前端开发笔记css基础(上)
Posted lxq_xsyu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发笔记css基础(上)相关的知识,希望对你有一定的参考价值。
CSS介绍
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现html(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
<style type="text/css">
span
color:red;
font-size:14px;
</style>
<body>
<span>css介绍</span>
</body>上面就是一个典型的css样式,给span标签中的文本添加样式。
在我们学习css之前先来思考一个问题,为什么html标签上不直接改变样式,而要将文档结构和样式分离,分别用html和css来表示呢?
其实这样分离带来的好处显而易见,我总结了几点:
1. 可以实现样式重用,提高了工作效率。
2. 可以更加细致的分工开发。
3. 使文件结构更加清晰。
CSS常见的属性
字符颜色 color:red;
字号大小 font-size:40px;
背景颜色 background-color:blue;
加粗 font-weight:bold;
不加粗 font-weight:normal;
斜体 font-style:italic;
不斜体 font-style:normal;
下划线 text-decoration:underline;
没有下划线 text-decoration:normal;
基础选择器
标签选择器
<style>
div
width:200px;
height:200px;
border:1px solid red;
</style>
<body>
<div> </div>
</body>浏览器显示结果:

id选择器
<style>
#outdiv
width:200px;
height:200px;
background-color:green;
</style>
<body>
<div id="outdiv"></div>
</body>浏览器显示结果:

类选择器
<style type="text/css">
div
border:1px solid red;
span
margin-left: 20px;
border:1px solid blue;
.padding50
padding: 50px;
.floatleft
float:left;
</style>
<body>
<div class="padding50 floatleft"></div>
<span class="padding50 floatleft">类选择器</span>
</body>浏览器显示结果:

后迭代选择器
特点:向后面迭代选择(向子标签)
<style type="text/css">
.outdiv span
color:red;
</style>
<body>
<div class="outdiv">
<div>
<span>子标签(孙子)</span>
</div>
</div>
</body>交集选择器
交集选择器一般是以标签选择开头,类选择器结尾
<style type="text/css">
div span.redspan
color:red;
</style>
<body>
<div>
<span>span1</span>
<span class="redspan">sapn2</span>
<span>span3</span>
</div>
</body>并集选择器
<style type="text/css">
li,span
color:red;
</style>
<body>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<span>span</span>
</body>通配符选择器
通配符使用星号*表示,意思是“所有的”。
*
padding:0;
margin:0;
这里是设置所有元素的外边距margin和内边距padding都为0。
不过,由于*会匹配所有的元素,这样会影响网页渲染的时间,因此很多人开始停止使用*通配符选择器,取而代之的是,把所有需要统一设置的元素,放在一起,一块设置。
blockquote,body,button,dd,dl,dt,fieldset,form,h1,h2,h3,h4,h5,h6,hr,input,legend,li,ol,p,pre,td,textarea,th,ul margin:0;padding:0CSS的继承性和层叠性
继承性
有一些属性,当给自己设置的时候,自己的后代都继承上了,这个就是继承性。
哪些属性能继承?
color、 text-开头的、line-开头的、font-开头的。
所以,如果我们的页面的文字,都是灰色,都是14px。那么就可以利用继承性:
body
color:gray;
font-size:14px;
层叠性
CSS层叠性是指CSS样式在针对同一元素配置同一属性时,依据层叠规则(权重)来处理冲突,选择应用权重高的CSS选择器所指定的属性,一般也被描述为权重高的覆盖权重低的,因此也称作层叠。每个CSS选择器都会有一个权重,当两个选择器同时配置同一元素的同一属性时(比如一个设置color:red,另一个color:black),就会产生冲突,而解决冲突的方案就是CSS选择器的权重,权重高的来覆盖权重低的。
层叠权重规则:
先看标签有没有被选中,如果选中了以id数、类数、标签数来计算权重,如果权重一样大,style样式表后面的样式覆盖前面的。
如果都没有选中,权重都是0,样式就近原则。
为了说明这个权重规则我们下面以几个案例来解释一下:
案例1–看有没有选中
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
/* 样式1 */
#div1 #div2 /* 权重 2 0 0 */
color:red;
/* 样式2 */
.outdiv div span /* 权重 1 0 2 */
color:blue;
</style>
</head>
<body>
<div class="outdiv" id="div1">
<div class="innerdiv" id="div2">
<span>层叠规则<span>
</div>
</div>
</body>本案例中样式1的权重明显比样式2大,但是样式2直接选中了标签。所以如果只有一个样式直接选中标签就不用比较了。
案例2–同时选中比权重
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
/* 样式1 */
#div1 .innerdiv span /* 权重 1 1 1 */
color:red;
/* 样式2 */
.outdiv .innerdiv span /* 权重 0 2 1*/
color:blue;
</style>
</head>
<body>
<div class="outdiv" id="div1">
<div class="innerdiv" id="div2">
<span>层叠规则<span>
</div>
</div>
</body>该例中样式1和样式2都直接选中了span标签,所以需要比较权重。
案例3–权重一样看谁在后面
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
/* 样式1 */
#div1 .innerdiv span /* 权重 1 1 1 */
color:red;
/* 样式2 */
.outdiv #div2 span /* 权重 1 1 1 */
color:blue;
</style>
</head>
<body>
<div class="outdiv" id="div1">
<div class="innerdiv" id="div2">
<span>层叠规则<span>
</div>
</div>
</body>上面样式1和样式2的权重一样大,样式2在后面所以显示蓝色。
案例4—都没选中看谁近
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
/* 样式1 */
#div1 #div2 /* 权重 2 0 0 */
color:red;
/* 样式2 */
.innerdiv /* 权重 0 1 0 */
color:blue;
</style>
</head>
<body>
<div class="outdiv" id="div1">
<div class="centerdiv" id="div2">
<div class="innerdiv">
<span>层叠规则<span>
<div>
</div>
</div>
</body>上面样式1和样式2都没有选中span标签,虽然样式1的权重大,但是此时不比较权重,看谁离span标签近,如果一样近才比较权重。
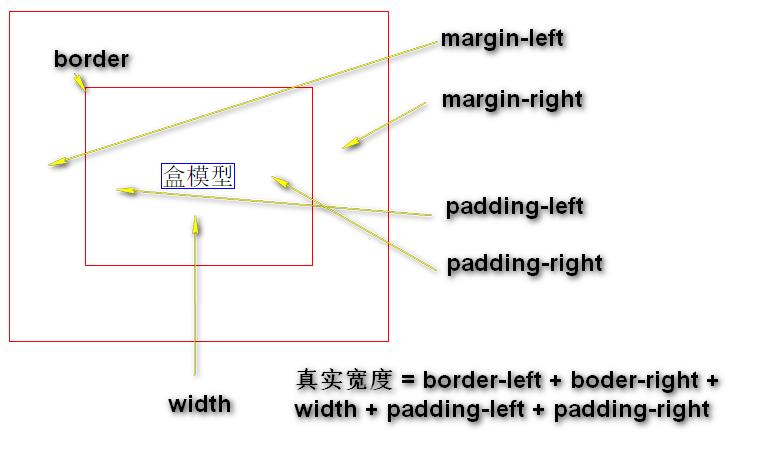
盒模型
一个盒子中主要的属性就5个:width、height、padding、border、margin。
margin控制的是盒子与盒子之间的距离,padding存在于盒子的内部它不涉及与其他盒子之间的关系和相互影响问题。

