前端开发笔记css基础(中)
Posted lxq_xsyu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发笔记css基础(中)相关的知识,希望对你有一定的参考价值。
上一篇中我们学习了html的标准文档流,下面我们先来看看如何脱离标准流。
脱离标准流
css中一共有三种方法脱离标准流
- 浮动
- 绝对定位
- 固定定位
浮动
我们要搞清楚什么是浮动,先来看一个标准文档流的例子
<style type="text/css">
div
width:100px;
height:100px;
margin:10px;
border:1px solid red;
</style>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>浏览器执行效果:

会发现标准文档流这4个div不能并排,下面我们设置浮动让他们可以并排。
<style type="text/css">
div
width:100px;
height:100px;
margin:10px;
border:1px solid red;
float:left; /* 设置浮动(向左浮动) */
</style>浏览器运行结果:

浮动的特点:
- 浮动的元素脱离标准流。(这个已经在上面看到了)
浮动的元素相互贴靠。
我们去掉上面样式中的margin看看是否使靠帖的div width:100px; height:100px; /* margin:10px; */ border:1px solid red; float:left; /* 设置浮动(向左浮动) */
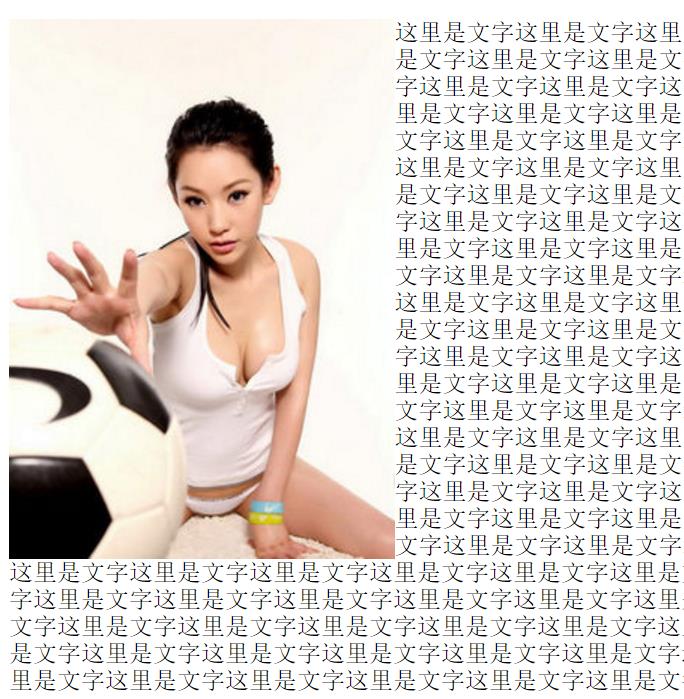
浮动的元素有“字围”效果。
<head> <style type="text/css"> img float:left; </style> </head> <body> <img src="img1.jpg"/> <p> 这里是文字...(此处省略1000字) </p> </body>浏览器执行结果:

绝对定位
演示一个绝对定位脱离标准流的例子,下面详细介绍几种定位。
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
div
border: 1px solid red;
width:100px;
height:100px;
position:absolute; /* 绝对定位 */
top:20;
.div1
left:20;
.div2
left:120px;
.div3
left:230px;
.div4
left:340px;
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</body>
固定定位
将上面例子中的position值改为fixed后效果和上面一样
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
div
border: 1px solid red;
width:100px;
height:100px;
position:fixed; /* 固定定位 */
top:20;
.div1
left:20;
.div2
left:120px;
.div3
left:230px;
.div4
left:340px;
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</body>
浮动的清除
清除浮动的原因
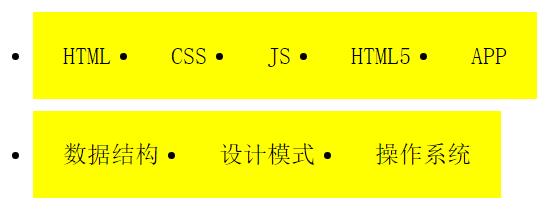
先来看一个小案例
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
li
float:left;
background-color:yellow;
padding:20px;
</style>
</head>
<body>
<div>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
<li>HTML5</li>
<li>APP</li>
</ul>
</div>
<div>
<ul>
<li>数据结构</li>
<li>设计模式</li>
<li>操作系统</li>
</ul>
</div>
</body>
我们会发现上面的第二个div中的li元素会去贴靠第一个div中的最后一个元素。原因是因为div没有设置高度,那么此时你可能会问了,给div设置一个高度不就可以了,为什么要想办法去清除浮动呢?有的小朋友可能就问了,刚刚不是学习了怎么浮动,浮动能脱离标准文档流,现在怎么又要清除浮动了?
一般我们给容器不去设置固定的高度,而是由它的内容的高度自适应,这样才能适配到更多浏览器并且容易维护和修改。这只是清除浮动的一个原因,总之有的时候我们并不希望我们的块标签跟随着另一个标签,此时就需要清除浮动。
给父标签添加高度
给上面的案例中的div添加高度
div
height:50px;
浏览器执行结果:

这个方法并不为一种很好的清除浮动的方法,如果确实需要设置高度可以这样做。
clear:both;属性清除
将上面的div样式改为clear:both;
div
clear:both;
浏览器执行结果和上面一致,但是这种方法有一个不好的地方margin在一定程度上会存在失效。
div
clear:both;
margin:50px;
会发现上面设置的margin没有效果
隔墙法
在两个div中间放置一个clear:both;样式的div
<style type="text/css">
.splite
clear:both;
li
float:left;
background-color:yellow;
padding:20px;
</style>
<body>
<div>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
<li>HTML5</li>
<li>APP</li>
</ul>
</div>
<div class="splite"</div> <!-- 这是一堵墙 -->
<div>
<ul>
<li>数据结构</li>
<li>设计模式</li>
<li>操作系统</li>
</ul>
</div>内墙法
内墙法和上面的隔墙法很相似,是将“这堵墙”放到了第一个div内部
<body>
<div>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
<li>HTML5</li>
<li>APP</li>
</ul>
<div class="splite"</div> <!-- 这是一堵墙 -->
</div>
<div>
<ul>
<li>数据结构</li>
<li>设计模式</li>
<li>操作系统</li>
</ul>
</div>overflow:hidden;属性清除
overflow:hidden;的本意是隐藏超出部分的内容,但是实际开发中发现这个属性可以巧妙的清除浮动。
<style type="text/css">
div
overflow: hidden;
li
float:left;
background-color:yellow;
padding:20px;
</style>
<body>
<div>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
<li>HTML5</li>
<li>APP</li>
</ul>
</div>
<div>
<ul>
<li>数据结构</li>
<li>设计模式</li>
<li>操作系统</li>
</ul>
</div>
</body>IE6不兼容overflow:hidden;清除浮动,解决办法添加一个属性zoom:1;
overflow: hidden;
_zoom:1;以上是关于前端开发笔记css基础(中)的主要内容,如果未能解决你的问题,请参考以下文章