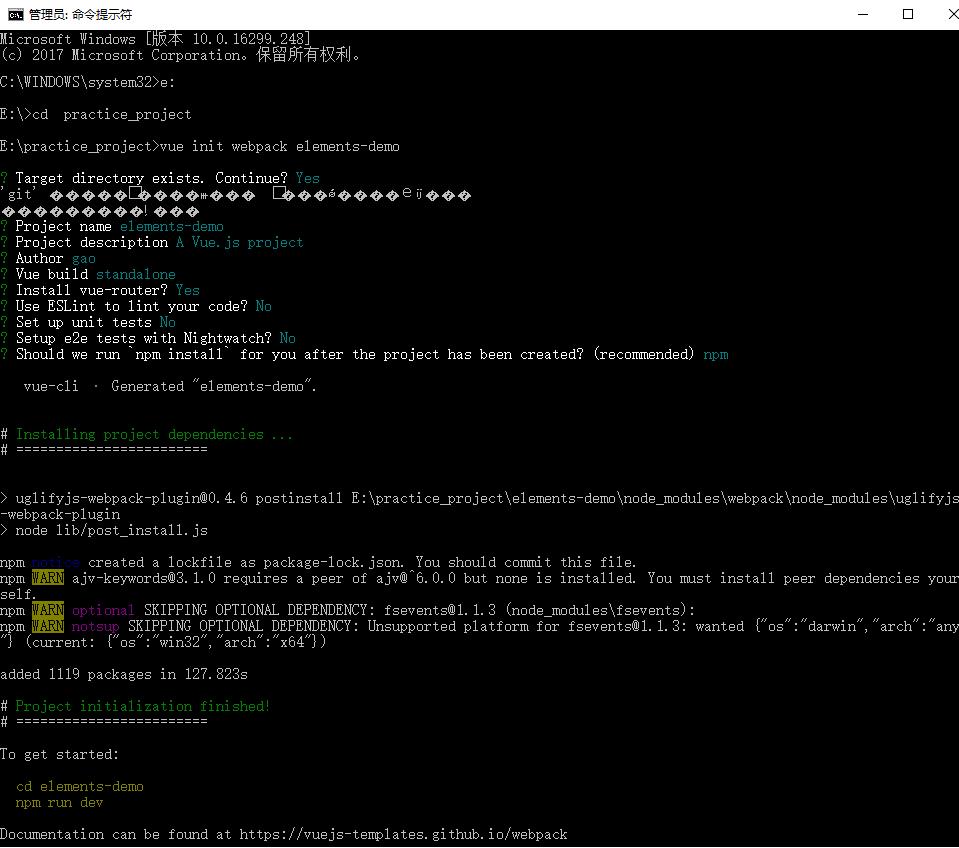
③vue init webpack elements-demo
④会有一些初始化的设置,如下输入:
Target directory exists. Continue? (Y/n)直接回车默认(然后会下载 vue2.0模板,这里可能需要连代理)
Project name (vue-test)直接回车默认
Project description (A Vue.js project) 直接回车默认(这个项目是个vuej.js的项目)
Author 写你自己的名字
》Runtime + Compiler: recommended for most users
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific html) are ONLY allowed in .vue files - render functions are required elsewhere 直接回车默认
这里选择Runtime + Compiler: recommended for most users;
Install vue-router?yes (要用路由?)
