第一章:Nodejs+vue2.0+webpack框架搭建
Posted 前端马克
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一章:Nodejs+vue2.0+webpack框架搭建相关的知识,希望对你有一定的参考价值。
一、简介:
本框架搭建主要是基于Nodejs+Vue+webpack搭建的一个Vue框架.
其中nodejs为vue2.0的运行环境,其npm包管理器可为vue2.0项目下载管理各种依赖包;(如:npm install 插件名 --save)
webpack可将vue2.0项目所用的资源进行压缩打包,将压缩打包后的webapp资源直接放到服务器上即可访问。
/*****这是一条华丽的分割线*****/
二、框架搭建:
1.下载安装node.js
2.更改npm为淘宝镜像:
打开cmd,直接执行$ npm install -g cnpm --registry=https://registry.npm.taobao.org,这样能解决因为被墙,所以下载环境依赖很卡很慢的原因。安装好之后,执行cnpm -v执行,检查是否安装成功。
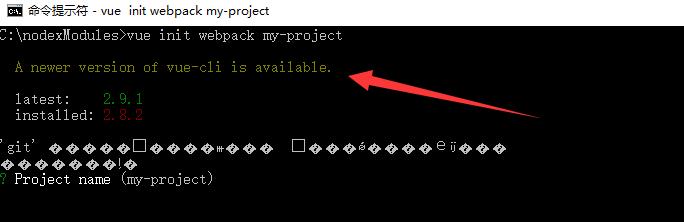
3.执行cnpm install npm -g更新npm
执行cnpm install npm -g,因为随nodejs下载下来的npm不是最新版本,而且后面插件的下载需要依赖最新的npm
4.更改npm全局安装包的位置:
npm config get registry或npm info express)
5. 全局安装 vue-cli(全局安装完成之后,就可以直接通过vue init webpack my-project创建新的vue项目)
执行指令$ cnpm install -g vue-cli,(win10系统下,因为C盘存在访问权限限制,因此执行下述代码提示报错:EPERM: operation not permitted;解决方法是:通过目录找到C:\Windows\System32\cmd.exe,然后右键单击,出现选项,选择以管理员身份运行即可,然后再次输入安装命令:npm install –global vue-cli 即可安装成功。通过输入vue,如果能出来命名则安装成功。))。
成功之后,再执行vue -V确认是否安装成功。(记得这里的V必须大写)
6.最好在定义的全局安装包的位置(即上述C:\nodeModules)创建新的vue项目:
$ cd nodeModules(cd表示进入当前文件下的文件夹项目)
cd 进入nodeModules(如图:)
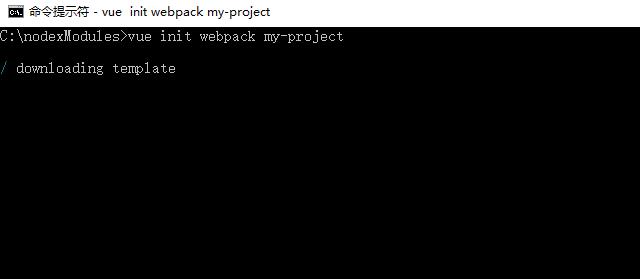
7.创建一个基于 webpack 模板的新项目:
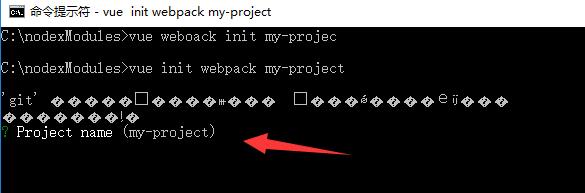
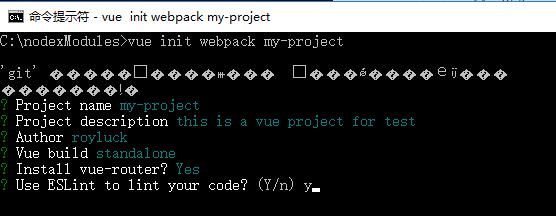
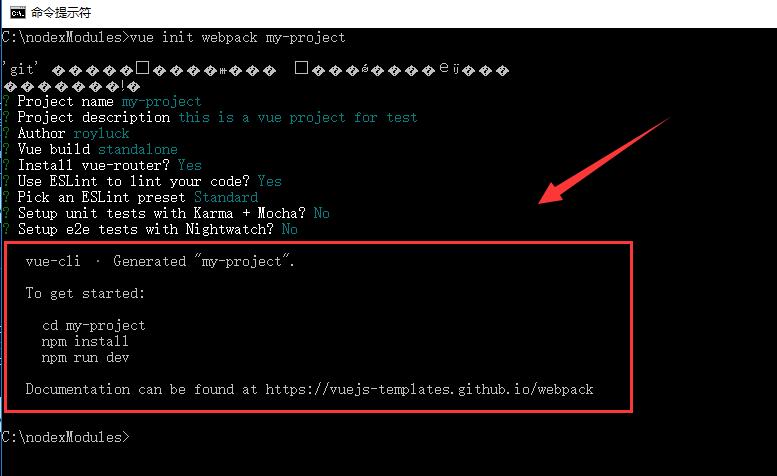
$ vue init webpack my-project(my-project是自定义的项目名,可以自行定义)


