自学Jetpack Compose 系列Compose 介绍以及开发环境搭建与项目创建
Posted bug樱樱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自学Jetpack Compose 系列Compose 介绍以及开发环境搭建与项目创建相关的知识,希望对你有一定的参考价值。
1. Compose简介
从2019年5月Google在I/O大会上公布Compose,到2020年9月发布第一个Alpha版本, 在到2021年2月发布第一个Bate版本,间隔了近两年,那么Compose究竟是什么呢?
Jetpack Compose是一个UI工具包, 熟悉Flutter和SwiftUI的同学都知道,他们的写法及其类似,因为我之前就做过Flutter开发,所以对于Jetpack Compose库有种莫名的亲切感。
Jetpack Compose 是用于构建原生 android 界面的新工具包。它可简化并加快 Android 上的界面开发,使用更少的代码、强大的工具和直观的 Kotlin API,快速让应用生动而精彩。
优点:
- 更少的代码:使用更少的代码实现更多的功能,并且可以避免各种BUG, 从而使代码简洁且易于维护
- 直观:只需要描述界面,Compose会负责处理剩余的工作。应用状态变化时,界面会自动更新
- 加速开发:兼容现有的所有代码,方便随时随地采用。借助实时预览和全面的Android Studio支持,实现快速迭代
- 功能强大:直接访问Android 平台API,内置对Material Design、深色主题、动画等的支持,让您创建精美的应用
- 等等。。。
2. 搭建开发环境
1. 工欲善其事,必先利其器。
要开始Compose的学习,我们必须要先去下载Android Studio,而开发Compose要求AS的版本在4.3及以上,在这里建议大家去官网下载最新版本,现在最新版本是android-studio-2021.1.1.22,大家可以点击上方的官网链接进行下载最新版本。

下面送上可以下载AS历史版本的链接:Android Studio download archives | Android 开发者 | Android Developers
下载完成后,安装即可
2. 新建Compose项目
1. New Project 选中 Empty Compose Activity

2. 点击下一步, 输入项目配置信息
Compose项目要求最低API版本为21,我们这里选择23(也就是Android 6.0系统)。点击Finish就创建完成了

 我们看一下创建成功后的项目目录, 我们先看java部分, 在我们的包名下面多了一个ui.theme包,里面AS自动给我们创建了几个类:
我们看一下创建成功后的项目目录, 我们先看java部分, 在我们的包名下面多了一个ui.theme包,里面AS自动给我们创建了几个类:
- Color.kt: 存放颜色的类,类似之前的colors.xml
- Shape.kt:存放形状等资源的类,类似之前的drawable资源文件夹下的shape
- Theme.kt:存放样式的类,类似之前的style.xml/theme.xml
- Type.kt:存放样式的类
再看res部分,和以前创建项目明显的区别就是:没有了layout文件夹,因为Compose是一种完全基于声明式组件的方法,纯代码编写,不用再去编写xml布局文件了
要使用Compose项目,需要为项目配置所需的设置和依赖项。
首先需要配置Kotlin开发环境,Compose要求Kotlin的版本为1.4.30或更高。需要在项目级build.gradle文件中添加一下代码,我们这里使用的版本是1.5.21
plugins
...
id 'org.jetbrains.kotlin.android' version '1.5.21' apply false
然后再app Module下的build.gradle文件中添加依赖项:
plugins
...
id 'org.jetbrains.kotlin.android'
android
...
compileOptions
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
kotlinOptions
jvmTarget = '1.8'
// 设置开启compose
buildFeatures
compose true
composeOptions
kotlinCompilerExtensionVersion compose_version
packagingOptions
resources
excludes += '/META-INF/AL2.0,LGPL2.1'
dependencies
implementation 'androidx.core:core-ktx:1.7.0'
implementation "androidx.compose.ui:ui:$compose_version"
// UI工具包
implementation "androidx.compose.ui:ui-tooling:$compose_version"
// 基础(边框、背景、框、图片、滚动、形状、动画等)
implementation "androidx.compose.foundation:foundation:$compose_version"
// Material Design
implementation "androidx.compose.material:material:$compose_version"
// Material Design 的图标
implementation "androidx.compose.material:material-icons-core:1.1.1"
implementation "androidx.compose.material:material-icons-extended:1.1.1"
// 与Activity结合使用
implementation 'androidx.activity:activity-compose:1.3.1'
// 与viewmodel结合使用
implementation "androidx.lifecycle:lifecycle-viewmodel-compose:2.4.1"
// 与livedata 结合使用
implementation "androidx.compose.runtime:runtime-livedata:1.1.1"
// 与RxJava3结合使用
implementation "androidx.compose.runtime:runtime-rxjava3:1.1.1"
// 与RxJava2结合使用
// implementation "androidx.compose.runtime:runtime-rxjava2:1.1.1"
implementation "androidx.compose.ui:ui-tooling-preview:$compose_version"
implementation 'androidx.lifecycle:lifecycle-runtime-ktx:2.3.1'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
androidTestImplementation "androidx.compose.ui:ui-test-junit4:$compose_version"
上面列出的依赖不必全部添加,可以根据项目的需要选择性添加。还有很对Compose的依赖库,在此就不一一列举了。
3. 将Compose添加到现有项目
如果想在现有项目中使用Compose,需要为项目配置所需要的设置和依赖项。具体配置可参照步骤二
3.分析新建的Compose项目
1. 运行项目