这个盒子width:200px; height:200px; 但是真实占有的宽高是302*302。 这是因为还要加上padding、border。
宽度和真实占有宽度,不是一个概念!!
真实占有宽度= 左border + 左padding + width + 右padding + 右border
div
padding:30px 20px 40px 100px; /*(上、右、下、左)*/
小属性可以叠掉大属性
padding: 20px;
padding-left: 30px; /* 将上面左边padding覆盖 */边框的大属性写法
border-width:10px; /* 边框宽度 */
border-style:solid; /* 线型 */
border-color:red; /* 颜色。*/
border:10px solid red; /* 合在一起的写法 */
标准文档流
标准流指的是在不使用其他的与排列和定位相关的特殊CSS规则时,各种元素的排列规则。
几个标准流现象
空白折叠现象
<body>
<img src="img1.jpg"/>
<img src="img2.jpg"/>
</body>
如果我们想让img标签之间没有空隙,必须紧密连接,否则会出现一定的空隙。
<img src="images/0.jpg" /><img src="images/1.jpg" /><img src="images/2.jpg" />底边对齐现象
<body>
<span>底边对齐现象</span>
<img src="img3.jpg"/>
<img src="img2.jpg"/>
</body>
自动换行,一行写不满后就会换行
块级元素和行内元素
HTML文档中的元素可以分为两大类:行内元素和块级元素。
行内元素不占据单独的空间,依附于块级元素,行内元素没有自己的区域。它同样是DOM树中的一个节点,在这一点上行内元素和块级元素是没有区别的。
块级元素总是以块的形式表现出来,并且跟同级的兄弟块依次竖直排列,左右自动伸展,直到包含它的元素的边界,在水平方向不能并排。
常见的块级标签 : <div> 、h系列、<li>、<dt>、<dd>、<p>
常见的行内元素:<span>、<a>、<b>、<i>、<u>、<em>
块级元素和行内元素可以相互转换
display:inline; 和 display:block;标准流里面有很多限制,往往满足不了我们对前端开发的需求,所以我们实际开发中经常需要脱离标准流限制,下一篇将介绍如何脱离标准流。
以上是关于前端开发笔记css基础(上)的主要内容,如果未能解决你的问题,请参考以下文章