==>project name如果没有输入默认你上一步创建的项目名my-project

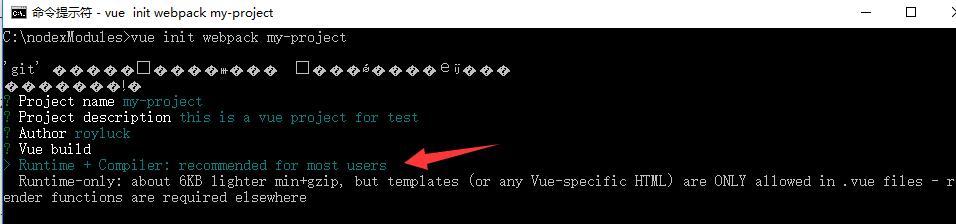
==>Runtime + Compiler: recommended for most users 运行加编译,我也不知道这个是什么鬼,选它。

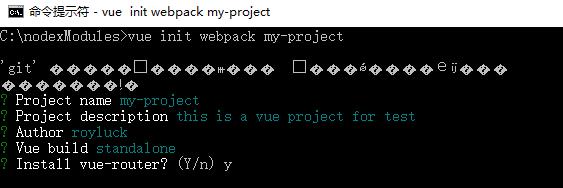
==>vue-router路由,这个东西后续路由跳转需要用到

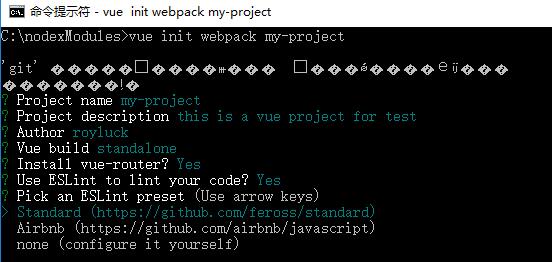
==>这是一种用于规范编辑的插件,在我目前的项目中,都没有好好规范编辑...所以有时候看到自己的代码,真是惨不忍睹,所以ESLint还是要好好研究。