我们先看一下MainActivity的代码:
class MainActivity : ComponentActivity()
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
setContent
MyComposeDemoTheme
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
)
Greeting("Android")
@Composable
fun Greeting(name: String)
Text(text = "Hello $name!")
@Preview(showBackground = true)
@Composable
fun DefaultPreview()
MyComposeDemoTheme
Greeting("Android")
上面的代码是直接创建Compose项目自动生成的。可以看到,Compose的入口还是Activity,但是不同的是, 在onCreate方法中的setContentView方法不见了,取而代之的是setContent。看到我们不认识的,就点进去看它的源码:
public fun ComponentActivity.setContent(
parent: CompositionContext? = null,
content: @Composable () -> Unit
)
val existingComposeView = window.decorView
.findViewById<ViewGroup>(android.R.id.content)
.getChildAt(0) as? ComposeView
if (existingComposeView != null) with(existingComposeView)
setParentCompositionContext(parent)
setContent(content)
else ComposeView(this).apply
// Set content and parent **before** setContentView
// to have ComposeView create the composition on attach
setParentCompositionContext(parent)
setContent(content)
// Set the view tree owners before setting the content view so that the inflation process
// and attach listeners will see them already present
setOwners()
setContentView(this, DefaultActivityContentLayoutParams)
发现这是一个ComponentActivity的一个扩展方法,而MainActivity也继承自ComponentActivity。看源码得知,通过setContent方法可以设置布局。在看MainActivity的代码,setContent中包裹着MyComposeDemoTheme,它是Compose中自己定义的主题。MyComposeDemoTheme中包裹着Surface并指定了页面的背景颜色,Surface中包裹的Greeting就是显示在页面上的控件。
我们看一下Greeting方法,发现它有一个注解@Composable,我们成这种函数为可组合函数,因为这是在Compose中可以使用的控件。使用Compose控件需要注意:
- 此函数必须带有@Composable注解。此注解可以告诉Compose编译器:此函数旨在将数据转换为界面
- 可组合函数可以接受参数
- 可组合函数没有返回值
- 可组合函数在描述界面的时候没有任何副作用
2. 预览
在以前编写Android界面的时候,在编写xml布局时,我们可以实时看到我们编写的界面的预览效果,现在我们在使用Compose是不是也可以实时看到预览效果呢?
答案是肯定的。但是我们要怎么看呢?
在这里我们需要再借助一个新的注解:@Preview,使用这个注解,再配置一些参数,我们就可以实时看到界面的预览效果了。如果修改代码之后预览效果没有及时刷新,我们可以点击下图的按钮即可刷新

Perview的参数有很多:
@Repeatable
annotation class Preview(
val name: String = "", // 名字
val group: String = "", // 分组
@IntRange(from = 1) val apiLevel: Int = -1, // API的等级
val widthDp: Int = -1, //宽度
val heightDp: Int = -1, // 高度
val locale: String = "",// 语言设定
@FloatRange(from = 0.01) val fontScale: Float = 1f,// 字体缩放比
val showSystemUi: Boolean = false,// 是否显示设备的状态栏和操作栏
val showBackground: Boolean = false,// 是否显示背景
val backgroundColor: Long = 0, // 背景颜色设置
@UiMode val uiMode: Int = 0,// UI模式, 比如深色模式
@Device val device: String = Devices.DEFAULT// 要在预览中使用的设备
)
使用时可以根据自己的需要设置不同的参数
总结
本篇文章主要是介绍了什么是Compose,以及Compose的开发环境搭建。如何创建新的Compose项目, 并把Compose导入现有项目中去。介绍了Compose项目的目录变化以及主页面的代码结构,常用的两个注解, 以及Preview注解的一些参数。
接下来就请大家和我一起进入到Compose的知识海洋中吧,让我们一起学习成长。
文末
我总结了一些Android核心知识点,以及一些最新的大厂面试题、知识脑图和视频资料解析。
需要的小伙伴直接点击文末小卡片免费领取哦,以后的路也希望我们能一起走下去。(谢谢大家一直以来的支持,需要的自己领取)
Android学习PDF+架构视频+面试文档+源码笔记
部分资料一览:
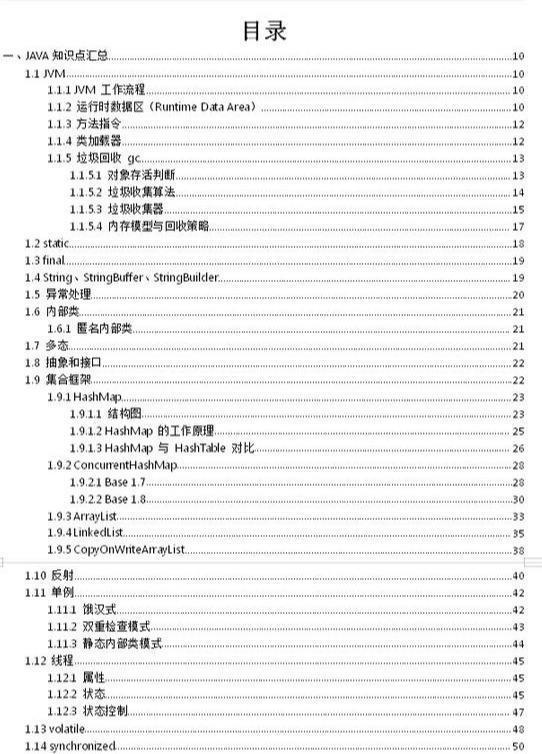
- 330页PDF Android学习核心笔记(内含8大板块)


- Android学习的系统对应视频

- Android进阶的系统对应学习资料

- Android BAT大厂面试题(有解析)

领取地址:

以上是关于自学Jetpack Compose 系列Compose 介绍以及开发环境搭建与项目创建的主要内容,如果未能解决你的问题,请参考以下文章
Jetpack Compose 深入探索系列一:Composable 函数
Jetpack Compose Runtime 与 NodeTree 管理
Android JetPack Compose组件中Scaffold的应用