Use ESLint to lint your code? no (这是说你要不要ESlint的语法去监控你的代码,建议不用)
Set up unit tests、Setup e2e tests with Nightwatch? no (不要走测试的路,这个我觉得无所谓,,因为我每次都是把项目按照要发布的去做的,所以我选no)
Should we run `npm install` for you after the project has been created? (recommended) 第一个npm (是说项目被创建后,用npm install 来安装依赖,还是选其他的。跟着文档走,所以我选第一个npm)
⑤.运行:cd elements-demo 进入这一级
⑥.运行:npm install
⑦.运行:npm run dev
⑧浏览器:http://localhost:8080/#/

四.使用vue-cli再一次创建新项目
①打开cmd 找到项目要放在那个盘 e:
②执行cd ylz_project
③ 执行 vue -V
④执行vue list
⑤vue init webpack elm-app (回答更上面提的问题一样)
注意:这时候如果出错,一直创建不成功的话
有可能是服务器不稳定把,所以安装cnpm
重新打开cmd 运行 npm install cnpm -g --registry=https://registry.npm.taobao.org
cnpm -v 测试是否安装成功
注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误;
重新打开cmd 找到项目cd ylz_project/elm-app
执行cnpm install
在执行cnpm run dev 就可以啦。
⑥如果没有出错的话,cd elm-app
⑦执行npm install
⑧执行npm run dev 运行项目
四.引入Elements ui
1.打开cmd 找到项目文件
① 找到 E盘:执行 E:
② cd practice_project\\elements-demo
③npm i element-ui -S
2.打开elements-demo\\src\\main.js 文件 补充红色部分
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
/* eslint-disable no-new */
Vue.use(ElementUI)
new Vue(
el: '#app',
router,
components: App ,
template: '<App/>'
)
我是直接这样的,
参考官网:http://element.eleme.io/#/zh-CN/component/quickstart
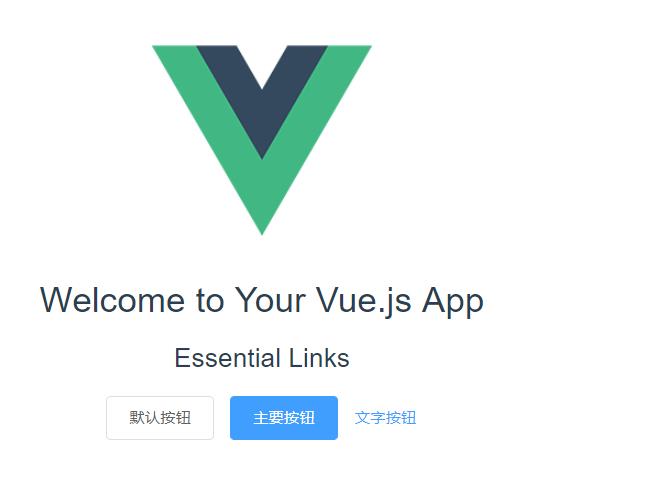
3.测试例如:在src/components/HelloWorld.vue做一下修改
<template>
<div class="hello">
<h1> msg </h1>
<h2>Essential Links</h2>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="text">文字按钮</el-button>
</div>
</template>
<script>
export default
name: 'hello',
data ()
return
msg: 'Welcome to Your Vue.js App'
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2
font-weight: normal;
ul
list-style-type: none;
padding: 0;
li
display: inline-block;
margin: 0 10px;
a
color: #42b983;
</style> 4.运行 npm run dev

五.运行已有项目
①打开cmd 找到已存在的项目文件 cd practice_project\\elements-demo
② 运行 npm run dev
六.补充安装axios +sass+store
(1).安装axios(ajax的封装)
1.找到项目的时候 还需要 :npm install --save axios
2.打开elements-demo\\src\\main.js 文件 补充红色部分
import Vue from 'vue'
import ElementUI from 'element-ui'
import App from './App'
import router from './router'
import axios from 'axios'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
Vue.prototype.$http = axios
/* eslint-disable no-new */
new Vue(
el: '#app',
router,
components: App ,
template: '<App/>'
)
4.运行项目:npm run dev
5.使用
A. api/api.js
//api.js 数据接口
import axios from 'axios';
const ERR_OK = 0;
//获取商家信息
export const getSeller=()=>
return axios.get('/api/seller').then((response) =>
response=response.data;
if(response.errno === ERR_OK)
return response.data;
).catch(function (error)
return error;
);
B.组件中使用
引入:import getSeller from '@/assets/api/api'; 获取数据
//获取商家信息
sellerGet()
