MAC 安装vue本地环境,nodejs npm webpack关系
Posted 稻田-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MAC 安装vue本地环境,nodejs npm webpack关系相关的知识,希望对你有一定的参考价值。
因为项目需要后端做一些调整,需要配合前端做,总找前端同学一起调试比较麻烦,所以决定自己在本地把vue前端项目跑起来。安装过程颇曲折,所以整理了一下思路。
一、安装nodejs v14.18.0
搜了很多相关资料,得到的信息大概是要先装brew,然后通过brew安装node,再安装webpack。于是直接安装了brew,安装方法就不多说了可以搜一下有很多文章,然后通过brew install node 命令安装了node 。
node -v 和 npm -v 查看了一下版本信息,安装成功了。但是版本都是官网最新的版本。在hbuilderx中run前端项目的时候run不起来报错。倒腾了很久仍然没有思路,在一篇文章中得到启发,因为我是已有项目所以打包文件package.json是已经存在的,我需要安装匹配的node版本才能打包运行项目。
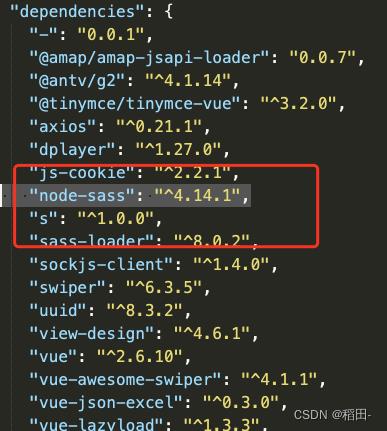
项目里的打包文件package.json中,nodesaas的版本是 "node-sass": "^4.14.1"

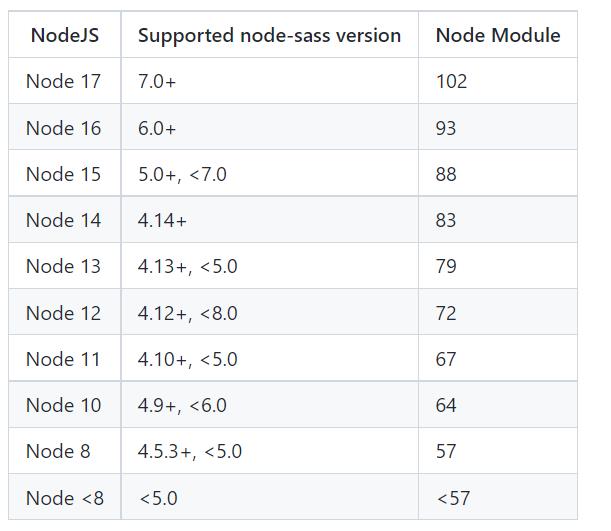
然后查看了一下nodesaas对应的node和nodemoudle版本对应关系,我这里需要安装node 14

到这里发现个问题,本地已经安装了一个node新版本了,再安装一个版本需要有个版本切换控制的工具,找到了一个不错的版本控制工具nvm ,于是 brew intall nvm 这就不多说了,需要的可以搜一下brew 安装nvm。 然后用nvm安装node14 nvm install node v14 ,安装过程遇到一个坑,nvm默认download的路径是外网路径非常慢,基本上很难成功download,需要切换成阿里的镜像地址。mac 配置nvm 镜像地址方法
vi ~/.bash_profile 在文件中添加镜像地址。
export NVM_NODEJS_ORG_MIRROR=http://npm.taobao.org/mirrors/node
export NVM_IOJS_ORG_MIRROR=http://npm.taobao.org/mirrors/iojs
source ~/.bash_profile 刷新一下配置 ,继续nvm install v14.18.0,发现速度很快几秒钟安装完毕。
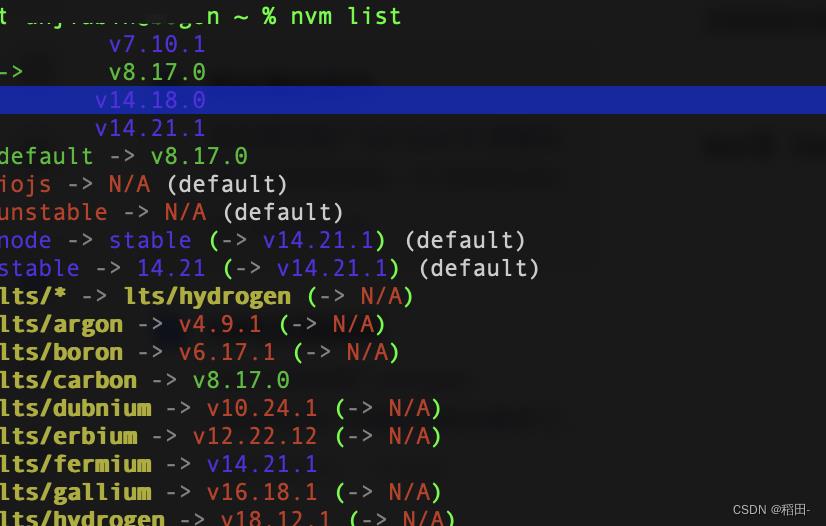
至此nodejs v14.18.0 安装成功。 nvm切换版本命令 nvm use v14.18.0 ,其他命令可以搜一下。
例如

注意:nodejs 安装后npm也会一起安装,不用单独再安装npm,可以通过npm -v 查看npm版本,node -v 查看node版本。
二、vue项目启动 npm run dev
终端中切换到vue项目路径下。执行npm run build 报错 Error: Cannot find module 'webpack'

全局安装webpack 执行 npm install webpack -g

全局安装webpack-cli 执行 npm install webpack-cli -g

建立webpack 映射关系 npm link webpack
· npm run dev
报错Syntax Error: Error: ENOENT: no such file or directory, scandir '项目路径/node_modules/node-sass/vendor'
解决:删除项目中生成的node-moudle文件夹 ,执行 npm rebuild node-sass
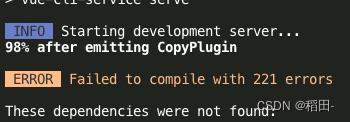
再次执行 npm run dev 报错 These dependencies were not found:

解决: 执行 npm install --save core-js
再次执行 npm run dev 成功!

三、总结
少走弯路: mac 或者linux 安装过程,先安装brew ,通过brew 按照nvm ,设置nvm下载路径从阿里镜像下载,nvm 安装所需要的nodejs 版本,nodejs安装成功后npm会对应安装成功不必单独安装npm,安装webpack,解决报错问题,运行项目。
后端同学可以把nodejs理解成 jdk ,webpack理解成类似tomcat等的发布容器。要注意如果是现有项目要找到对应打包文件中需要哪个版本的nodejs。
参考
nodejs 版本官网地址
这个小哥写的mac 安装环境给了很大启发
Macbook搭建vue开发环境_ImSeniorProgrammer的博客-CSDN博客
以上是关于MAC 安装vue本地环境,nodejs npm webpack关系的主要内容,如果未能解决你的问题,请参考以下文章