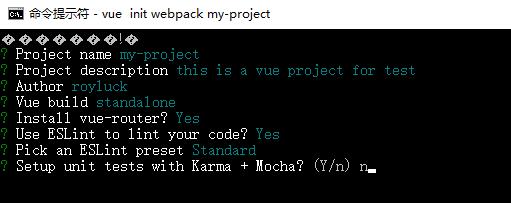
==>就选择标准版本吧

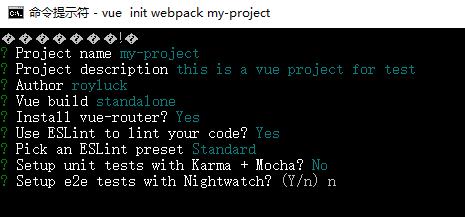
==>是否安装单元测试,我也不知道这是什么鬼,我选择了No,这个还需后续研究。

==》 是否安装e2e测试,我也不知道这是什么鬼,我选择了No,这个还需后续研究。

==>这样,一个基本的Vue结构就搭建成功了。
8.安装依赖,走你(如上图红色边框提示)
$cd my-project (进入上面创建的文件夹项目内)
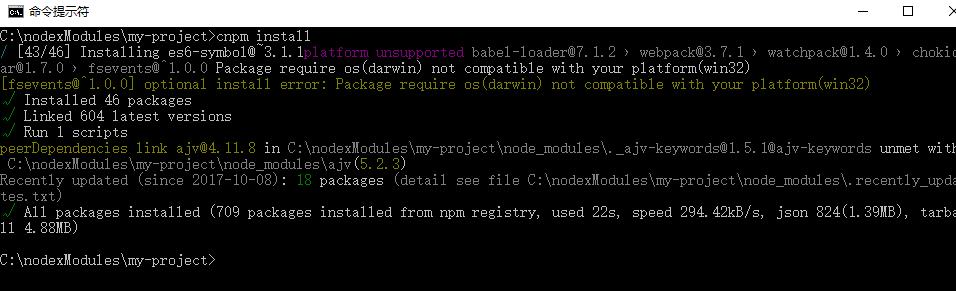
$ npm install(上述如果你修改了npm淘宝镜像,则可以执行cnpm install进行全部依赖包安装)
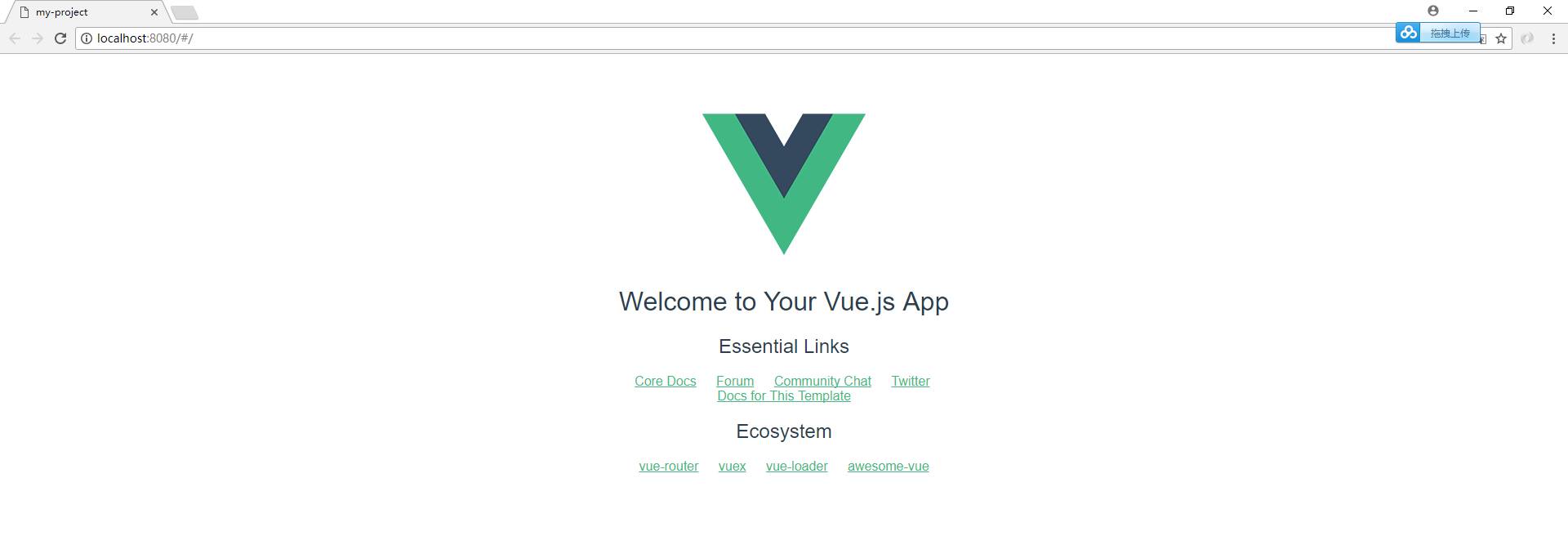
$ npm run dev(该指令表示本地运行网页,如果顺利,会自动打开浏览器,弹出如下网页内容(http://localhost:8080/#/),如果这样就表示环境搭建成功了~~,当我们不用进行数据交互时,可以直接在本地调试网页的样式等等,而且vue-cli帮我们默认设置好了热加载,只要我们在源码进行代码修改并保存,网页会自动帮我们进行刷新。)

==>安装全部依赖


啦啦啦~~这样基本的项目就搭建完成了。
补充:
1.当搭建的环境需要用到一些其它插件时,可以通过cnpm install "插件名" --save -dev安装:
npm install vue-resource --save(如安装vue-resource插件,vue-resource是一个专门用于ajax请求的插件,很好用!!!所以一定要安装。)
--save-dev是你开发时候依赖的东西,--save是你发布之后还依赖的东西。
安装成功后,可以在package.json文件看到安装好的目录
2.淘宝镜像设置参考文献:http://www.cnblogs.com/dahe1989/p/7068046.html
3单独更新某个依赖包:
==>更新全局包:
npm update <name> -g
==>更新生产环境依赖包:
npm update <name> --save
==>更新开发环境依赖包:
npm update <name> --save-dev
(如下,更新vue-cli)
4.马克:ESLint、单元测试、e2e测试、为什么有些项目vue-router装在--save,有些装在--save-dev
以上是关于第一章:Nodejs+vue2.0+webpack框架搭建的主要内容,如果未能解决你的问题,请参考以下文章