getSeller().then((res)=>
this.seller=res;
)
(2).安装sass
1.找到这个项目文件 :安装sass的依赖包
npm install --save-dev sass-loader
//sass-loader依赖于node-sass
npm install --save-dev node-sass注意:必须是找到项目后 执行 语句
2.测试:在app.vue中

3.运行项目:npm run dev
(3).安装store
1.找到项目的时候 还需要 :npm install vuex --save
2.main.js文件中导入并注册vuex
//项目状态 vuex
import store from './store/store'
new Vue(
el: '#app',
router,
store,
components: App ,
template: '<App/>'
)
参考这个安装:Vue学习笔记进阶篇——vuex安装及使用
3.运行:npm run dev
(4).引入jq
1.找到项目的时候 运行:npm install jquery --save-dev
参考步骤:vue引入JQ的方法
(5).安装css-loader
1.找到项目 运行:npm install css-loader --save-dev
(6).安装better-scroll
1.找到项目 运行: npm install --save better-scroll
(7).vue项目添加一些触摸事件以及fastclick的支持
①先执行安装fastclick的命令。
找到项目 运行:npm install fastclick -D
②在main.js中引入,并绑定到body
import FastClick from 'fastclick'
FastClick.attach(document.body)(8).vue项目配置了babel-polyfill 兼容低版本浏览
①找到项目 运行:npm install --save babel-polyfill
②在main.js中引入,
import 'babel-polyfill'
(9).配置jsonp
①找到项目 运行:npm install jsonp --save
②使用
首先assets/js/jsonp.js 封装jsonp
//引入jsonp:解决跨域问题
import originJsonp from 'jsonp'
/**
* 封装jsonp
* @param * url 原始的jsonp第一个参数是url,第二个参数是option,这里为了比较好写参数做了下封装
* @param obj data 参数
* @param * option jsonp的option
*/
export default function jsonp(url, data, option)
// 如果url没有?就加一个?拼接
url += (url.indexOf('?') < 0 ? '?' : '&') + param(data);
return new Promise((resolve, reject) =>
// 原始jsonp的三个参数,url、option、回调函数
originJsonp(url, option, (err, data) =>
// 类似node的设计,如果err是null,表示成功,data是后端返回的数据
if (!err)
resolve(data)
else
reject(err)
)
)
//封装 拼接data 到url 的方法
export function param(data)
let url = ''
for (var k in data)
let value = data[k] !== undefined ? data[k] : ''
url += '&' + k + '=' + encodeURIComponent(value)
return url ? url.substring(1) : ''
A.获取线上的数据:QQ音乐
(10).VUE图片懒加载-vue lazyload插件的简单使用
①找到项目 运行:npm install vue-lazyload --save-dev
②在main.js中引入,
import VueLazyLoad from 'vue-lazyload'
Vue.use(VueLazyLoad,
error:'./static/error.png',
loading:'./static/loading.png'
)③使用的时候:
vue文件中将需要懒加载的图片绑定 v-bind:src 修改为 v-lazy
<img class="item-pic" v-lazy="newItem.picUrl"/>
或是:
<template>
<div class="home">
<img alt="Vue logo" v-lazy="img"/>
</div>
</template>
<script>
export default
name: 'home',
data()
return
img:require('@/assets/logo.png')
</script>
(11)安装mint-ui
①找到项目 运行:cnpm i mint-ui --save
②在main.js中引入,
mport MintUI from 'mint-ui';
import 'mint-ui/lib/style.css';
Vue.use(MintUI);参考:webpack+vue+ element ui +vueX+axios 开发项目注意点及知识点
七. 问题
1.什么是chunk-vendors.js文件【https://www.coder.work/article/6855114】
chunk-vendors.js是捆绑所有不是您自己的模块,而是来自其他方的模块的捆绑包。它们称为第三方模块或供应商模块。通常,它意味着(仅和)来自项目/node_modules目录的所有模块。
ie11 不兼容
以上是关于nodeJs + webpack+vue+ element ui 环境安装的主要内容,如果未能解决你的问题,请参考以下文章